CSS で border-collapse プロパティを使用する方法
CSS の border-collapse 属性は、テーブルの境界線を結合するかどうかを設定するために使用されます。この属性には 3 つの値があります。separate は境界線を分離することを意味し、collapse は境界線を結合することを意味し、inherit は属性を継承することを意味します。
テーブルを作成するとき、border-collapse 属性を使用して 2 つの境界線を 1 つに結合し、境界線の効果をより美しくすることができます。今日は、border-collapse 属性とその使い方を紹介します。 2 つの値の違い
【おすすめコース: CSS チュートリアル 】

#border-collapse 属性の意味:
border-collapse 属性は、テーブルの境界線を 1 つの境界線に結合するか、境界線を別々に表示するかを設定するために使用されます。テーブルに境界線を設定した後Border-collapse 属性値
##singleこの属性値は、境界線が表されることを表します。区切られ、境界線の間隔が設定され、無視されません。 デフォルトの属性値である空のセル属性です。
border-spacing: 隣接するセルの境界線間の距離を参照するため、間隔を設定できます。このプロパティを使用して境界線間を設定します
empty-cells: テーブル内の空のセルを表示するかどうかを参照します
注: これら 2 つの属性は、別々の境界線でのみ使用できます
table{
font-size:16px;
color:#333333;
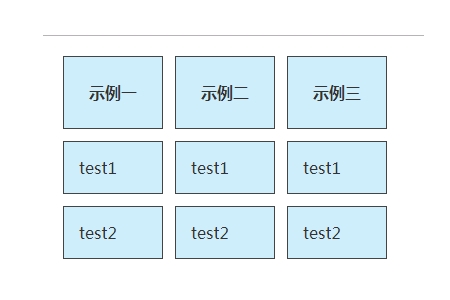
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>レンダリング:

は、境界線の間隔について、テーブル内の境界線を 1 つの境界線にマージすることを指します。および空 - セル属性は自動的に無視されます
例:
<style>
table{
font-size:16px;
color:#333333;
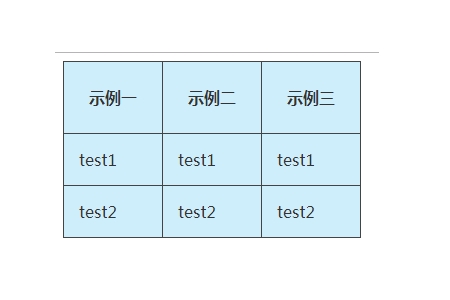
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>レンダリング:
 ##inherit
##inherit
は、親要素から border-collapse 属性の値を継承することを指します。
分離と折りたたみの違い:
分離値は、境界線が分離され、1 つの境界線に結合されないことを示します。一方、折りたたみ値は、境界線が 1 つの境界線に結合されないことを示します。は 1 つの境界線にマージされ、border-spacing 属性と empty-cells 属性は無視されます。
概要: 上記がこの記事の全内容です。この記事が表のスタイルを学ぶのに役立つことを願っています。 。以上がCSS で border-collapse プロパティを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。





