JavaScriptでonclickイベントを使用する方法
onclick は、イベントがトリガーされたときに処理されるイベントです。onclick は、マウスのクリックを処理するイベントです。この記事では、JavaScriptでonclickイベントを使用する方法でonclickイベントを使用する方法でonclickイベントを使用する方法 での onclick イベントの使用法について説明します。

まず、onclick イベントの構文を見てみましょう。
次は、その方法です。 onclick イベントを使用して書き込みます。
document.getElementById() を使用してドキュメント内の id 要素を指定し、function(){} を使用して要素がクリックされたときに発生するイベントを処理します。
document.getElementById("button").onclick = function() {
// 设置在此处单击#button时要发生的事件
};具体的な例を見てみましょう
次は、onclick イベントの使用例です。
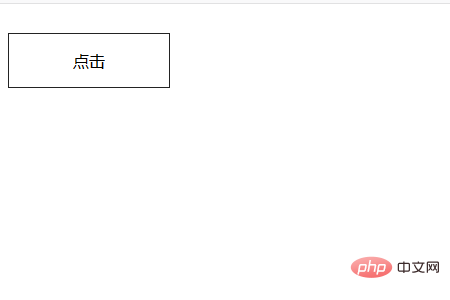
ボタンをクリックしたときにテキストを変更する
HTMLコード
<div id="text-button"><p id="text">点击</p></div>
CSSコード
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
}JavaScriptでonclickイベントを使用する方法でonclickイベントを使用する方法でonclickイベントを使用する方法コード
document.getElementById("text-button").onclick = function() {
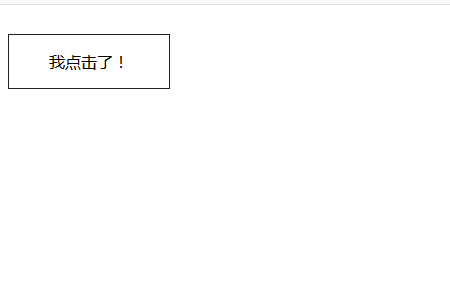
document.getElementById("text").innerHTML = "我点击了!";
};ブラウザに表示される結果は次のとおりです

このボックスをクリックすると、次の効果が表示されます: ボックス内のテキストが変更されました

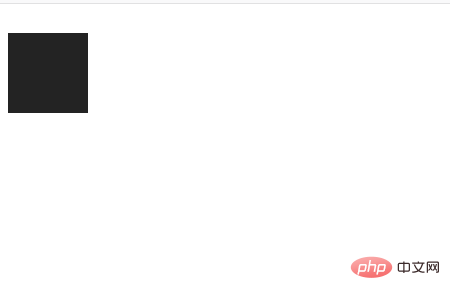
ボックスをクリックすると、ボックスの背景色が変わります
HTML コード
<div id="square-button"></div>
CSS コード
#square-button {
width: 80px;
height: 80px;
background: #232323;
}
#square-button.blue {
background: #21759b;
}JavaScriptでonclickイベントを使用する方法でonclickイベントを使用する方法でonclickイベントを使用する方法 コード
document.getElementById("square-button").onclick = function() {
this.classList.toggle("blue");
};ブラウザに次の効果が表示されます: これは黒いボックスです

このボックスをクリックすると、色が変わります。以下のように表示効果が変わります

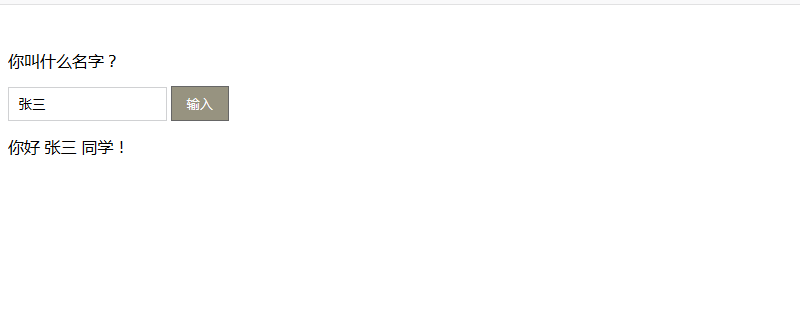
フォームに入力した内容を表示します
HTMLコード
<p>你叫什么名字?</p> <input type="text" id="name"> <button type="button" id="form-button">输入</button> <div id="form-text"></div>
CSSコード
:focus {
outline: 1px solid #666;
}
input[type="text"] {
margin: 0 0 15px;
padding: 8px 10px;
border: 1px solid #d0d1d3;
}
button {
padding: 8px 15px;
background: #979380;
color: #fff;
border: none;
}JavaScriptでonclickイベントを使用する方法でonclickイベントを使用する方法でonclickイベントを使用する方法コード
document.getElementById("form-button").onclick = function() {
document.getElementById("form-text").innerHTML = "你好 " + document.getElementById("name").value + " 同学!";
}ブラウザ上での表示効果は以下の通りです

場合テキスト ボックスに「Zhang 3」などの名前を入力します。次に Enter をクリックすると、次の効果が表示されます。

以上がJavaScriptでonclickイベントを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




