jsを使ってブラウザのウィンドウサイズをリアルタイムで取得する方法
js はブラウザ ウィンドウのサイズをリアルタイムで取得します。これを実現するには、addEventListener() メソッドを使用します。 addEventListener() メソッドは、window.addEventListener('resize', ...) などのブラウザ ウィンドウのサイズ変更イベントをリッスンするイベント ハンドラーを登録できます。

以下では、ブラウザのウィンドウ サイズ をリアルタイムで取得する js メソッドを、具体的なコード例に基づいて紹介します。
コード例は次のとおりです。
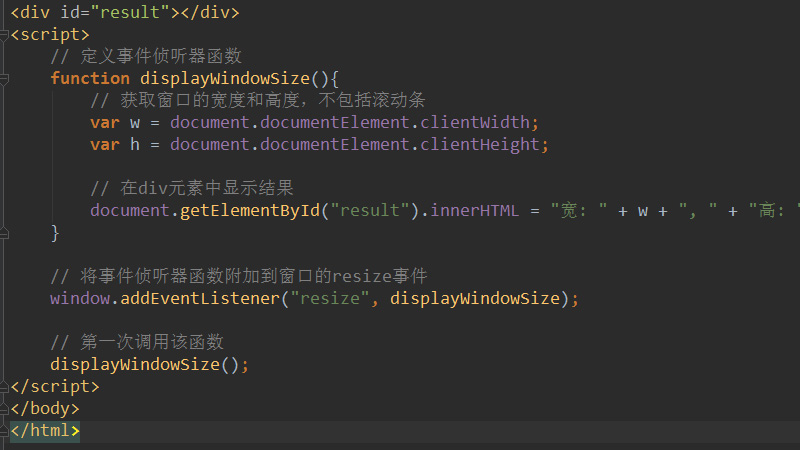
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js实时获取浏览器窗口大小示例</title>
</head>
<body>
<div id="result"></div>
<script>
// 定义事件侦听器函数
function displayWindowSize(){
// 获取窗口的宽度和高度,不包括滚动条
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
// 在div元素中显示结果
document.getElementById("result").innerHTML = "宽: " + w + ", " + "高: " + h;
}
// 将事件侦听器函数附加到窗口的resize事件
window.addEventListener("resize", displayWindowSize);
// 第一次调用该函数
displayWindowSize();
</script>
</body>
</html>上記のコードでは、displayWindowSize 関数をカスタマイズして、(clientWidth プロパティと clientHeight プロパティを通じて) ウィンドウの幅と高さを取得し、 addEventListener() メソッド、追加 2 つのパラメータは、「resize」と「displayWindowSize」です。
最初のパラメータは、ウィンドウ サイズをリアルタイムで監視でき、ウィンドウが変更されるたびに、2 番目のパラメータ、displayWindowSize 関数が呼び出されます。
以下に示すように、現在の通常のブラウザ ウィンドウ サイズを取得します。

ブラウザ ウィンドウを縮小すると、次のようにサイズを取得します。

注: EventTarget.addEventListener() メソッドは、オブジェクトが指定されたイベント、指定されたコールバックをトリガーすると、指定されたリスナーを EventTarget に登録します。関数が実行されます。イベント ターゲットには、ドキュメント要素 Element、Document、Window、またはイベントをサポートするその他のオブジェクト (XMLHttpRequest など) を指定できます。
この記事は、js を使用してブラウザのウィンドウ サイズをリアルタイムに取得する具体的な方法について説明したもので、困っている友人の役に立てば幸いです。以上がjsを使ってブラウザのウィンドウサイズをリアルタイムで取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151


