jsの基本的なループタイプとは何ですか
js の基本的なループの種類は、for ループ、while ループ、do-while ループ、for-in ループです。
この記事では、js の基本的なループの種類とループの実装方法を紹介し、誰もが js ループを簡単に理解できるようにします。

JavaScript でサポートされるループの種類は、基本的に for ループ、while ループ、do-while ループ、for-in ループの 4 つの種類に分類できます。以下に説明します。これら4つのサイクルタイプを詳しく紹介しましょう。 [関連ビデオ チュートリアルの推奨事項: JavaScript チュートリアル]
js for ループ
for ループは、最初に条件が以下であるかどうかを決定します。が True の場合、{} 内のコード ブロックを実行します ({} 内のコード ブロックにステートメントが 1 つだけある場合は、{} を省略できます)。
関数: ループの反復回数がわかっている場合、それを使用して、コードのブロックを固定回数ループすることができます。
#構文:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}説明:
式 1: ループの変数を宣言し、変数を初期化します。 式2: ループの判定条件式3: ループのインクリメントはループを更新するための変数(インクリメント、デクリメント可能)注: for ループ内の複数の式はセミコロン「;」で区切る必要があり、for ループ内の式は省略できますが、「;」が 2 つ存在する必要があり、省略できません。 、for(;;) の形式にすることができます。
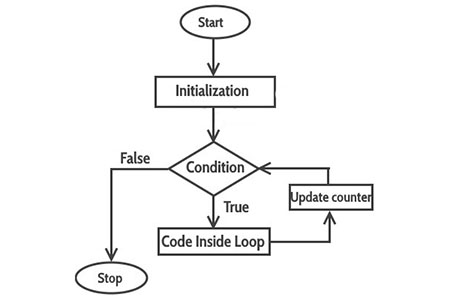
実行フローチャート:

<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>
js while ループ:
while ループは、指定されたコード ブロックを実行する役割も最初に決定します: 指定された条件式が true の場合は、指定されたコード ブロックをループします。ループの反復回数が不明な場合は、これを使用して要素コード ブロックを無限にループできます。
構文:
while(条件表达式)
{
要执行的代码块
}注: while ループの条件式では、条件式の結果がどのようなものであっても、次のように入力します。 、最終的には論理値 true と false に変換されます。
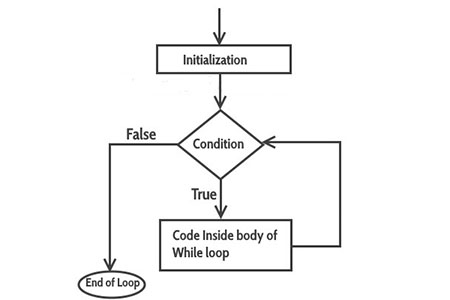
実行フローチャート:

<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>
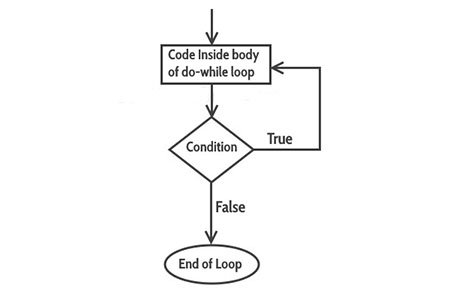
do-while ループ:
do-while ループは、条件式の結果がどうかに関係なく、最初に実行されてから判定されます。 true または false の場合、コードは少なくとも 1 回実行されます。 文法:do{
要执行的代码
} while(条件表达式);実行フローチャート:
 #例: do while ループの簡単な例
#例: do while ループの簡単な例
<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>実行結果:

for-inループ:関数:主に使用するループオブジェクトのプロパティによる
構文:
for(keys in zhangsan)
{
要执行的代码
}例:
var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
}実行結果:
 概要:以上がこの記事の全内容となりますが、皆様の学習のお役に立てれば幸いです。
概要:以上がこの記事の全内容となりますが、皆様の学習のお役に立てれば幸いです。
以上がjsの基本的なループタイプとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 kernel_security_check_failure ブルー スクリーンを解決する 17 の方法
Feb 12, 2024 pm 08:51 PM
kernel_security_check_failure ブルー スクリーンを解決する 17 の方法
Feb 12, 2024 pm 08:51 PM
Kernelsecuritycheckfailure (カーネルチェック失敗) は比較的一般的な停止コードですが、理由が何であれ、ブルースクリーンエラーは多くのユーザーを悩ませます、当サイトでは 17 種類のエラーをユーザーに丁寧に紹介します。 kernel_security_check_failure ブルー スクリーンに対する 17 の解決策 方法 1: すべての外部デバイスを削除する 使用している外部デバイスが Windows のバージョンと互換性がない場合、Kernelsecuritycheckfailure ブルー スクリーン エラーが発生することがあります。これを行うには、コンピュータを再起動する前に、すべての外部デバイスを取り外しておく必要があります。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 Win10 で Skype for Business をアンインストールするにはどうすればよいですか?コンピューターから Skype を完全にアンインストールする方法
Feb 13, 2024 pm 12:30 PM
Win10 で Skype for Business をアンインストールするにはどうすればよいですか?コンピューターから Skype を完全にアンインストールする方法
Feb 13, 2024 pm 12:30 PM
Win10 Skype はアンインストールできますか? 多くのユーザーは、このアプリケーションがコンピューターの既定のプログラムに含まれており、削除するとシステムの動作に影響するのではないかと心配しているため、これは多くのユーザーが知りたい質問です。この Web サイトはユーザーを支援します。Win10 で Skype for Business をアンインストールする方法を詳しく見てみましょう。 Win10 で Skype for Business をアンインストールする方法 1. コンピューターのデスクトップで Windows アイコンをクリックし、設定アイコンをクリックしてに入ります。 2. 「適用」をクリックします。 3. 検索ボックスに「Skype」と入力し、見つかった結果をクリックして選択します。 4. 「アンインストール」をクリックします。 5
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 ラムダ式がループから抜け出す
Feb 20, 2024 am 08:47 AM
ラムダ式がループから抜け出す
Feb 20, 2024 am 08:47 AM
ラムダ式がループから抜け出すには、特定のコード例が必要です。プログラミングにおいて、ループ構造は頻繁に使用される重要な構文です。ただし、特定の状況では、現在のループ反復を終了するだけでなく、ループ本体内で特定の条件が満たされたときにループ全体から抜け出したい場合があります。このとき、ラムダ式の特性は、ループから抜け出すという目標を達成するのに役立ちます。ラムダ式は匿名関数を宣言する方法であり、内部的に単純な関数ロジックを定義できます。通常の関数宣言とは異なり、






