JSで画像の元の幅と高さを取得する方法
JS は画像の元の幅と高さを取得します。これは画像の元のサイズです。HTML5 の NaturalWidth 属性と NaturalHeight 属性を使用して画像の元のサイズを取得できます。画像の元の幅と高さは、HTML5 画像の NaturalWidth プロパティと NaturalHeight プロパティを使用して簡単に見つけることができます。
おすすめ参考:「JavaScriptチュートリアル」

ということで、前回の記事でも紹介させていただきました。 JS で画像の現在の幅と高さを取得する方法 は、実際には元の幅と高さを取得する方法と似ています。必要な場合は、最初にそれを参照してください。
以下では、具体的なコード例を組み合わせて、元の画像サイズを取得する js メソッド を紹介します。
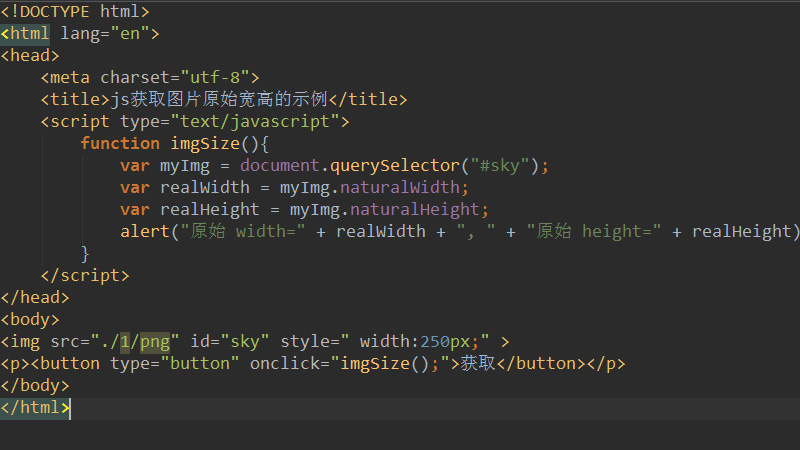
コード例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取图片原始宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var realWidth = myImg.naturalWidth;
var realHeight = myImg.naturalHeight;
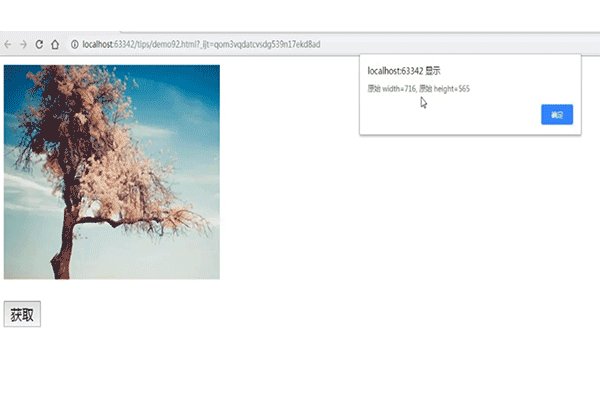
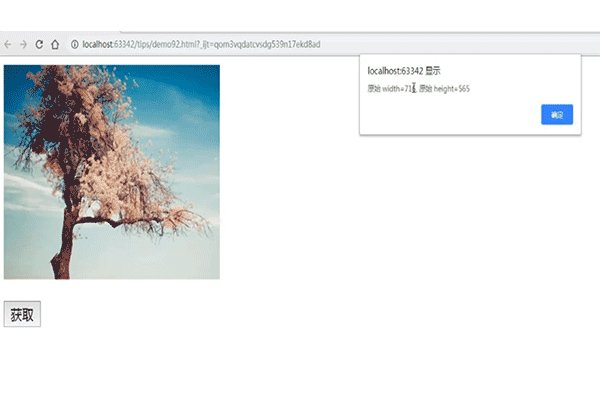
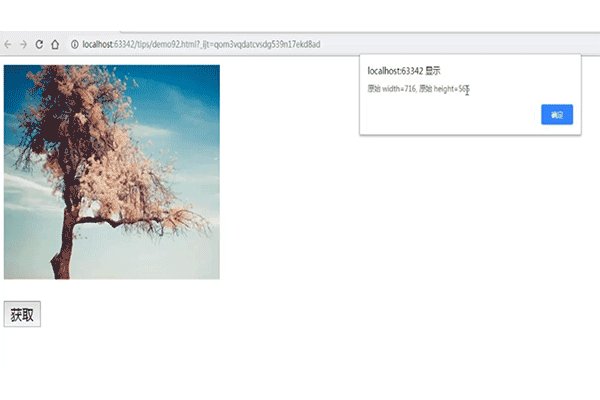
alert("原始 width=" + realWidth + ", " + "原始 height=" + realHeight);
}
</script>
</head>
<body>
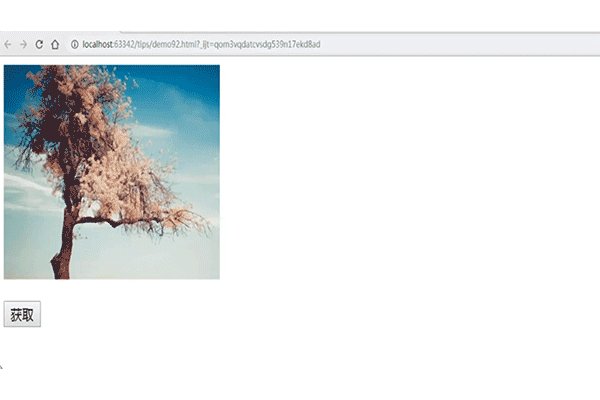
<img src="./1/png" id="sky" style=" width:250px;" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
</html>画像の現在の幅と高さを取得する clientWidth 属性と clientHeight 属性とは異なり、画像の元のサイズを取得するのは主に ## です。 #naturalWidth および naturalHeight属性。これら 2 つのプロパティによって取得される画像の元の幅と高さは、外部の幅と高さのプロパティ設定を変更しても変更されません。
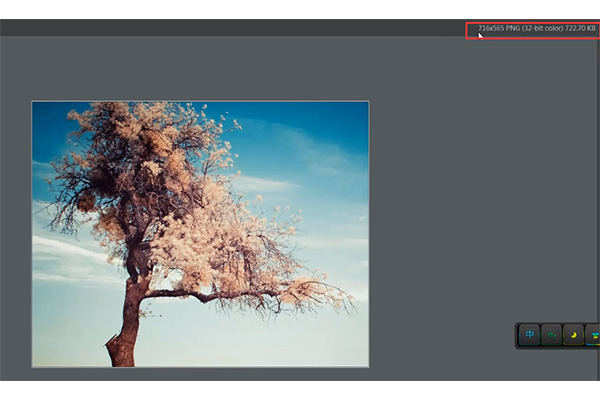
ここで使用する画像の元の幅と高さは次のとおりです: 716x565px;

以上がJSで画像の元の幅と高さを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7409
7409
 15
15
 1631
1631
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29


