jsを使用して画像のズームインとズームアウトを制御する方法
js は、画像のズームインとズームアウトの効果を制御します。これは、JavaScript の width 属性と height 属性によって実現できます。そのプロパティを使用すると、画像サイズを比例して拡大または縮小できます。
おすすめ参考:「JavaScript チュートリアル 」

前回の記事では JS の get についても紹介しました。画像の現在の幅と高さ と JS は画像の元の幅と高さを取得します 必要な友人はそれを参照できます。
以下では、画像の拡大縮小を制御する js メソッドを具体的なコード例に基づいて紹介します。
コード例は次のとおりです。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js控制图片放大缩小的示例</title>
<style type="text/css">
button{
padding: 3px 6px;
}
button img{
vertical-align: middle;
}
</style>
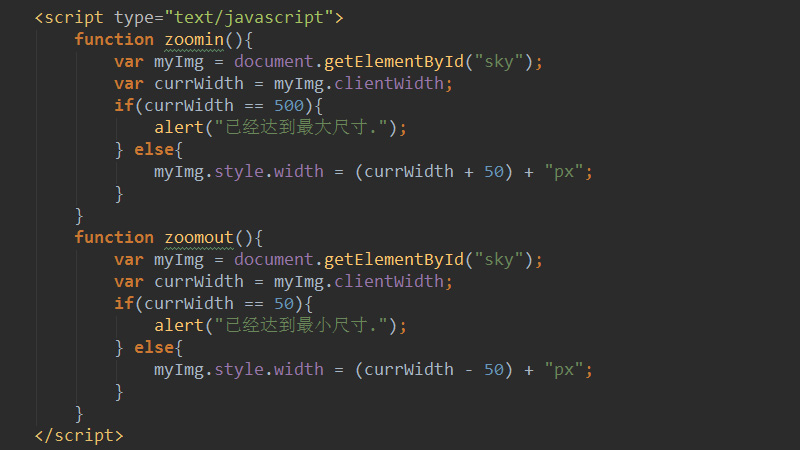
<script type="text/javascript">
function zoomin(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 500){
alert("已经达到最大尺寸.");
} else{
myImg.style.width = (currWidth + 50) + "px";
}
}
function zoomout(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 50){
alert("已经达到最小尺寸.");
} else{
myImg.style.width = (currWidth - 50) + "px";
}
}
</script>
</head>
<body>
<p>
<button type="button" onclick="zoomin()"> 放大</button>
<button type="button" onclick="zoomout()"> 缩小</button>
</p>
<img src="./1.png" id="sky" style="width: 250px;">
</body>
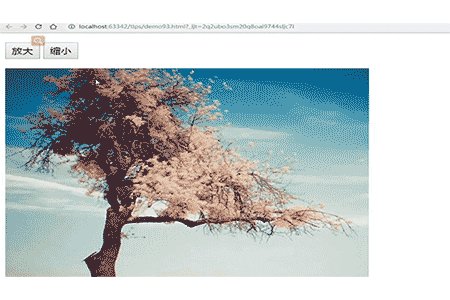
</html>zoomin() メソッドが呼び出されます。まず、document.getElementById メソッドを通じて指定された画像要素を取得し、clientWidth 属性を通じて画像の現在の幅を取得します。画像の現在の幅が 500 に等しい場合は、「最大サイズに達しました。」というメッセージが表示されます。そうでない場合は、拡大ボタンをクリックするたびに、画像の現在の幅に 50 ピクセルが追加されます。
zoomout()メソッドが呼び出され、指定された画像要素を取得した後、現在の幅をifで判定します。が 50 に等しい場合、「すでに最小サイズに達しています。」というプロンプトが表示されます。それ以外の場合は、縮小ボタンをクリックするたびに、画像の現在の幅が 50 ピクセルずつ縮小されます。高さはすべて適応可能です。
最終的な効果は次の図に示されています。
以上がjsを使用して画像のズームインとズームアウトを制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29


