jQueryでフォームデータをクリアする方法
jQuery はフォームのフォーム データをクリアします。つまり、テキスト ボックスのフォーム要素のデータをクリアします。これは、jQuery のリセット フォーム メソッドを使用して行うことができます。

# 以下では、jQuery でフォームのデータをクリアする実装方法を、具体的なコード例を通して紹介します。
コード例は次のとおりです。
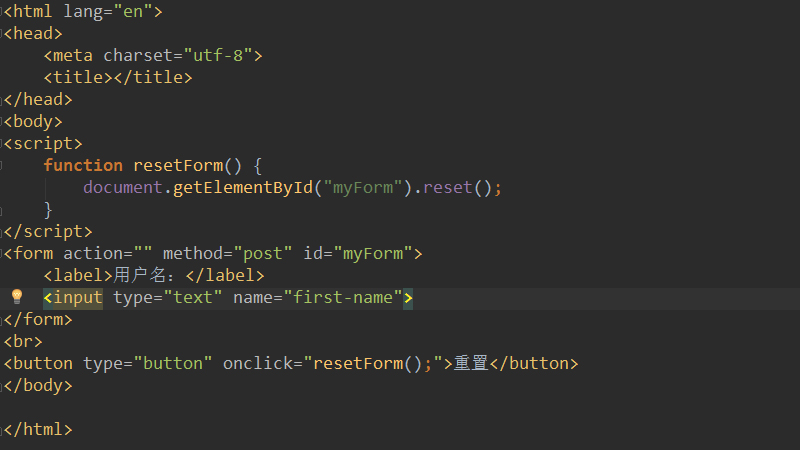
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>ログイン後にコピー
上記のコードでは、リセット ボタンをクリックすると、resetForm メソッドがトリガーされます。このメソッドでは、document.getElementById を通じてフォーム データを取得し、reset() メソッドを使用してリセットできます。
最終的な効果は次のとおりです。

図に示すように、上のテキスト ボックスにテキストを入力し、クリックします。リセットボタンを押すと入力ボックスの値をクリアできます。
注:reset() メソッドは、フォーム内の要素をデフォルト値にリセットできます。
この記事は、jQuery でフォーム データをクリアする方法の紹介です。これは、困っている友人に役立つことを願っています。
以上がjQueryでフォームデータをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7465
7465
 15
15
 7465
7465
 15
15
CakePHP チュートリアル
 1376
1376
 52
52
 1376
1376
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
 77
77
 11
11
NYTの接続はヒントと回答です
 18
18
 19
19
 18
18
 19
19


