
JS メソッドで文字列内に指定された部分文字列を検索します。 1. JavaScript String オブジェクトの search メソッドを使用して検索します。 2. match メソッドを使用して文字列内に指定された部分文字列を検索します。

この記事の動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
js では、JavaScript String オブジェクトの search() メソッドと match() メソッドを使用して、文字列内の指定された部分文字列を検索 (検索) します。
search() メソッドの使用
string の search() メソッドは、指定された string 内の指定された部分文字列を検索するために使用されます。または、正規表現に一致する部分文字列。一致する部分文字列がある場合は、一致する部分文字列の開始位置が返され、一致する部分文字列がない場合は、-1 が返されます。
構文:
string.search(regexp)
パラメータ正規表現: 検索する必要がある指定された部分文字列、または一致する必要がある正規表現を示します。
注: search() メソッドでは大文字と小文字が区別されます。大文字と小文字の検索を無視する場合は、フラグ i を追加する必要があります。
例:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:脚本语言</span><br />
<span id="str2"></span>
</p>
<p>
<span id="str3"></span><br />
<span>查找:php</span><br />
<span id="str4"></span><br />
<span>查找:脚本语言</span><br />
<span id="str5"></span>
</p>
</div>
<script>
var str1="JavaScript是一种脚本语言, 脚本语言经常被解析";
var str2=str1.search("脚本语言");
var str3="php中文网的网址为:www.php.cn!";
var str4=str3.search("php");
var str5=str3.search("脚本语言");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML =str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
document.getElementById("str5").innerHTML ="返回:"+str5;
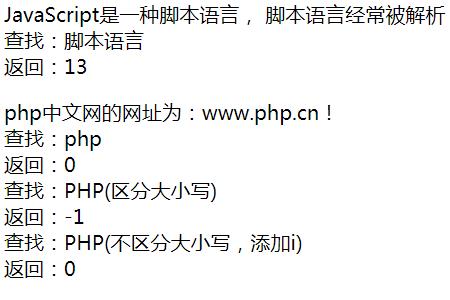
</script>レンダリング:

##match() メソッドを使用します
match() メソッドは、文字列内の指定された値を取得したり、1 つ以上の正規表現の一致する部分文字列を検索したりするために使用されます。 構文:string.match(searchvalue) string.match(regexp)
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:php</span><br />
<span id="str2"></span><br />
<span>查找:php(添加g)</span><br />
<span id="str3"></span><br />
<span>查找:PHP(区分大小写)</span><br />
<span id="str4"></span><br />
</p>
</div>
<script>
var str1="php中文网的网址为:www.php.cn!";
var str2=str1.match("php");
var str3=str1.search(/php/g);
var str4=str1.search("PHP");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML ="返回:"+str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
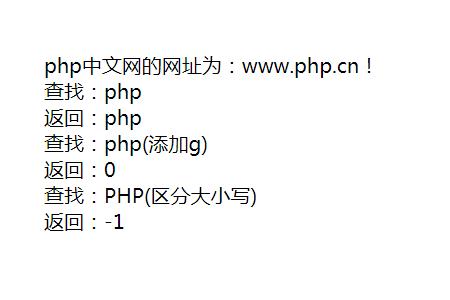
</script> ##要約: 上記が記事全体の内容です。みんなの勉強に役立つでしょう。
##要約: 上記が記事全体の内容です。みんなの勉強に役立つでしょう。
以上がjsの文字列内で指定された部分文字列を検索する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



