JQueryで要素が存在するかどうかを確認する方法
JQuery は、要素が存在するかどうかを判断します。これを実現するには、jQuery .length プロパティを使用します。 DOM 内に特定の要素が存在するときにイベントがトリガーされる場合、jQuery .length プロパティを使用して要素が存在するかどうかを判断できます。

以下では、簡単なコード例を組み合わせて、要素が存在するかどうかを判断するための JQuery の具体的なメソッドを紹介します。
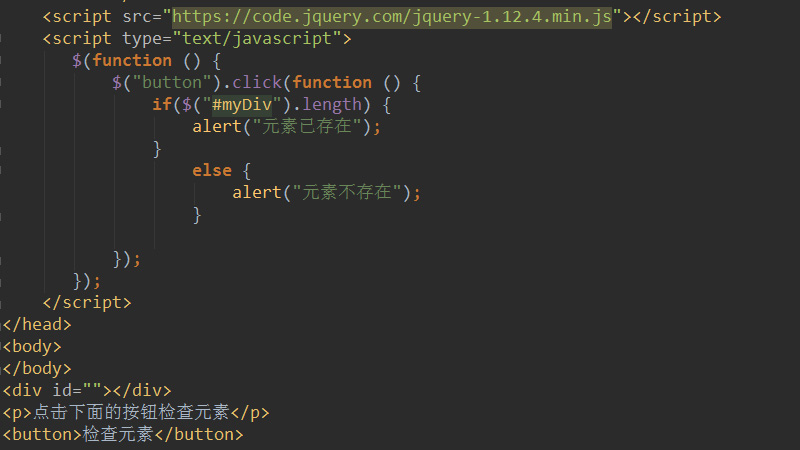
コード例は次のとおりです。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery判断元素是否存在的示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
if($("#myDiv").length) {
alert("元素已存在");
}
else {
alert("元素不存在");
}
});
});
</script>
</head>
<body>
</body>
<div id="myDiv"></div>
<p>点击下面的按钮检查元素</p>
<button>检查元素</button>
</html>ログイン後にコピー



: length 属性jQuery オブジェクト内の要素の数が含まれます。 この記事は、要素が存在するかどうかを判断するための JQuery の概要です。これが、困っている友人に役立つことを願っています。
以上がJQueryで要素が存在するかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7478
7478
 15
15
 7478
7478
 15
15
CakePHP チュートリアル
 1377
1377
 52
52
 1377
1377
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
 77
77
 11
11
NYTの接続はヒントと回答です
 19
19
 33
33
 19
19
 33
33


