
HTML では、 タグと タグを使用してテキストの上付き文字と下付き文字を表示できます。
この記事では、 タグと タグについて説明します。 タグの使い方について、お役に立てれば幸いです。 [ビデオチュートリアルの推奨: HTML チュートリアル]

##HTML タグ
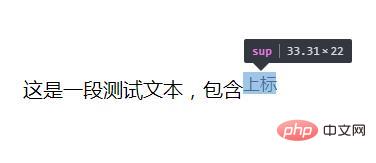
タグは上付きテキストを定義するために使用されます。 簡単なコード例を通じて タグがどのように使用されるかを見てみましょう:<p>这是一段测试文本,包含<sup>上标</sup></p>

<p>PHP中文网<sup>【<a href="http://www.php.cn/">详情</a>】</sup></p>

HTML タグ は、添え字テキストを定義するために使用されます。
簡単なコード例を通じて タグがどのように使用されるかを見てみましょう:
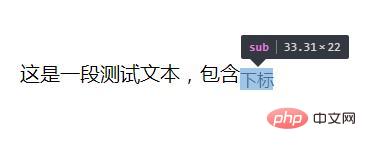
<p>这是一段测试文本,包含<sub>下标</sub></p>
レンダリング:
 タグと同様に、 のコンテンツは現在のテキスト ストリームの文字の高さの半分よりも低く表示されます。含まれるコンテンツのフォントは変更されません。
タグと同様に、 のコンテンツは現在のテキスト ストリームの文字の高さの半分よりも低く表示されます。含まれるコンテンツのフォントは変更されません。
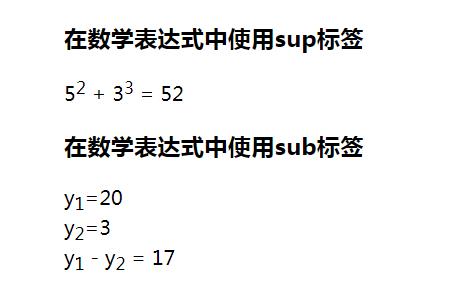
注: タグでも タグでも、数式で使用できます。科学記号や化学式も載っていてとても便利です。例:
<h3>在数学表达式中使用sup标签</h3> <p>5<sup>2</sup> + 3<sup>3</sup> = 52</p> <h3>在数学表达式中使用sub标签</h3> <p> y<sub>1</sub>=20<br> y<sub>2</sub>=3<br> y<sub>1</sub> - y<sub>2</sub> = 17 </p>
レンダリング:
 要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がHTMLページに上付き文字と下付き文字を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


