
jQueryを使用してCSSスタイルを変更する方法を使用してCSSスタイルを変更する方法を使用すると、操作時に要素の色を変更したり、サイズを変更したりすることができます。この記事では、jQueryを使用してCSSスタイルを変更する方法を使用してCSSスタイルを変更する方法を使用してCSSスタイルを変更する具体的な方法を紹介します。具体的な内容を見ていきましょう。

jQueryを使用してCSSスタイルを変更する方法を使用してCSSスタイルを変更する方法を使ってCSSを操作する方法がCSSメソッドです。CSSメソッドを使うと、ボタンなどの特定の操作を行う際にCSSを動的に変更することができます。より使いやすいページを作成できます。
最初に CSS メソッドを見てみましょう
基本的な構文は次のとおりです
$(‘选择器’).css('属性','值');
セレクターは、クラスとID。
プロパティは、「color」や「font-size」などの CSS プロパティと同じです。
値には、属性に対応する値が含まれます。たとえば、「color」は「赤」または「緑」を意味し、「font-size」は「20px」を意味します。
具体的な例を見てみましょう
特定の要素のフォント サイズを変更します
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function() {
$(".big").css("font-size", "50px");
});
</script>
</head>
<body>
<ul>
<li class="big">big</li>
<li>small</li>
<li class="big">big</li>
<li>small</li>
</ul>
</body>
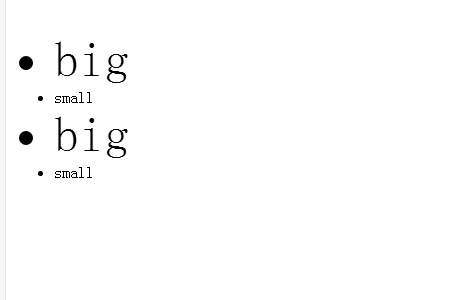
</html>ブラウザでの表示効果は次のとおりです

以上がjQueryを使用してCSSスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



