JavaScriptを使用して入力ダイアログを実装する方法
Dec 15, 2018 pm 05:08 PM Web ページでユーザー情報を登録するときに、内容を入力するためのポップアップ ウィンドウが表示されることがあります。では、このような入力ダイアログ ボックスはどのように実装されているのでしょうか。この記事では、JavaScriptを使用して入力ダイアログを実装する方法を使用して入力ダイアログを実装する方法 を使用して入力ダイアログ ボックスを実装する方法を紹介します。

プロンプトを使用して入力ダイアログを表示できます
JavaScriptを使用して入力ダイアログを実装する方法を使用して入力ダイアログを実装する方法 で入力ダイアログを表示するには、プロンプトと次のコードを書くだけです。
<script>
var 变量 = prompt("需要显示的字符串和值");
document.write(变量);
</script>具体的な例を見てみましょう
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScriptを使用して入力ダイアログを実装する方法を使用して入力ダイアログを実装する方法</title>
</head>
<body>
<script>
var name = prompt("请输入您的姓名");
document.write(name);
</script>
</body>
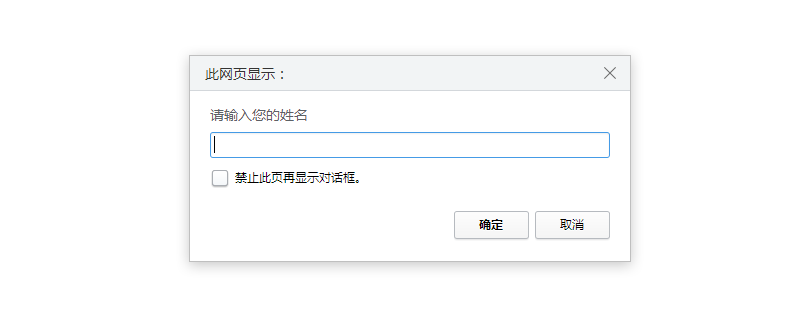
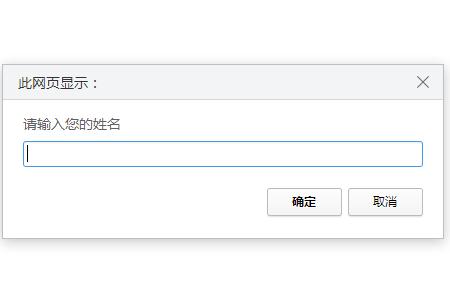
</html>操作の効果は次のとおりです。ダイアログ ボックスが表示されます。

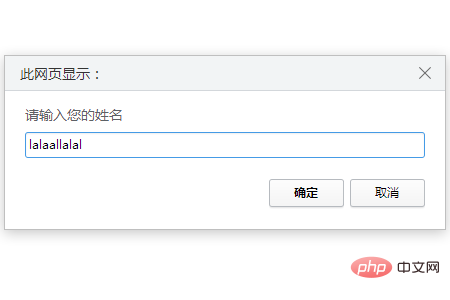
入力します。テキスト ボックスの名前

[OK]ボタンをクリックすると、ダイアログ ボックスが消え、ページに次の結果が表示されます

キャンセルボタンをクリックするとページにnullが表示されます

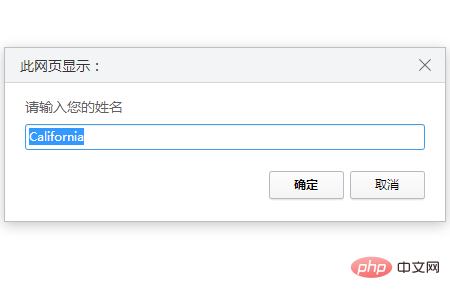
ダイアログボックスで初期値を設定できます
プロンプト内 次に、入力ダイアログボックスの入力フィールドに文字列または値(初期値)を一から入力できます。
具体的なコードは次のとおりです。
<script>
var name = prompt("请输入您的姓名","California");
document.write(name);
</script>実行結果は以下の通りです

以上がJavaScriptを使用して入力ダイアログを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7312
7312
 9
9
 1624
1624
 14
14
 1347
1347
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法







