JavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法
JavaScript のJavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() メソッドは、ポップアップ ダイアログ ボックスの確認ボタンとキャンセル ボタンを実装できます。ユーザーが [OK] ボタンをクリックすると、JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() は true を返します。キャンセルボタンがクリックされた場合、JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() は false を返します。
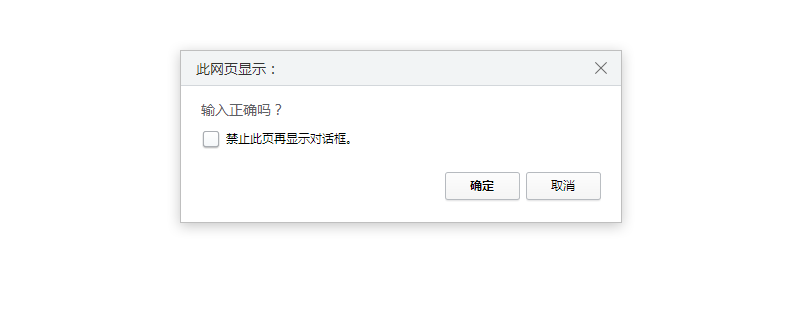
Webサイトでユーザー情報を登録する際、以下のようなページが表示されることがあります。

#これはポップアップ確認ダイアログ ボックスであり、多くの場合、警告やプロンプトと組み合わせられます。このようなダイアログ ボックスを実装するには、JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() メソッドを使用してみましょう。
まず、JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法() メソッドの使用法を見てみましょう
<script> var 变量 = JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法('想要显示的字符串或者值'); document.write(变量); </script>
具体的なコード例は次のとおりです
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = JavaScriptでJavaScriptでJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法()を使用して確認ダイアログボックスを実装する方法('输入正确吗?');
document.write(answer);
</script>
</body>
</html>実行時の効果は次のとおりです。ダイアログ ボックスが表示されます。

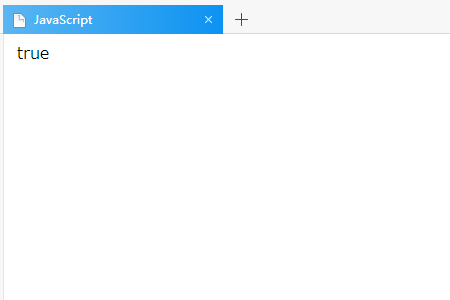
[OK] ボタンをクリックすると、ダイアログ ボックスが消え、ページに true が表示されます。 。
結果は次のとおりです。

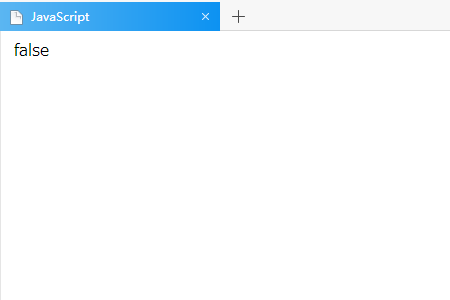
[キャンセル] ボタンをクリックすると、ダイアログ ボックスも消え、ページに false が表示されます。
効果は次のとおりです

以上がJavaScriptでconfirm()を使用して確認ダイアログボックスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




