
JS は画像の現在の幅と高さを取得します。これを取得するには、JavaScript の clientWidth 属性と clientHeight 属性を使用します。 clientWidth プロパティと clientHeight プロパティは、画像の現在の幅と高さを取得することを表します。

推奨参考文献: 「JavaScript チュートリアル 」
具体的なコード例とともに JS を紹介します。画像の現在の幅と高さ。
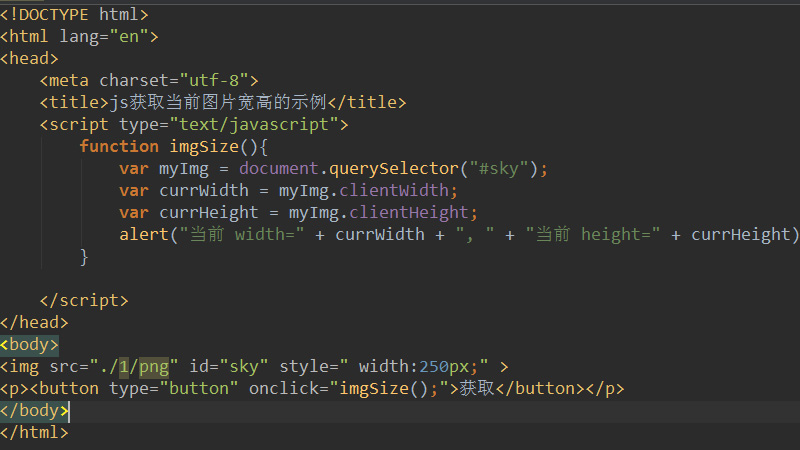
コード例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
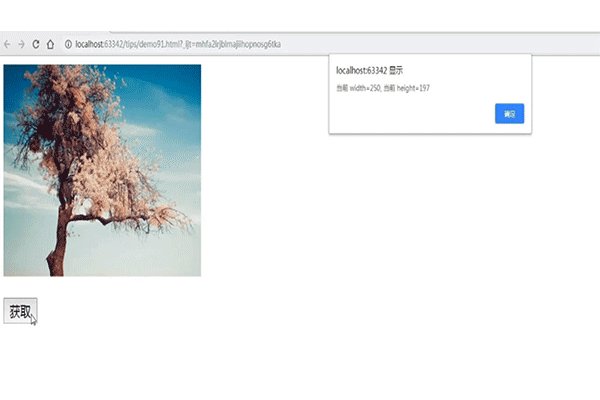
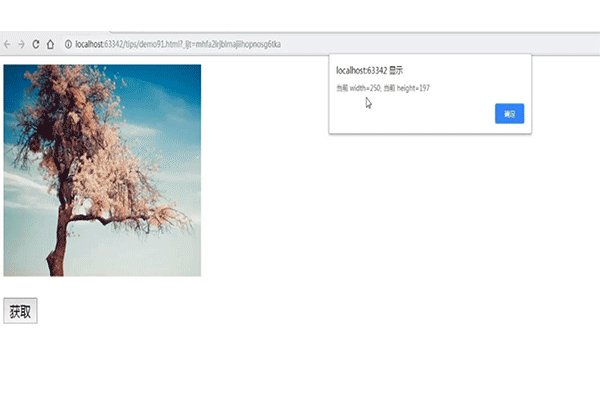
</html>[取得]ボタンをクリックすると、上で定義した imgSize() メソッドが呼び出されます。 ) メソッドはドキュメント内のid=”sky”を持つ要素を取得でき、それが取得したimg画像になります。次に、.clientWidth プロパティと clientHeight プロパティを使用して、要素の現在の幅と高さ (単位: ピクセル) を取得します。
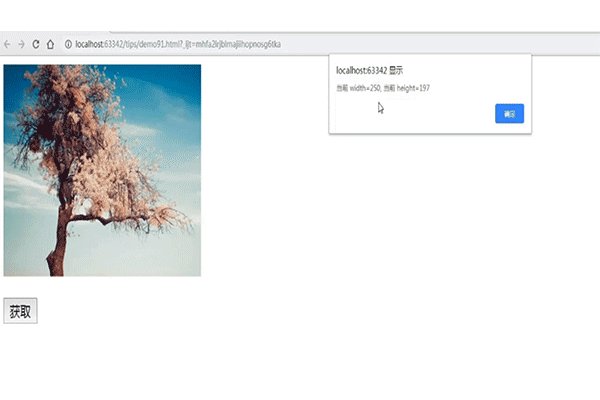
ここの img 画像の場合、250 ピクセルの幅属性と適応型高さを追加しました。 最終的な効果は以下のとおりです:
注: clientWidth 属性は内部幅を表します。要素の。このプロパティにはパディングが含まれますが、垂直スクロールバー (存在する場合)、境界線、およびマージンは除外され、その値は整数に丸められます。
clientHeight CSS の高さ CSS パディング - 水平スクロール バーの高さ (存在する場合) によって計算できます。このプロパティは、CSS またはインライン レイアウトを定義していない要素の場合は読み取り専用のプロパティです。ボックス。0、それ以外の場合は、パディングを含み、水平スクロールバー、境界線、およびマージンを除いた要素の内部の高さ (ピクセル単位) です。
この記事は、画像の現在の幅と高さを取得するための JS について詳しく説明したもので、困っている友人に役立つことを願っています。以上がJSで画像の現在の幅と高さを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




