ネイティブJSで白いブロックを踏まないゲームを実装 (6)
前回の記事「Native JSで白いブロックを踏まないゲームを実装(5)」 ) 「」では、ゲームのソースコード内の CDiv メソッドを分析しました。そこで、このセクションでは引き続き、移動方法を紹介します。

関連する js コード部分を組み合わせて、「白いブロックを踏まないでください」ゲームの移動と速度の実装方法を紹介します。
関連する JS コードは次のとおりです。
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
} 上記のコードでは、移動メソッドを定義します。この移動メソッドは、ゲームの動的実行とタイミングの機能を実装するために使用されます。得点。
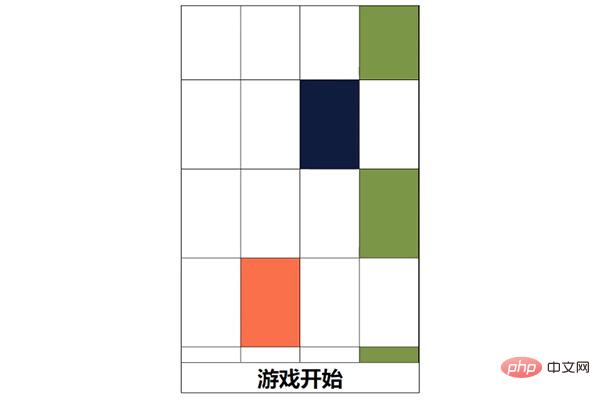
たとえば、次のコードをコメントアウトしてフォアグラウンドで実行すると、クリックしてゲームを開始すると、ゲーム領域が表示されることがわかります。クリックしてもしなくても、何も反応しません。たとえ白いブロックをクリックしても、ゲームの終了は表示されず、下に移動し続けます。次に、このコードは、ゲームの開始と終了を決定するために使用されます。
 別の例として、上記のコードのクリックとスコアのコードをコメント化します。
別の例として、上記のコードのクリックとスコアのコードをコメント化します。
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
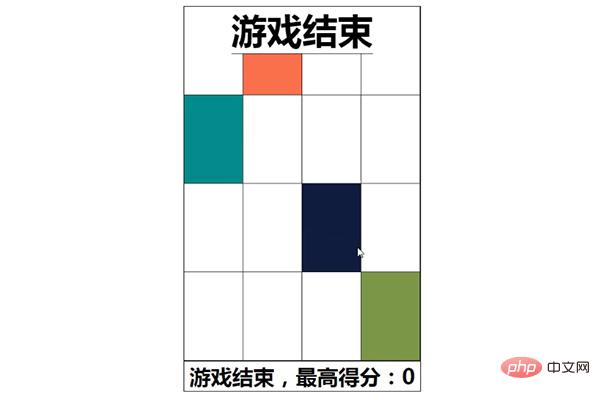
}ゲームの開始後、クリックすることがわかります。ゲームエリア内にクリック採点機能が表示されなくなります。
 #したがって、これら 2 つのコード部分の機能については、誰もがすでに理解していると思います。記事が長いため、後の記事で具体的なコード実装方法を分析していきます。
#したがって、これら 2 つのコード部分の機能については、誰もがすでに理解していると思います。記事が長いため、後の記事で具体的なコード実装方法を分析していきます。
以上がネイティブJSで白いブロックを踏まないゲームを実装 (6)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11


