
JavaScript の主な機能の 1 つは、表示されている Web サイトを動的に書き換えることですが、この機能をサポートしているのが dom (documan Object Model) です。そこで、この記事では JavaScript の操作の使用方法を紹介します。 JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 メソッド。

JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 を理解する前に、まず window オブジェクトを見てみましょう。
Window オブジェクトにはブラウザの情報が保存されます。 「ブラウザそのもの」とも言えます。
これは少しわかりにくいかもしれませんが、実際にオブジェクトの内容を見てみましょう。
基本的な HTML ファイルに基づいて、console.log を使用して Window オブジェクトを呼び出します。
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
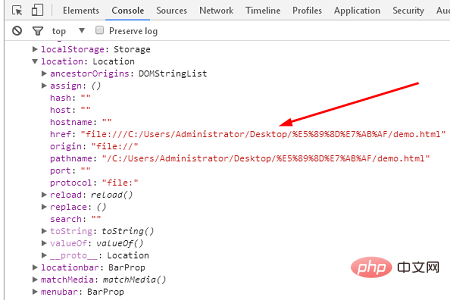
</html>実行中の効果は次のとおりです

を指す三角形を開きます

このようにして、Window オブジェクトのすべてのプロパティとメソッドが表示されます。
単純な属性には次の内容が含まれます


document オブジェクトを見てみましょう
document 属性は、この Window オブジェクトの非常に重要な属性です。また、文書オブジェクトは文書属性を有する。 ドキュメントオブジェクトとは、HTMLで表現された内容を格納するオブジェクトです。 簡単に言えば、Window オブジェクトはブラウザ自体であり、ドキュメント オブジェクトはアクセスしている Web サイト自体です。 自分の中を見てみると、さまざまな属性があります。たとえば、body は HTML body タグの内容を表します。 一部の属性は HTML には表示されませんが、ドキュメント オブジェクトにも散在します。 最後に JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 に戻ります。その名前が示すように、ドキュメント オブジェクト モデル (JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法) を使用すると、ドキュメント オブジェクトを通じて個々の要素を取得および操作できます。 実際、Web サイトの個々の要素の取得、削除、追加などの基本的な操作を実行できます。 JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 ツリー構造を見てみましょう
JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 の操作方法を見てみましょう。
個別の操作方法の前に、まずは「ツリー構造」のJavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法の構造を見てみましょう。
HTML をドキュメント オブジェクトに変換すると、Window オブジェクトは情報をツリー構造の形式で保存します。
つまり、親要素の下に複数の子要素があり、子要素には親要素の下に複数の子要素があります...
基本的な HTML ファイルで使用される < ;h1> タグと
タグはいくつかの要素を追加します。
コードは次のとおりです
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
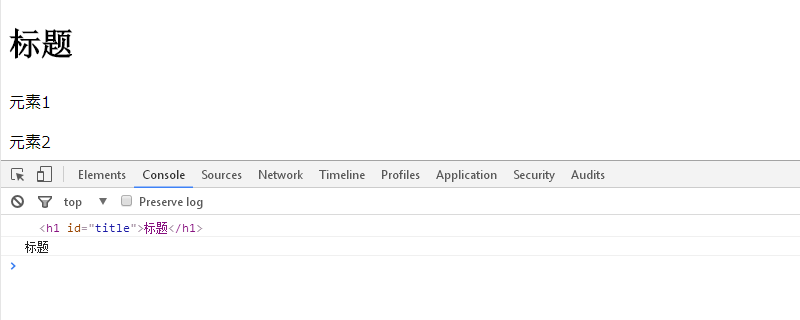
</html>実行結果は次のとおりです
 HTML が JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 に変換されたことを簡単に確認できます。ビューア(要素)。
HTML が JavaScript を使用して JavaScript を使用して JavaScript を使用して DOM を操作する方法 を操作する方法 を操作する方法 に変換されたことを簡単に確認できます。ビューア(要素)。
親要素 の下に、2 つの要素
と が表示されます。次に、
と を置き換えます。親要素としては、以下の