CSSの枠線の設定方法
CSS 境界線の設定方法: border-style 属性を使用して境界線を設定できます。ボーダースタイル属性は、点線、点線、実線、3D溝枠、尾根枠、3D差し込み枠などに設定できます。

[おすすめコース: CSS チュートリアル]
CSS 枠線を設定するメソッド:
境界線スタイル border-style
この属性は、要素のすべての境界線のスタイルを設定するか、要素ごとに境界線を設定するために使用されます。スタイル
境界線スタイルには次のタイプがあります。
none: 境界線が定義されていません。つまり、境界線がありません
dotted: 境界線のスタイルは点線の境界線です。
dashed: 境界線のスタイルは破線です。
solid: 境界線のスタイルは実線です。ほとんどのブラウザでは実線で表示されます。
double: 境界線のスタイルは二重線です。二重線の幅は、border-width の値と同じです。
groove: 境界線スタイルは 3D 溝境界線であり、その効果は border-color の値によって異なります。
#ridge: 境界線のスタイルは尾根の境界線であり、その効果は border-color の値によって異なります。
inset: 境界線スタイルは 3D 差し込み境界線であり、その効果は border-color の値によって異なります。
outset: 境界線スタイルは 3D アウトセット境界線であり、その効果は border-color の値によって異なります。
#inherit: 境界線のスタイルは親要素から継承する必要があります。
ケース:
境界線の上端を点、下端を点線、左側と右側を実線
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
} レンダリングは次のとおりです。

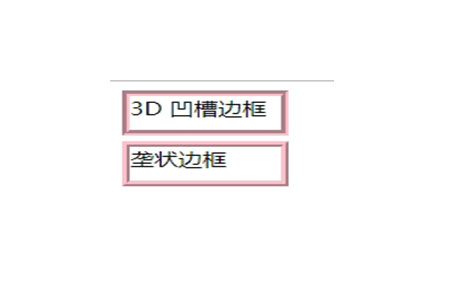
境界を3D溝と隆起の境界に設定します
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>レンダリング

要約: 上記がこの記事の全内容です。ボーダー スタイルを学習する皆さんのお役に立てれば幸いです。
以上がCSSの枠線の設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





