
HTML では、id 属性と name 属性の両方が HTML 要素タグを表す識別子を提供します。それでは、それらの違いは何でしょうか?この記事では、id 属性と name 属性の簡単な比較と、id 属性と name 属性の違いについて紹介します。

#html の id 属性
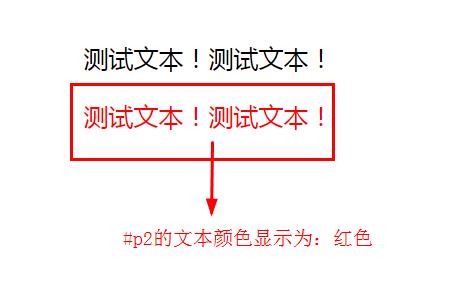
id 属性を使用して、一意の HTML 要素を識別します。 URL (# 記号が付いた URL) のアンカー参照として使用したり、CSS の ID セレクターとして使用して、その要素をスタイル設定したりできます。 JavaScript で getElementById() を使用して、id 属性値を通じて要素を検索し、その要素を操作することもできます。例:<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}
html の name 属性
名前属性は HTML 要素を識別するためにも使用されますが、その値は再利用できません。例: ラジオ ボタン<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>

<script type="text/javascript">
function getElements()
{
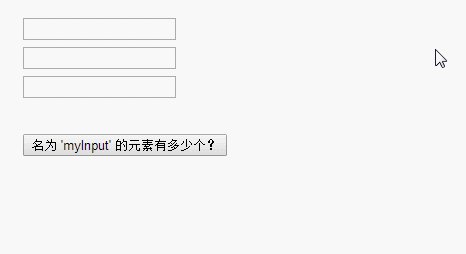
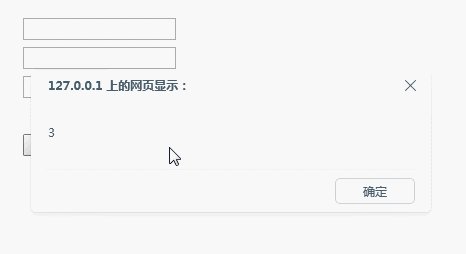
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />
以上がHTMLのid属性とname属性の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



