

head と言えばご存知の方も多いと思いますが、HTML を始めたばかりの初心者にとっては、head の意味を簡単にまとめてみましょう。

1: head とはどういう意味ですか?
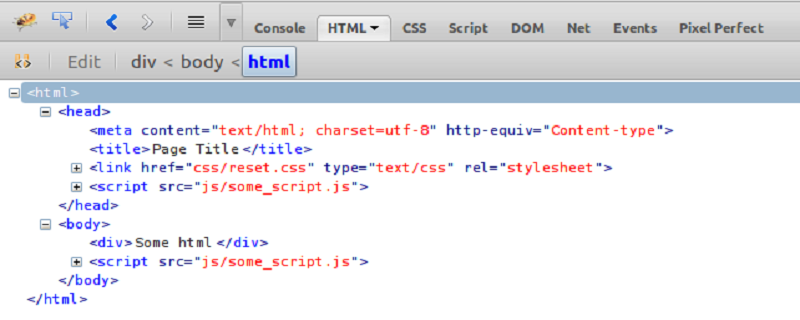
head タグは、HTML Web の head を定義するために使用されます。 page、head はすべて要素のコンテナとして、head タグは js、css、およびページ ドキュメントのタイトルなどのさまざまな属性を参照できますが、head ヘッダー内のデータはユーザーには表示されません。
2: ヘッドの概要
ヘッドは、Web ページのヘッドを定義するために使用される限り、主にいくつかの高級言語で使用されます。 head タグはすべての head 要素に使用されます。
タグはドキュメントの先頭、 の直後に配置する必要があります。構文:<head>头部信息</head>
引用符で囲むことができるタグが多数あります。よく使用される属性には、meta>、<script>、<title> があり、そのうちの <title> はヘッダーに含める必要があります。そして、head の終わりは <body> タグの前になければなりません。 </script>
3: head の適用
現在、すべてのブラウザが head タグをサポートでき、head タグは多くの Web ページを送信する方法でもあり、html で使用されます。 head と xhtml には違いはありません。head のオプションの属性プロファイルは、関連する構成ファイルと URL を提供します。
上記は head の意味の完全な紹介です。HTML チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上が頭ってどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




