jQueryEasyUI でドラッグ アンド ドロップ イベントを使用する方法
jQueryEasyUI のドラッグ イベントは、プロキシ要素を設定することでドラッグできます。ドラッグ要素は、X.Y 軸を基準にしてドラッグするように設定したり、ドラッグを停止するタイミングなどを設定したりできます。
jQuery の easyui はとても使いやすいプラグインですが、その機能は実に強力です。基本的なドラッグと配置を実現するための -in は一定の参考値を持っており、皆様のお役に立てれば幸いです。
【おすすめコース:jQueryEasyUIチュートリアル】

Draggable(ドラッグ)
Draggable は、ドラッグ アンド ドロップ機能を実装するために使用される easyui のプラグインで、コントロール上でドラッグ アンド ドロップ効果を実現できます。
これには次の属性値があります:
| 属性名 | 意味 |
| # #proxy | は、ドラッグ時に使用されるプロキシ要素を指します。 clone に設定すると、関数が指定されている場合は clone 要素がプロキシとして使用され、jQuery オブジェクトを返す必要があります。 。|
| はブール値で、true に設定すると、要素がドラッグ後に開始位置に戻ることを意味します。 (デフォルト値は false) | |
| ドラッグ時の CSS カーソル、デフォルト値は move | |
| は、現在のカーソルの X 軸を基準としたドラッグされた要素の位置を指します。デフォルト値は null です。 | |
| を指します。ドラッグへの現在のカーソルを基準とした要素の Y 軸位置。デフォルト値は null です。 | |
| は、ドラッグ可能な要素の処理の開始を指します。デフォルト値は null です。 | |
| はブール値です。true に設定すると、ドラッグが停止します。デフォルト値は false です。 | edge |
| axis | |
| # ケース分析: 3 つの div 要素のドラッグと配置を有効にする 外部参照用の必須プラグイン <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script> ログイン後にコピー HTML とCSS コード <style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
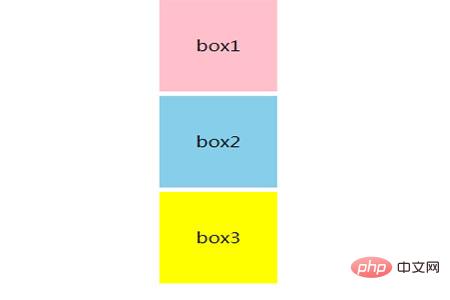
<div id="box3">box3</div>ログイン後にコピー レンダリング:
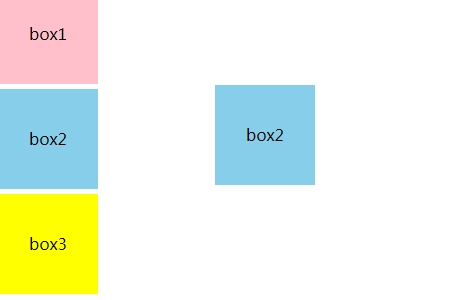
box1 要素をドラッグ可能として設定 $('#box1').draggable(); ログイン後にコピー レンダリング:
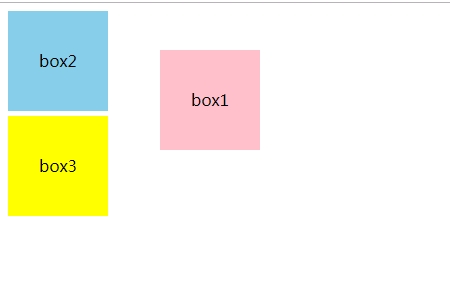
box2 の場合、元の要素のプロキシのクローン値を作成して、ドラッグできるようにします。 $('#box2').draggable({
proxy:'clone'
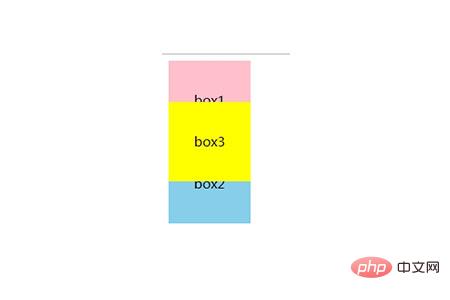
});ログイン後にコピー レンダリング: 3 番目のボックスでは、v 軸上でのみドラッグされるように要素を設定します。 $("#box3").draggable({
axis: 'v'
})ログイン後にコピー レンダリング:
要約: 上記は全体です。この記事の内容が皆さんの学習に役立つことを願っています。
|
以上がjQueryEasyUI でドラッグ アンド ドロップ イベントを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7445
7445
 15
15
 1374
1374
 52
52
 76
76
 11
11
 14
14
 6
6
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 JavaScriptによる構造マークアップの強化
Mar 10, 2025 am 12:18 AM
JavaScriptによる構造マークアップの強化
Mar 10, 2025 am 12:18 AM
キーポイントJavaScriptを使用した構造的なタグ付けの強化は、ファイルサイズを削減しながら、Webページコンテンツのアクセシビリティと保守性を大幅に向上させることができます。 JavaScriptを効果的に使用して、Cite属性を使用して参照リンクを自動的にブロック参照に挿入するなど、HTML要素に機能を動的に追加できます。 JavaScriptを構造化されたタグと統合することで、ページの更新を必要としないタブパネルなどの動的なユーザーインターフェイスを作成できます。 JavaScriptの強化がWebページの基本的な機能を妨げないようにすることが重要です。 高度なJavaScriptテクノロジーを使用できます(
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます