
前回の記事で、「白いブロックを踏まないでください」ミニゲームをネイティブ JS で実装する方法を簡単に共有して紹介しました。そのため、このゲームの具体的な実装アイデアについてよくわからない友人もいるかもしれません。

それでは、「白いブロックを踏まないでください」ゲームのソースコードに基づいて、具体的な実装方法を段階的に詳しく紹介します。
ソースコード参照: "白いブロックを踏まないゲームのネイティブ JS 実装 (1)"
まず、次のことを理解してください。ゲームソースコード内の HTML の全体的なフレームワーク構造。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>别踩白块小游戏</title>
</head>
<style...>
<body>
<div class="box">
<div id="cont">
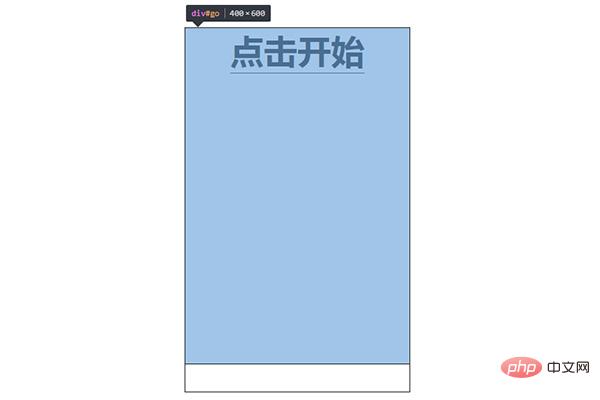
<div id="go">
<span>点击开始</span>
</div>
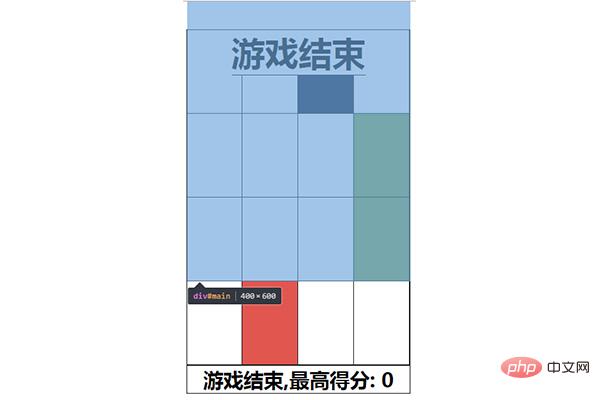
<div id="main"></div>
</div>
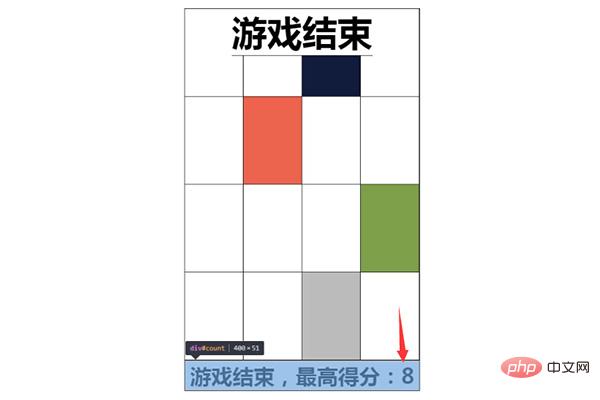
<div id="count"></div>
</div>
</body>
<script...>
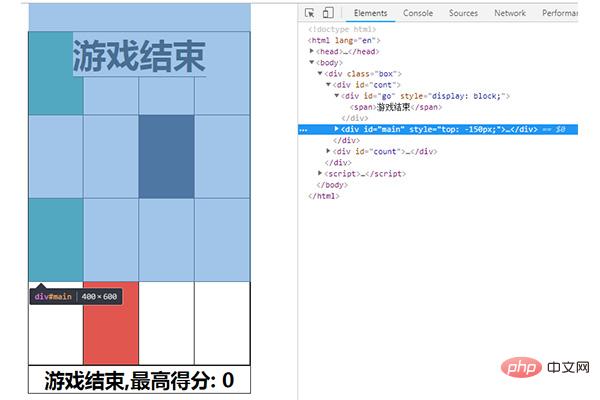
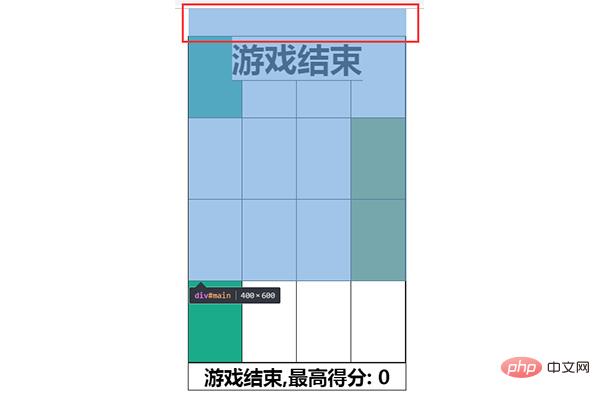
</html>上記のコードでは、本文に大きな div (ボックス) が作成されます。この div には 2 つの小さな div (id は cont と id は count) が含まれています。ゲームアニメーションでは、「カウント」の部分はゲームカウントを表示するために使用されます。
「カウント」部分は次のようになります:

続いて、さらに 2 つの div があります (ID は go と main)。





以上がネイティブJSで白いブロックを踏まないゲームを実装(2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


