JavaScriptでのsplit関数の使い方
JavaScript の Split 関数は、正規表現ルールを使用してさまざまなパターンを分割できます。この関数の基本構文は「string.JavaScriptでのsplit関数の使い方 (区切り文字)」です。

この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、JavaScript バージョン 1.8.5。
プログラムを作成するとき、文字列を配列に分割する必要がある場合があります。このとき、JavaScriptでのsplit関数の使い方 関数を使用すると、指定した区切り文字を使用して文字列を分割できます。
Array は、複数のデータをまとめて処理できる型です。また、JavaScriptでのsplit関数の使い方 関数で正規表現ルールを使用して、さまざまなモードを分割できます。
実際の開発では、データ処理として分割線の列やラベルセグメントがよく使われます。
JavaScriptでのsplit関数の使い方 関数の具体的な使い方
基本的な構文は次のようになり、対象文字列の後に「.」を追加します。
字符串.JavaScriptでのsplit関数の使い方(分隔符)
JavaScriptでのsplit関数の使い方関数を使って文字列を分割する具体例
まずは簡単な関数を実装しましょう
コードは以下のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// JavaScriptでのsplit関数の使い方的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.JavaScriptでのsplit関数の使い方(fengefu);
console.log(array_shuzi);
// JavaScriptでのsplit関数の使い方的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.JavaScriptでのsplit関数の使い方(fengefu);
console.log(array_words);
</script>
</body>
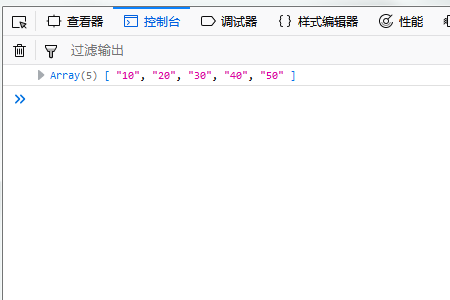
</html> 実行結果は次のとおりです。

上記の例を注意深く分析してみましょう
コード
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScriptでのsplit関数の使い方(fengefu); console.log(array_shuzi);
分析
これは、基本的な文字列分割の例です。
文字列「10,20,30,40,50」を含む変数「shuzi」と、区切り文字「,」を含む変数「fengefu」を用意します。
分割では、文字列「10,20,30,40,50」を「,」で配列に分割し、変数「array_shuzi」に代入します。
結果、配列の内容は以下のように出力されます。

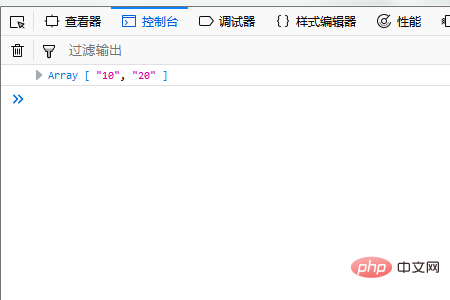
#JavaScriptでのsplit関数の使い方 関数は分割する番号を指定します。
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.JavaScriptでのsplit関数の使い方(fengefu,2); console.log(array_shuzi);

コード
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.JavaScriptでのsplit関数の使い方(fengefu); console.log(array_words);
分析
次は、正規表現と呼ばれるルールを使用する例です。 「/\s/」と書くと、「1 つ以上の連続した空白」を意味します。この場合、連続する文字の数に関係なく、スペースは 1 つの区切り文字として扱われます。
「words」という変数があり、これには「こんにちは、私の名前はトムです」という文字列が含まれています。また、「1 文字」を意味する「/\s /」に割り当てられた「fengefu」という変数も提供されています。または複数の連続する空白"
分割では、文字列「こんにちは、私の名前はトムです」を「/\s /」で配列に分割し、最後に変数「array_words」に入れます。
結果、配列の内容は以下のように出力されます。
以上がJavaScriptでのsplit関数の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます




