
HTML ファイル パスには、絶対ファイル パスと相対ファイル パスの 2 種類があります。
HTML ファイル パスは、Web サイト フォルダー内のファイルの場所を記述するために使用されます。他の HTML ファイル (Web ページ)、画像 (  タグまたはbackground属性)、CSSスタイルシート(タグを使用)、JavaScriptファイル(<script>タグを使用)など2種類のファイルパスの設定方法を見ていきましょう。 [ビデオチュートリアルの推奨: <a href="http://www.php.cn/course/list/11.html" target="_blank">HTML チュートリアル]</script>
タグまたはbackground属性)、CSSスタイルシート(タグを使用)、JavaScriptファイル(<script>タグを使用)など2種類のファイルパスの設定方法を見ていきましょう。 [ビデオチュートリアルの推奨: <a href="http://www.php.cn/course/list/11.html" target="_blank">HTML チュートリアル]</script>

##絶対ファイル パス
絶対ファイル パスは、ターゲットの場所に直接到達するディレクトリの下の絶対的な場所を指します。これは、通常はドライブ文字からの完全な URL からの、ハード ディスク上のファイルまたはディレクトリの実際のパスです。住所。#例:
<h2>使用完整的URL文件路径</ h2> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b25904e911889.jpg" class="lazy" src ="https://img.php.cn/upload/article/000/000/024/5c18b67545a8c13HTML ファイルのパスにはどのような種類がありますか?" alt="image" style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b25904e911889.jpg" class="lazy" src ="D:/demo/img/1.jpg" alt="image" style="max-width:90%">
レンダリング:

#相対ファイル パスは、このファイルのパスによって生じる他のファイル (またはフォルダー) とのパス関係を指します。相対ファイル パスを使用すると、現在のページに関連するファイルを指定できます。 相対ファイル パスの例をいくつか示します:
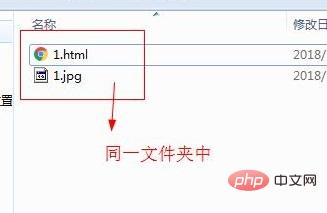
例 1: HTML ファイルと同じフォルダーにある 1.jpg ファイルを指す方法:
パスを参照できます<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/599/654/793/1545283805182640.jpg" class="lazy" src ="1.jpg" alt="image" style="max-width:90%">
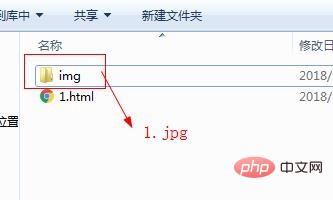
 例 2: 現在のディレクトリの img フォルダーにある 1.jpg ファイルを指定する方法、例: 次のようにパスを引用できます。
例 2: 現在のディレクトリの img フォルダーにある 1.jpg ファイルを指定する方法、例: 次のようにパスを引用できます。 <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/873/230/312/1545283878276649.jpg" class="lazy" src ="img/1.jpg" alt="image" style="max-width:90%">
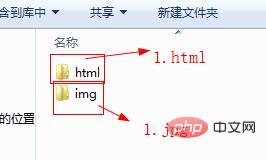
 例 3: 1.html ファイルと 1.jpg ファイルが同じディレクトリ内の 2 つのフォルダーにある場合例: 次のようにパスを参照できます:
例 3: 1.html ファイルと 1.jpg ファイルが同じディレクトリ内の 2 つのフォルダーにある場合例: 次のようにパスを参照できます: <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/814/213/464/1545284449373859.jpg" class="lazy" src ="../img/1.jpg" alt="image" style="max-width:90%">
 これら 3 つの例で得られる効果は次のとおりです。
要約 : 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
これら 3 つの例で得られる効果は次のとおりです。
要約 : 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。 以上がHTML ファイルのパスにはどのような種類がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



