JSで配列内の要素を合計する方法
JS 配列内の要素を合計するには、reduce() メソッドを使用して数値配列の合計を検索または計算します。 reduce() メソッドは、配列の各メンバーに対して指定されたリデューサー関数を実行し、単一の出力値を生成します。

次に、JS 配列 の要素を合計する実装方法を、具体的なコード例に基づいて紹介します。
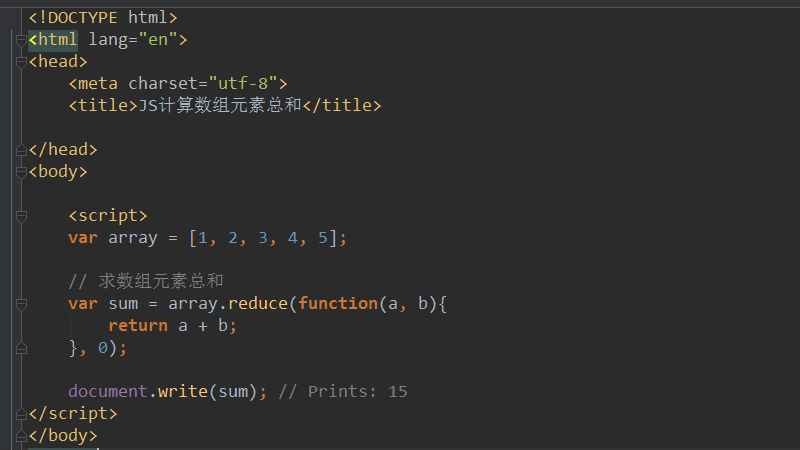
コード例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS计算数组元素总和</title>
</head>
<body>
<script>
var array = [1, 2, 3, 4, 5];
// 求数组元素总和
var sum = array.reduce(function(a, b){
return a + b;
}, 0);
document.write(sum);
</script>
</body>
</html>上記の例の 0 は、initialValue であり、コールバックの最初の呼び出しパラメータとして使用される値 (初期値) です。初期値が指定されていない場合は、配列の最初の要素が使用されます。
配列が空で初期値が指定されていない場合、エラーがスローされます。したがって、加算を実行する場合は、0 などの初期値を指定する必要があります。乗算を実行する場合は、1 などの初期値も指定する必要があります。
計算結果は次のとおりです。

reduce() メソッドはアキュムレータとして関数を受け取り、各値をアキュムレータとして受け取ります。配列 (左から右へ) が減少し始め、最終的に値が計算されます。
reduce() は、関数を構成するための高階関数として使用できます。
注: reduce() は空の配列に対してコールバック関数を実行しません。
この記事は、JS 配列内の要素を合計する方法の紹介です。これが必要な友人に役立つことを願っています。
以上がJSで配列内の要素を合計する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90


