js で Object.keys() メソッドと Object.values() メソッドを使用する方法は?
前の記事 [Object.entries() メソッドの使用方法 ] では、entries() メソッドを使用すると、オブジェクトの [key, value] ペアを配列要素として使用できることを学びました。 、配列の形式で出力を繰り返します。では、単一のキー値、または [key, value] ペアの値を配列形式でトラバースしたい場合は、どのように実装すればよいでしょうか?この記事では、Object.keys() メソッドと Object.values() メソッドを使用して、単一のキー値またはオブジェクト [キー, 値] ペアの値を出力する方法を紹介します。

Object.keys() メソッド
Object.keys() メソッドはオブジェクトを使用できます。をパラメータとして指定し、このオブジェクトの [key, value] ペアのキー値を配列の形式で走査します。
基本構文:
Object.keys(obj)
Object.values() メソッド
Object .values() メソッドは、オブジェクトをパラメータとして受け取り、このオブジェクトの [key, value] ペアの値を配列の形式で走査できます。
基本構文:
Object.values(obj)
Object.entries() メソッドと Object.values() メソッドの使用
1. オブジェクトのすべてのキー属性または値属性をリストします。例:
var obj ={ name: '小明', age: '20岁', sex: '男' };
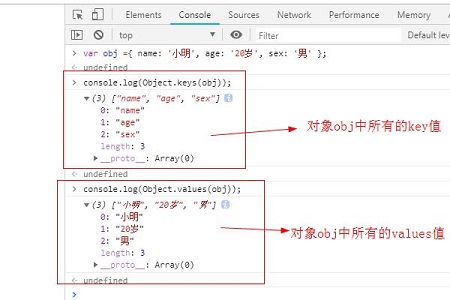
console.log(Object.keys(obj));
console.log(Object.values(obj));出力:

これを使用するとわかります。オブジェクト。keys() メソッドはキーを走査し、名前、年齢、性別を出力します。Object.values() メソッドを使用して値を走査し、シャオ ミン、20 歳、男性を出力します。
2. オブジェクトで指定されたキー属性または値属性をリストします。例:
var obj ={ name: '小明', age: '20岁', sex: '男' };
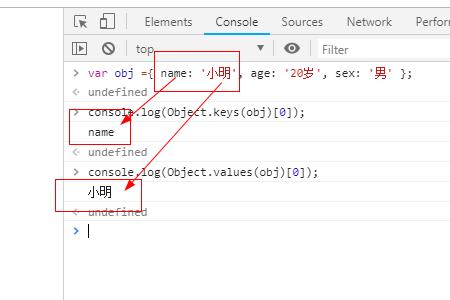
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);出力:

返されたオブジェクトの最初の [key, value] ペアにキー値「name」を指定し、最初の [key, value] ペアに値「Xiao Ming」を指定します。
3. ランダムなキー値に基づいて順序付けされた値を返す
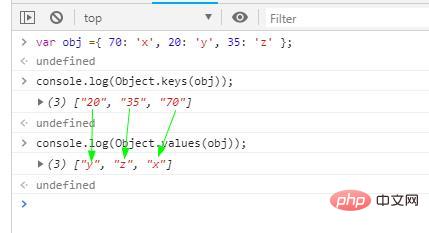
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));出力:

概要:上記はこれです。この記事の全内容は、皆さんの学習に役立つことを願っています。
以上がjs で Object.keys() メソッドと Object.values() メソッドを使用する方法は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
json.parse()stringにオブジェクトを使用することは、最も安全で効率的です。文字列がJSON仕様に準拠していることを確認し、一般的なエラーを回避します。 Try ... CATCHを使用して例外を処理して、コードの堅牢性を向上させます。セキュリティリスクがあるeval()メソッドの使用は避けてください。巨大なJSONの弦の場合、パフォーマンスを最適化するために、チャンクされた解析または非同期解析を考慮することができます。
 Java データ構造とアルゴリズム: クラウド コンピューティングの実践ガイド
May 09, 2024 am 08:12 AM
Java データ構造とアルゴリズム: クラウド コンピューティングの実践ガイド
May 09, 2024 am 08:12 AM
クラウド コンピューティングでは、大量のデータを管理および処理するために、データ構造とアルゴリズムの使用が不可欠です。一般的なデータ構造には、配列、リスト、ハッシュ テーブル、ツリー、グラフなどがあります。一般的に使用されるアルゴリズムには、並べ替えアルゴリズム、検索アルゴリズム、グラフ アルゴリズムなどがあります。 Java の機能を活用することで、開発者は Java コレクション、スレッドセーフなデータ構造、および Apache Commons Collection を使用して、これらのデータ構造とアルゴリズムを実装できます。
![[ブラウザ]タブを閉じることと、JavaScriptを使用してブラウザ全体を閉じることを区別する方法は?](https://img.php.cn/upload/article/001/246/273/174338713695338.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [ブラウザ]タブを閉じることと、JavaScriptを使用してブラウザ全体を閉じることを区別する方法は?
Apr 04, 2025 pm 10:21 PM
[ブラウザ]タブを閉じることと、JavaScriptを使用してブラウザ全体を閉じることを区別する方法は?
Apr 04, 2025 pm 10:21 PM
ブラウザのJavaScriptを使用して、タブを閉じることとブラウザ全体を区別する方法は?ブラウザの毎日の使用中、ユーザーは...
 XMLを画像に変換するためのベストプラクティスは何ですか?
Apr 02, 2025 pm 08:09 PM
XMLを画像に変換するためのベストプラクティスは何ですか?
Apr 02, 2025 pm 08:09 PM
XMLを画像に変換することは、次の手順で達成できます。XMLデータを解析し、視覚要素情報を抽出します。適切なグラフィックライブラリ(Pythonの枕、JavaのJfreechartなど)を選択して、写真をレンダリングします。 XML構造を理解し、データの処理方法を決定します。 XML構造と画像の複雑さに基づいて、適切なツールとメソッドを選択します。マルチスレッドまたは非同期プログラミングを使用して、コードの読みやすさと保守性を維持しながら、パフォーマンスを最適化することを検討してください。
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:軽量で高レベルのスケーラブルなPythonデータベースHadIDB(HadIDB)は、Pythonで記述された軽量データベースで、スケーラビリティが高くなっています。 PIPインストールを使用してHADIDBをインストールする:PIPINSTALLHADIDBユーザー管理CREATEユーザー:CREATEUSER()メソッド新しいユーザーを作成します。 Authentication()メソッドは、ユーザーのIDを認証します。 fromhadidb.operationimportuseruser_obj = user( "admin"、 "admin")user_obj。
 Redisコマンドの使用方法
Apr 10, 2025 pm 08:45 PM
Redisコマンドの使用方法
Apr 10, 2025 pm 08:45 PM
Redis指令を使用するには、次の手順が必要です。Redisクライアントを開きます。コマンド(動詞キー値)を入力します。必要なパラメーターを提供します(指示ごとに異なります)。 Enterを押してコマンドを実行します。 Redisは、操作の結果を示す応答を返します(通常はOKまたは-ERR)。
 Redisロックの使用方法
Apr 10, 2025 pm 08:39 PM
Redisロックの使用方法
Apr 10, 2025 pm 08:39 PM
Redisを使用して操作をロックするには、setnxコマンドを介してロックを取得し、有効期限を設定するために有効期限コマンドを使用する必要があります。特定の手順は次のとおりです。(1)SETNXコマンドを使用して、キー価値ペアを設定しようとします。 (2)expireコマンドを使用して、ロックの有効期限を設定します。 (3)Delコマンドを使用して、ロックが不要になったときにロックを削除します。




