
#JS は文字列分割を実装しており、JavaScript の Split() メソッドを使用できます。特定の文字または区切り文字から文字列を分解または分割する場合は、JavaScript の split() メソッドを使用できます。

次に、js で文字列分割を実装する方法を簡単なコード例とともに紹介します。
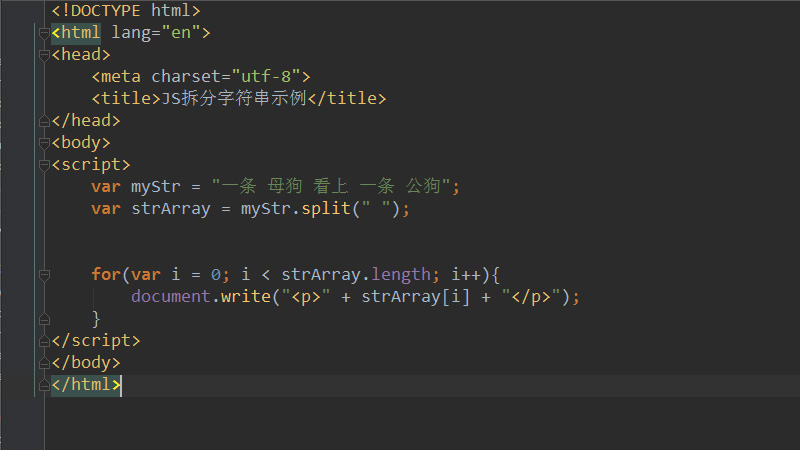
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS拆分字符串示例</title>
</head>
<body>
<script>
var myStr = "一条 母狗 看上 一条 公狗";
var strArray = myStr.split(" ");
for(var i = 0; i < strArray.length; i++){
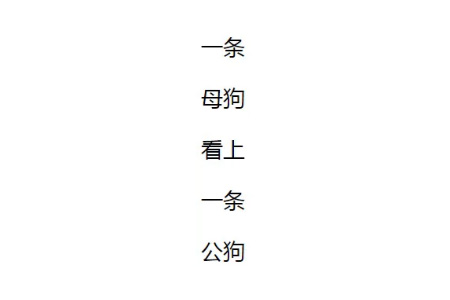
document.write("<p>" + strArray[i] + "</p>");
}
</script>
</body>
</html>
split() メソッド は、文字列を文字列配列に分割するために使用されます。
構文:stringObject.split(separator,howmany)
注: 空の文字列 ("") が区切り文字として使用される場合、stringObject 内の各文字は分割されます。
この記事は、JS の文字列分割の概要です。これが、困っている友人に役立つことを願っています。以上がjsで文字列を分割する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




