
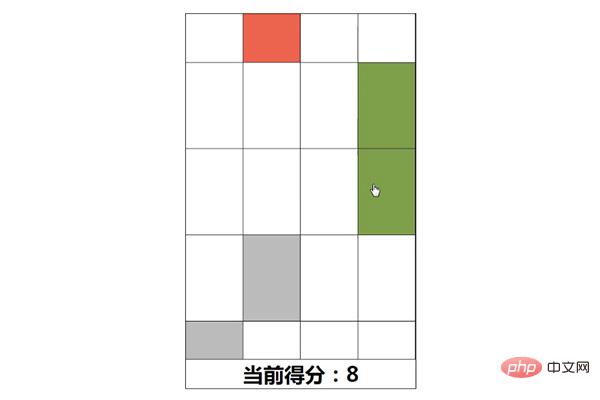
白いブロックを踏まないゲームのネイティブ JS 実装 (4)」を参考に、CDiv メソッドでの具体的なコード分析をお届けします。

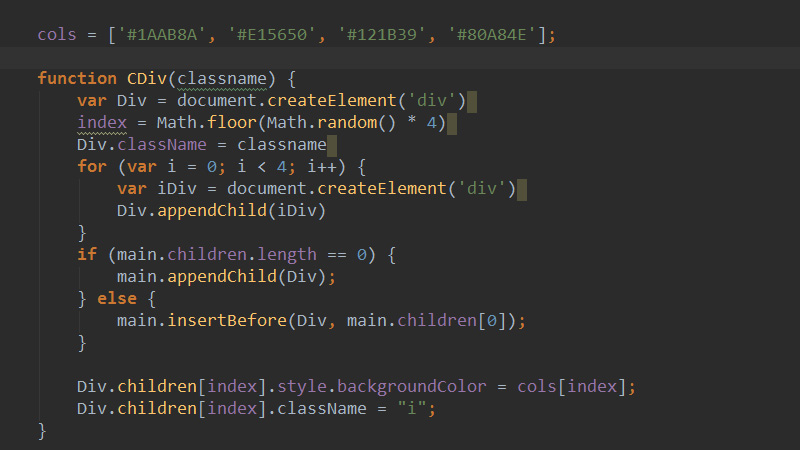
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
//添加class
Div.className = classname
//循环创建div为块
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>
appendChild()
メソッドはノードの子ノード リストに追加できます 新しい子の追加最後にノード。
insertBefore()メソッドは、指定した既存の子ノードの前に新しい子ノードを挿入します。 このセクションでは、「Don't Step on White Blocks」ゲームの CDiv メソッドについて詳しく説明します。記事が長いため、残りの js コードについては後の記事で分析していきます。
以上がネイティブJSで白いブロックを踏まないゲームを実装 (5)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




