
CSS3 では、疑似要素 nth-child (n) を要素に設定することでテーブル スタイルをカスタマイズできます。ここで、n は数値、キーワード、または数式です。
開発プロセス中、テーブルの最初または最後の行に異なるスタイルを表示させる、テーブルの奇数行または偶数行に異なる背景色を表示させるなど、いくつかのテーブル スタイル要件に遭遇することがよくあります。 、これらの効果は CSS3 の疑似クラス セレクターを通じて実現できます。この記事では、ある程度の参考になると思います。
【おすすめコース:CSS3コース】

##:nth-child(n) セレクター
:nth-child(n) セレクターは、親要素に属する要素を照合するために使用されます。 N 番目の子要素は、N のデータ型に関係なく、N を数値、キーワード、または数式に設定できます。 基本的にすべての主流ブラウザはこの属性をサポートします。HTML コード:
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;/*设置表格的边框是否被合并为一个单一的边框*/
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
</style>
</head>
<body>
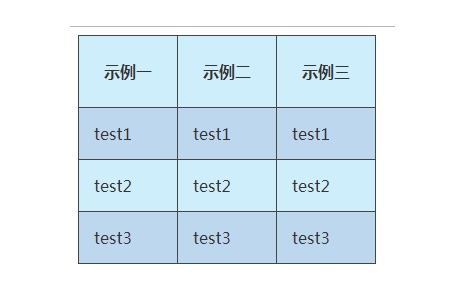
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
</table>
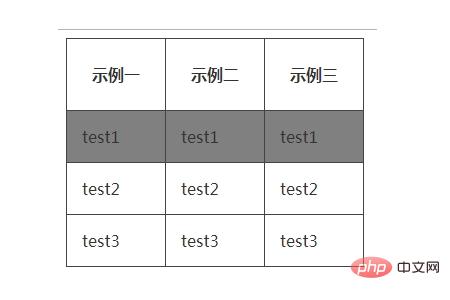
( 1 ) 特定の行を直接指定します。
指定した数のテーブル行を直接追加して、疑似要素の括弧内の背景色を変更できます。例: 疑似要素の行数を変更します。表の 2 行目 背景色は灰色に設定されています。これは次のコードで設定できます。tr:nth-child(2)
{
background:gray;
}
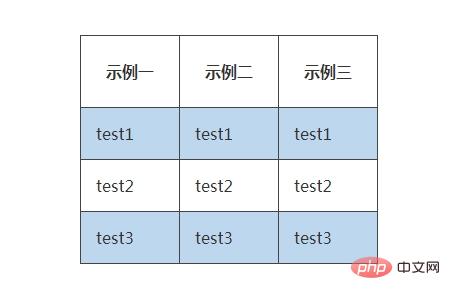
(2) 倍数の設定による表の背景色変更
例:表の2の倍数をRGB(189,215,238)色に設定する場合のコードは以下の通りです
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
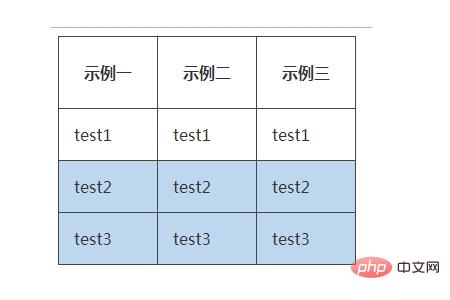
(3) 式で設定
例:背景色を設定します。 n テーブル内の 1 行番号tr:nth-child(n+3)
{
background:rgb(189,215,238);
}
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
tr:nth-child(2n+1){
background:rgb(207,238,252);
} 概要: 上記は内容全体です。この記事を通じて、CSS3 のテーブルの背景色について理解していただければ幸いです。
概要: 上記は内容全体です。この記事を通じて、CSS3 のテーブルの背景色について理解していただければ幸いです。
以上がCSS3で表のスタイルをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


