ネイティブJSで白いブロックを踏まないゲームを実装 (7)
前回の記事「白いブロックを踏まないゲームのネイティブJS実装(6)」では、jsコードで移動エフェクトを実装する方法の概要を紹介しました。 「白いブロックを踏まないでください」ゲーム。

それでは、引き続きソースコードのjsコード部分を組み合わせて、具体的な実装方法を紹介していきます。
関連する js コードは次のとおりです:
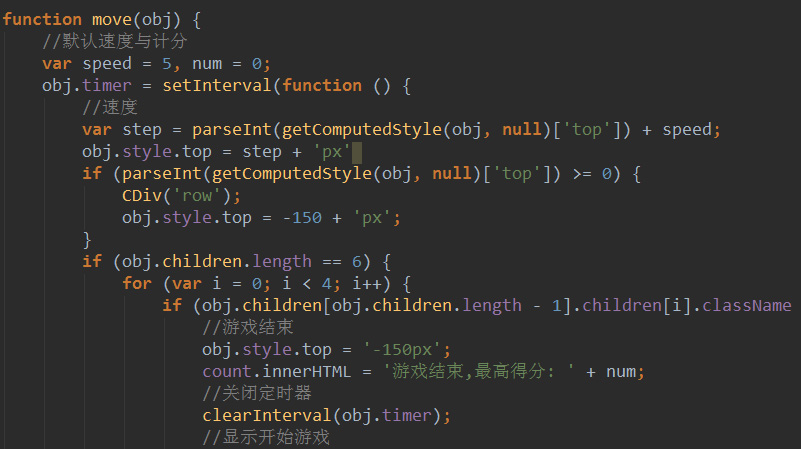
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
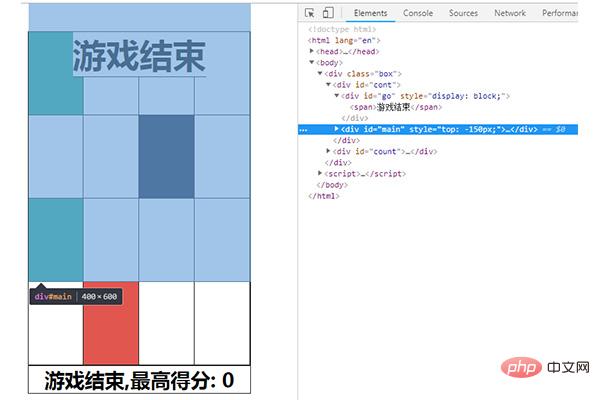
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}このコードは、ゲーム領域を移動する機能効果を実現するために使用されます。ここでは、速度 speed とスコア num という 2 つの変数を定義し、初期値をそれぞれ 5 と 0 に設定します。次に、setInterval() メソッドを通じてタイマーが設定されます。 setInterval() メソッドには 2 つのパラメータがあります。最初のパラメータは実行される関数ループ本体で、2 番目のパラメータはこの関数を呼び出す間隔をミリ秒単位で示します (ここでは 20 ミリ秒)。
次に、最初のパラメーターの関数で、getComputedStyle(obj, null)['top'] メソッドを使用して main の top 属性を取得および設定します。

setInterval() メソッドは、指定された期間 (ミリ秒) に従って関数を呼び出したり、式を計算したりできます。この関数は、clearInterval() が呼び出されるか、ウィンドウが閉じられるまで継続的に呼び出されます。 setInterval() によって返される ID 値は、clearInterval() メソッドの引数として使用できます。
注:
1000 ミリ秒 = 1 秒。一度だけ実行したい場合は、setTimeout() メソッドを使用できます。
getComputedStyle() メソッドは、CSS スタイル宣言オブジェクトを返します。
記事が長いため、「白いブロックを踏まないでください」ゲームのjs実装方法については、次回以降の記事で紹介していきます。
以上がネイティブJSで白いブロックを踏まないゲームを実装 (7)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67


