
js では、変数は情報を格納するコンテナーです。JavaScript にはローカル変数とグローバル変数の 2 種類の変数があります。

#js で変数を宣言するにはどうすればよいですか?
js では、キーワード「var」または「let」を使用し、「変数名」を追加して変数を宣言できます。 [推奨される関連ビデオ チュートリアル: JavaScript チュートリアル ]
js 変数の名前 (識別子とも呼ばれます) は、いくつかの標準に従う必要があります。名前は
1 で始まる必要があります。文字 (a ~ z または A ~ Z) は、アンダースコア (_) またはドル ($) 記号で始まりますが、先頭にアンダースコア (_) またはドル ($) 記号を使用することはお勧めできません。
2. 最初の文字の後には、value1 などの数字 (0 ~ 9) を使用することもできます。
3. JS 変数では大文字と小文字が区別されます。たとえば、x と X は別の変数です。
例を通して js 変数の宣言を見てみましょう:
正しい変数宣言:
var x = 10 ; var _value = "sonoo" ;
間違った変数宣言:
var 123 = 30 ; var * aa = 320 ;
JavaScript ローカル変数
ブロックまたは関数内で宣言された変数はローカル変数と呼ばれます。ローカル変数は、宣言されたブロックまたは関数内でのみアクセスできます。関数は効果がなく、アクセスできません。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
</div>
<script type="text/javascript">
function abc(){
var x= 10 ; //局部变量
var y= 10 ; //局部变量
document.getElementById("p1").innerHTML=x;
}
abc();
document.getElementById("p2").innerHTML=y;
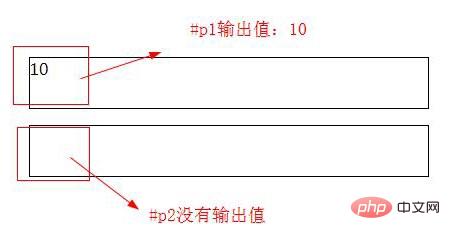
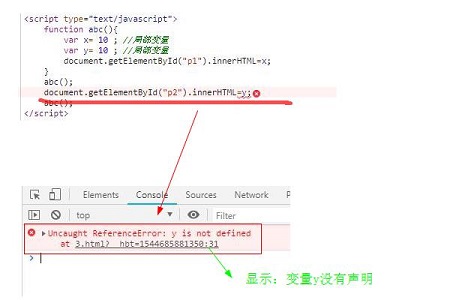
</script>レンダリング:

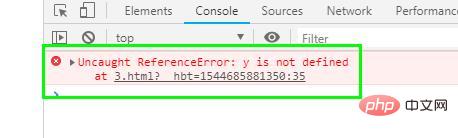
これは、変数 x と変数 y が両方ともローカル変数であるため、変数 x は関数内にあります。 abc( ) は内部で呼び出されて出力されますが、変数 y は関数 abc() の外部で呼び出して出力することはできず、エラーが報告されます:

JavaScript グローバル変数
ブロックまたは関数の外部で宣言された変数、またはウィンドウ オブジェクトを使用して宣言された変数は、グローバル変数と呼ばれます。グローバル変数には、コード全体の任意の関数 (またはブロック) からアクセスできます。例:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script type="text/javascript">
var x= "x=10" ; //局部变量
function abc(){
var y= "y=10" ; //局部变量
document.getElementById("p1").innerHTML=x;
document.getElementById("p2").innerHTML=y;
}
abc();
document.getElementById("p3").innerHTML=x;
document.getElementById("p4").innerHTML=y;
</script>レンダリング:

ローカル変数 y は関数 abc() の外でアクセスして出力できず、エラーが発生していることがわかります。

要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がjsの変数とは何ですか、またその型は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


