
div とspan の違い: 1. div タグはブロックレベルの要素であり、各 div タグは新しい行から開始され、1 行を占めます。 2. 他のタグ要素はその中に追加できます。 div タグ; 3.span タグ これはインライン要素であり、1 行で表示されます。 4.span タグには、インライン要素のラベルまたはテキストのみを追加できます。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、HTML5 バージョン。
div と scan の違いは、div タグはブロックレベルの要素であり、各 div タグは新しい行から表示され、他のタグ要素を div タグに追加できます。 (インライン要素とブロックレベル要素の両方)。ただし、span タグはインライン要素であり、1 行で表示されます。span タグに追加できるのは、インライン要素のラベルまたはテキストのみです。
HTMLページをレイアウトする際、divタグとspanタグをよく使いますが、divタグとspanタグの違いは何でしょうか?この記事ではdivタグとspanタグの違いについてご紹介しますので、ご参考になれば幸いです。
HTML div タグ
div タグはブロック レベルの要素であり、ブロック レベルの要素の特性を持っています。 div タグの各ペア (
) の内容は 1 行を占めることができ、他のタグは 1 行に表示されず、常に新しい行から表示されます。 # タグと div タグは、CSS スタイルを通じて独自の幅 (CSS カスタム幅が使用されていない場合は省略することもでき、div タグの幅はコンテナーの 100% になります)、高さ、タグ間の距離 (マージンとタグ間の距離) を設定できます。 Padding);div タグでは、span タグ、p タグ、div タグなどの他のタグ (インライン要素とブロックレベル要素も許容されます) を使用することもできます。
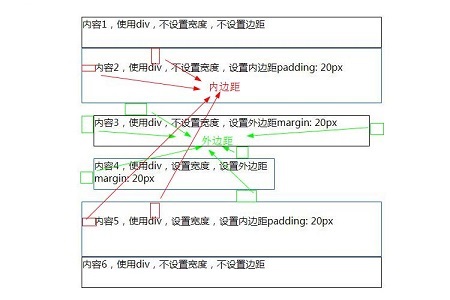
div タグの簡単な例: これらの div タグのコンテナの幅を 500px に、高さを 500px
<div class="div1">内容1,使用div,不设置宽度,不设置边距</div> <div class="div2">内容2,使用div,不设置宽度,设置内边距padding: 20px</div> <div class="div3">内容3,使用div,不设置宽度,设置外边距margin: 20px</div> <div class="div4">内容4,使用div,设置宽度,设置外边距margin: 20px</div> <div class="div5">内容5,使用div,设置宽度,设置内边距padding: 20px</div> <div class="div1">内容6,使用div,不设置宽度,不设置边距</div>
に設定します。レンダリング:
 簡単な例 2: div タグに他の HTML タグを追加します##
簡単な例 2: div タグに他の HTML タグを追加します##
<div> <span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <p>p标签</p> <div>div标签</div> </div>

span タグはインライン要素であり、インライン要素の特性を持っています。スパンタグ要素は、他のタグ要素 (ブロックレベル要素を除く) とともに 1 行に表示され、別の行には表示されません (上の例のように)。 span タグの幅と高さは CSS スタイルを通じて設定できません。その幅と高さは独自のコンテンツ (テキスト、画像) によって制御され、コンテンツの幅と高さが変化すると変化します。タグではマージンとパディングを制御できません。左右のマージンとパディングは設定できますが、上下のマージンとパディングは設定できません。 さらに、span タグはテキストまたはその他のインライン要素のみを収容でき、ブロックレベルの要素は収容できません。
span タグの簡単な例:
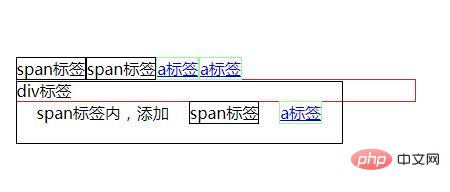
span.span1 コンテナの内側のマージン パディングを 20px に設定し、span.span1 コンテナ内の spam タグの外側のマージンを 20px に設定します。 ;
<span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <div>div标签</div> <span class="span1">span标签内,添加<span>span标签</span><a href="#">a标签</a></span>
レンダリング:
内側のマージンパディングによってspan.span1コンテナが拡張されていますが、スパンラベルの位置は拡張されていないことがわかります。下に移動します。 要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。 【おすすめの関連ビデオチュートリアル:
【おすすめの関連ビデオチュートリアル:
】
以上がdivとspanの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



