jsで配列に新しい要素を追加する方法
js は配列に新しい要素を追加します。追加するには、push メソッドを使用できます。 Push() メソッドは、配列の末尾に要素を追加し、配列の新しい長さを返します。

以下では、配列に要素を追加する js メソッドを具体的なコード例とともに紹介します。
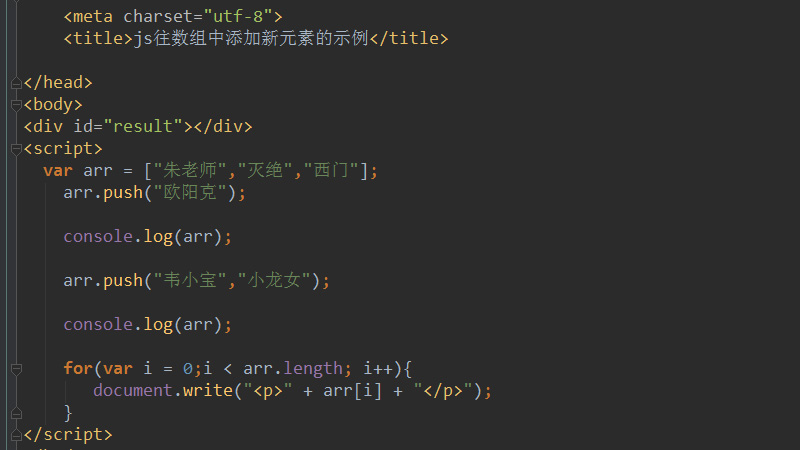
コード例は次のとおりです:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js往数组中添加新元素的示例</title>
</head>
<body>
<div id="result"></div>
<script>
var arr = ["朱老师","灭绝","西门"];
arr.push("欧阳克");
console.log(arr);
arr.push("韦小宝","小龙女");
console.log(arr);
for(var i = 0;i < arr.length; i++){
document.write("<p>" + arr[i] + "</p>");
}
</script>
</body>
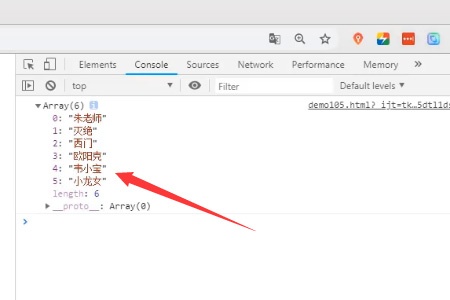
</html>console.log() を使用して、新しい配列の内容をフロント コンソールに出力します。
 # # 次に、プッシュ メソッドを配列に使用します。2 つの要素「Wei Xiaabao」と「Little Dragon Girl」を追加します。検出は次のようになります。
# # 次に、プッシュ メソッドを配列に使用します。2 つの要素「Wei Xiaabao」と「Little Dragon Girl」を追加します。検出は次のようになります。
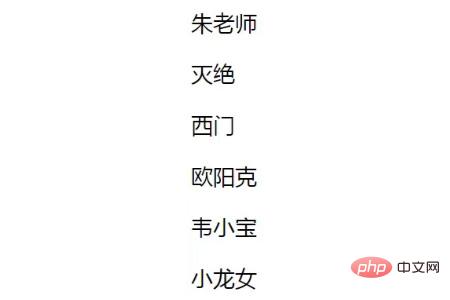
 最後に、 for ループを通じて、新しい配列のすべての要素をフロント ページに出力できます。
最後に、 for ループを通じて、新しい配列のすべての要素をフロント ページに出力できます。

メソッドは、1 つ以上の要素を配列の末尾を検索し、新しい長さを返します。 push() メソッドは、arrayObject の末尾にパラメータを順番に追加できます。新しい配列を作成するのではなく、arrayObject を直接変更します。 Push() メソッドと Pop() メソッドは、配列によって提供される first-in-last-pop 関数を使用します。
注: 配列の先頭に 1 つ以上の要素を追加するには、unshift() メソッドを使用してください。 この記事は、js で配列に新しい要素を追加する方法の紹介です。これは、困っている友人に役立つことを願っています。
以上がjsで配列に新しい要素を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29


