JavaScript で Date オブジェクトを使用する方法
JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトは組み込み関数であり、JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用して日付を表示できます。この記事では、JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトの使用方法について説明します。

var 对象名称= new object();
#適切なオブジェクト名(今日)を追加して、JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを作成しましょう。日付に関するさまざまな型とメソッドを出力できます。
var today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法();
コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法();
</script>
</body>
</html>完了後、console.log を使用してさまざまな日付属性とメソッドをデバッグします。
JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトのプロパティを見てみましょう
プロパティ 1. getFull Year() (現在の年を取得します)
If 現在の年を取得するには、getFull Year() を使用する必要があります。 #コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法();
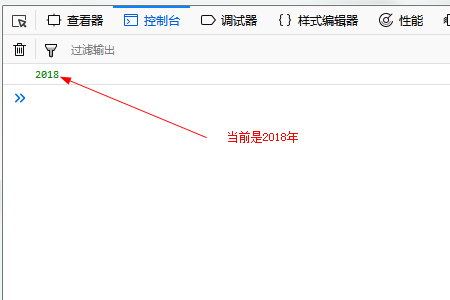
console.log(today.getFullYear());
</script>
</body>
</html>実行結果は次のとおりです:
 # #属性 2. getMonth () 1 (現在の月を取得)
# #属性 2. getMonth () 1 (現在の月を取得)
年の後に取得されるのが現在の月です。ここで注意していただきたいのは、getMonth メソッドでは、下に移動する数字です。 0 は 1 月を示し、1 は 2 月を示します。
コードは次のとおりです<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法();
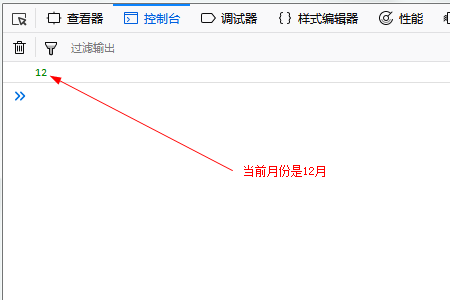
console.log(today.getMonth()+1);
</script>
</body>
</html>
getJavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法() は現在の日付の値を取得します。 getMonth では 1 を加える必要がありますが、getJavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法 は 1 ~ 31 なので 1 を加える必要はありません。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法();
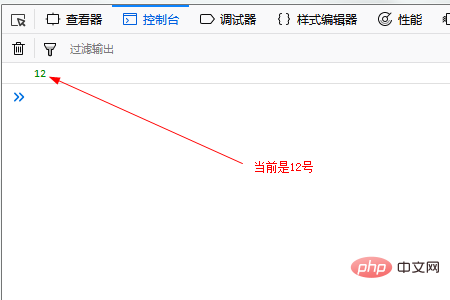
console.log(today.getJavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法());
</script>
</body>
</html>開始時日曜日から、日曜日は 0、月曜日は 1 など、0 から 6 までの数字を取得します。 
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法();
console.log(today.getDay());
</script>
</body>
</html>
最後に (現在の年をすぐに取得します、月、日、曜日)
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法();
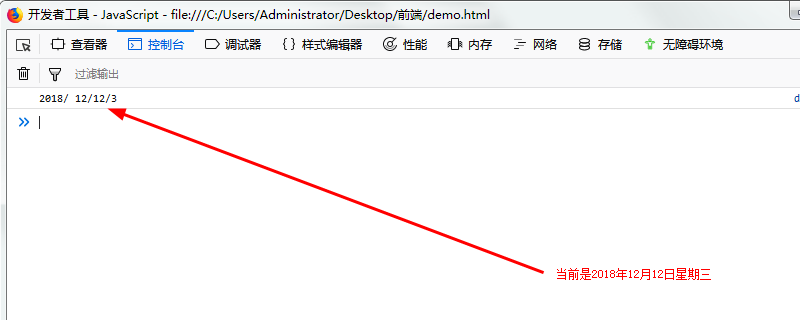
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getJavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法()+"/"+today.getDay());
</script>
</body>
</html> 実行時の効果は次のとおりです
実行時の効果は次のとおりです##最後に、
JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトの他の使用法を見てみましょう
JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用して、現在時刻を時、分、秒で取得することもできます。 
時間を表示
現在時刻が 14 時なので、結果は 14 と表示されます。
JavaScript コードは次のとおりですvar today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法();
console.log(today.getHours());
 JavaScript コードは次のとおりです
JavaScript コードは次のとおりです
var today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法(); console.log(today.getMinutes());
実行結果は次のとおりです
##秒数を表示します
JavaScript コードは次のとおりですvar today = new JavaScript で JavaScript で JavaScript で Date オブジェクトを使用する方法 オブジェクトを使用する方法 オブジェクトを使用する方法(); console.log(today.getSeconds())


以上がJavaScript で Date オブジェクトを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




