クリックイベントで複数のjs関数を呼び出す方法
クリックイベントに対して複数の関数を呼び出す機能をjsで実現するには、addEventListener()メソッドを使用します。つまり、ボタンのクリック イベントで複数の関数を呼び出したり実行したりする場合は、JavaScript の addEventListener() メソッドを使用できます。

以下、具体的なコード例を組み合わせて、js のクリックイベントで複数の関数 を呼び出す実装方法を紹介します。
コード例は次のとおりです。
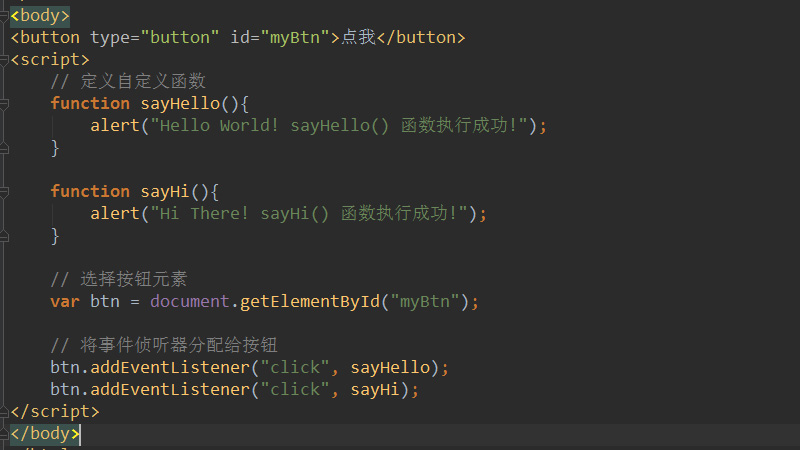
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>click事件中调用多个js函数的方法示例</title>
</head>
<body>
<button type="button" id="myBtn">点我</button>
<script>
// 定义自定义函数
function sayHello(){
alert("Hello World! sayHello() 函数执行成功!");
}
function sayHi(){
alert("Hi There! sayHi() 函数执行成功!");
}
// 选择按钮元素
var btn = document.getElementById("myBtn");
// 将事件侦听器分配给按钮
btn.addEventListener("click", sayHello);
btn.addEventListener("click", sayHi);
</script>
</body>
</html>上記のコードでは、sayHello() と SayHi() の 2 つの関数がカスタマイズされています。次に、getElementById メソッドを使用してボタン要素を取得します。次に、addEventListener メソッドを使用して同じイベント (click クリック イベント) をボタン ボタンに割り当て、2 つの異なるカスタム関数を呼び出します。
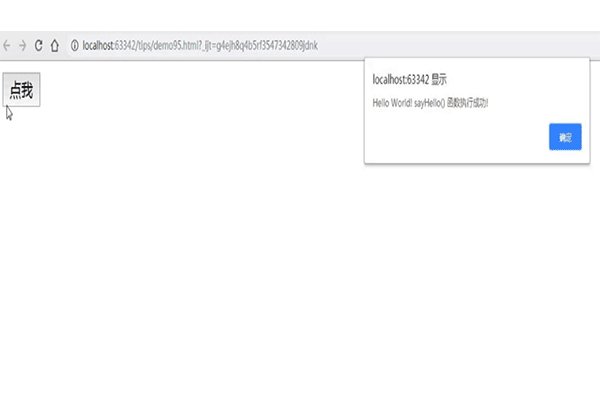
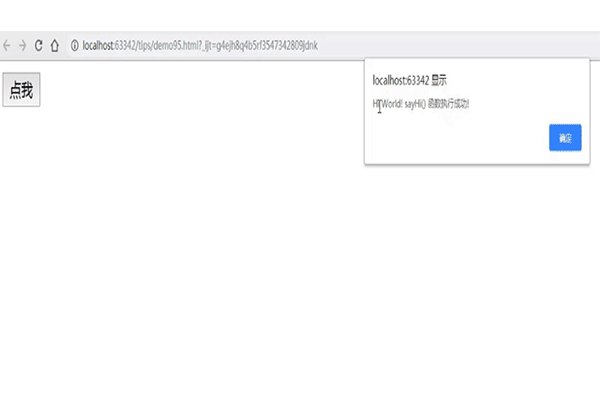
その効果を次の図に示します。

注: addEventListener() メソッドは、指定されたイベント ハンドラーにイベント ハンドラーを追加するために使用されます。要素。
構文:
element.addEventListener(event, function, useCapture)
パラメータはそれぞれ次のことを表します:
event (必須) は文字列を表し、イベント名を指定します。
function (必須) は、イベントがトリガーされたときに実行される関数を示します。
イベント オブジェクトが最初のパラメーターとして関数に渡されるとき。イベント オブジェクトのタイプは、特定のイベントによって異なります。
Capture を使用します (オプション)。指定されたイベントがキャプチャフェーズまたはバブリングフェーズで実行されるかどうかを示すブール値。
この記事は、クリック イベントに対して複数の JS 関数を呼び出す実装方法について説明しています。これも、困っている友人の役に立てば幸いです。
以上がクリックイベントで複数のjs関数を呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29


