api の正式名は「アプリケーション プログラミング インターフェイス」で、中国語で「アプリケーション プログラミング インターフェイス」を意味します。これは、アプリケーションや開発者に特定のソフトウェアやアプリケーションに基づく一連のルーチンへのアクセスを提供する、事前定義された関数のセットです。ソース コードにアクセスしたり、内部動作の詳細を理解したりすることなく、ハードウェアの機能を利用できます。

このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター。
API (アプリケーション プログラミング インターフェイス、アプリケーション プログラミング インターフェイス) は、アプリケーションや開発者がソース コードにアクセスすることなく、特定のソフトウェアまたはハードウェアに基づく一連のルーチンにアクセスできるように設計された事前定義された関数です。内部動作の詳細を理解する
アプリケーション プログラミング インターフェイス
レストランのメニューの API のようなものだと考えてください。メニューには、注文できる料理のリストと各料理の説明が表示されます。ご希望のメニュー項目を指定すると、レストランのキッチンが作業を行い、完成した料理を提供します。レストランがどのように料理を調理するのか正確には知りませんし、実際に知る必要もありません。
同様に、API には、開発者が使用できる一連の操作とその内容の説明がリストされています。開発者は、オペレーティング システムの構築方法や [名前を付けて保存] ダイアログ ボックスの表示方法を必ずしも知っている必要はありません。彼らはそれが自分たちのアプリケーションで使用できることを知る必要があるだけです。
開発者はおそらく結果を得るために独自のデータを API に提供する必要があるため、これは完璧な例えではありませんが、おそらく、独自の食材を提供できる高級レストランに似ているかもしれません。キッチンは を使用します。
しかし、その精度は非常に正確です。 API を使用すると、開発者はプラットフォームの実装を活用して重要な作業を行うことで時間を節約できます。これは、開発者が作成する必要があるコードの量を減らすのに役立ち、また、同じプラットフォーム上のアプリケーション間の一貫性を高めるのにも役立ちます。 API は、ハードウェアおよびソフトウェア リソースへのアクセスを制御できます。
API により開発者の作業が楽になります
iPhone 用のアプリを開発したいとします。 Apple の iOS オペレーティング システムは、他のオペレーティング システムと同様に、操作を容易にするための豊富な API を提供します。
たとえば、1 つ以上の Web ページを表示するために Web ブラウザを埋め込みたい場合、アプリケーション用に独自の Web ブラウザを最初から作成する必要はありません。 WKWebView API を使用して、アプリケーションに WebKit (Safari) ブラウザ オブジェクトを埋め込むことができます。
iPhone のカメラから写真やビデオをキャプチャしたい場合、独自のカメラ インターフェイスを作成する必要はありません。 Camera API を使用して、iPhone の内蔵カメラをアプリに埋め込むことができます。これを容易にする API が存在しない場合、アプリケーション開発者は独自のカメラ ソフトウェアを作成し、カメラ ハードウェアからの入力を解釈する必要があります。しかし、Apple のオペレーティング システム開発者は、開発者がカメラ API を使用してカメラを埋め込み、アプリの構築を開始できるように、あらゆる労力を費やしました。また、Apple がカメラ API を改善すると、それに依存するすべてのアプリが自動的に改善を利用するようになります。
これはすべてのプラットフォームで機能します。たとえば、Windows 上にダイアログ ボックスを作成しますか? APIがあります。 Android で指紋認証をサポートしたいですか? API もあるので、Android メーカーごとに指紋センサーをテストする必要はありません。開発者は何度も車輪を再発明する必要はありません。
API はリソースへのアクセスを制御します
API は、アプリケーションが必ずしもアクセス許可を持っていないハードウェア デバイスやソフトウェア機能へのアクセスを制御するためにも使用されます。使用。 。 API がセキュリティにおいて重要な役割を果たすことが多いのはこのためです。
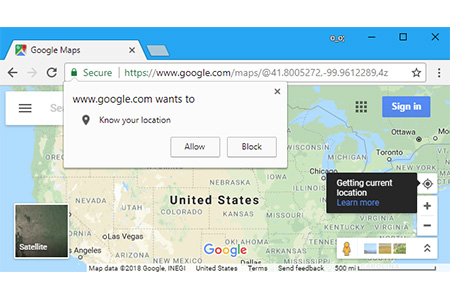
たとえば、Web サイトにアクセスし、正確な位置を確認するように求める Web サイトからのメッセージがブラウザに表示された場合、Web サイトは Web ブラウザで Geolocation API を使用しようとします。 Web ブラウザはそのような API を公開して、Web 開発者があなたの位置情報に簡単にアクセスできるようにします。Web 開発者は「ここはどこですか?」と尋ねることができ、ブラウザは GPS または近くの Wi-Fi ネットワークに簡単にアクセスして、あなたの物理的な位置を見つけることができます。

# ただし、ブラウザはアクセスを制御できるため、API を通じてこの情報も公開します。 Web サイトがユーザーの正確な物理的位置にアクセスしたい場合、それを取得できる唯一の方法は Location API を使用することです。また、Web サイトがそれを使用しようとすると、ユーザーはリクエストを許可するか拒否するかを選択できます。 GPS センサーなどのハードウェア リソースにアクセスする唯一の方法は API を使用することであるため、ブラウザーはハードウェアへのアクセスを制御し、アプリケーションの実行内容を制限できます。
iOS や Android などの最新のモバイル オペレーティング システムでも同じ原理が使用されており、モバイル アプリケーションには API へのアクセスを制御することで強制できるアクセス許可があります。たとえば、開発者が Camera API を通じてカメラにアクセスしようとすると、許可リクエストが拒否され、アプリはデバイスのカメラにアクセスできなくなります。
アクセス許可を使用するファイル システム (Windows、Mac、Linux など) には、ファイル システム API によって強制されるアクセス許可があります。一般的なアプリケーションは、元の物理ハード ドライブに直接アクセスできません。代わりに、アプリケーションは API を通じてファイルにアクセスする必要があります。
API はサービス間の通信に使用されます。
API は他のさまざまな理由でも使用されます。たとえば、Web サイトに埋め込まれた Google マップ オブジェクトを見たことがあるとします。Web サイトでは、Google Maps API を使用して地図が埋め込まれています。 Google はそのような API を Web 開発者に公開しており、Web 開発者はその API を使用して Web サイトに複雑なオブジェクトを設定できます。このような API が存在しなかった場合、開発者は Web サイトに小さなインタラクティブな地図を配置するためだけに独自の地図を作成し、独自の地図データを提供する必要があるかもしれません。
そして、これは API であるため、Google はサードパーティ サイト上の Google マップへのアクセスを制御でき、サイトに Google マップを表示するフレームを埋め込むのではなく、一貫した方法で Google マップを使用できるようになります。
これはさまざまなオンライン サービスに当てはまります。 Google 翻訳にテキスト翻訳をリクエストしたり、Facebook のコメントや Twitter のツイートを Web サイトに埋め込んだりするために使用できる API があります。
OAuth 標準では、他のサービスを使用して Web サイトにログインできるようにする API も多数定義されています。たとえば、Facebook、Google、Twitter アカウントを使用して、現在使用している Web サイトだけでなく、新しい Web サイトにログインすることができます。新しいユーザーアカウントを作成しました。 API は、開発者がサービスと通信する方法、および開発者が受け取る必要がある出力の種類を定義する標準契約です。
開発者でない限り、API が何であるかを知る必要はありません。ただし、ソフトウェア プラットフォームやサービスがさまざまなハードウェアやサービス用の新しい API を追加している場合、開発者はこれらの機能を利用しやすくなるはずです。
以上がAPIとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。