
Object コンストラクター メソッドには、オブジェクトをフリーズするために使用される Object.freeze() メソッドがあります。オブジェクトをフリーズすると、新しいプロパティをオブジェクトに追加できなくなり、既存のプロパティを削除または変更できなくなります。次に、Object.freeze() メソッドの使用方法を紹介します。皆さんの参考になれば幸いです。

Object.freeze() メソッド
Object.freeze() メソッドはオブジェクトを次のように受け取ります。パラメータは、このオブジェクトを凍結します。オブジェクトの列挙可能性、構成可能性、書き込み可能性、およびプロトタイプが変更されないように保持します。ただし、凍結されたコピーは作成されません。 [推奨関連ビデオチュートリアル: JavaScript チュートリアル ]
基本構文:
Object.freeze(obj)
bject.freeze() メソッドの使用
object.freeze() メソッドの使用方法を確認するための簡単な例を見てみましょう。
例 1: オブジェクトまたは配列をフリーズする
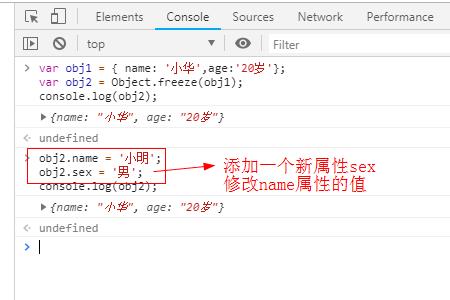
var obj1 = { name: '小华',age:'20岁'};
var obj2 = Object.freeze(obj1);
console.log(obj2);
obj2.name = '小明';
obj2.sex = '男';
console.log(obj2);出力:

例の説明:
Object.freeze() メソッドを使用して obj1 オブジェクトをフリーズし、フリーズされた obj1 オブジェクトのプロパティを obj2 オブジェクトに割り当てます。obj1 オブジェクトはフリーズされているため、新しいプロパティと値は追加できません。 obj2 オブジェクトに。
#例 2: オブジェクトを不変にする
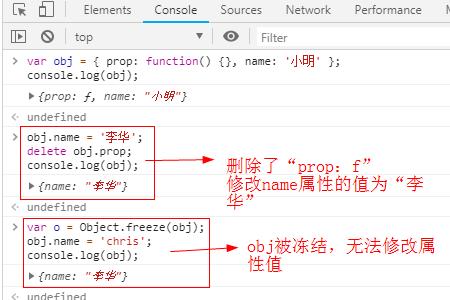
var obj = { prop: function() {}, name: '小明' };
console.log(obj);
obj.name = '李华';
delete obj.prop;
console.log(obj);
var o = Object.freeze(obj);
obj.name = 'chris';
console.log(obj);
以上がJavaScript で Object.freeze() メソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



