JavaScript のリンク リストの詳細な紹介
この記事では、JavaScript のリンク リストについて詳しく説明します。必要な方は参考にしていただければ幸いです。
リンクされたリストと配列
誰もが js で配列を使用したことがあります。配列は、実際には一連のアドレスを使用する線形テーブルの順次記憶構造です。連続したメモリセルはデータ要素を次々に保存します。たとえば、配列を削除または挿入するときに、多数の要素を移動する必要がある場合など、その特性によっても欠点が生じます。
これは、配列の挿入操作の大まかなシミュレーションです:
insert(arr, index, data){
for(let i = index + 1; i <p>上記のコードから、配列の挿入と削除は O(n) 操作であることがわかります。 。これにより、リンク リストのデータ構造は、論理的に隣接する要素が物理的な位置で隣接する必要がないため、シーケンシャル ストレージ構造の欠点がなくなり、もちろんランダム性も失われます。連続空間内の配列にアクセスする利点。 </p>#一方向リンク リスト<h3></h3><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/880/877/695/1546394138978971.png" class="lazy" title="1546394138978971.png" alt="JavaScript のリンク リストの詳細な紹介"></span>#一方向リンク リストの特徴:</p><h4></h4>#1 つを使用します データ要素を格納するために任意のメモリ空間を配置します (ここでのメモリ空間は連続的または不連続な場合があります) - 各ノード (ノード) はデータ自体と後続のデータへのポインタで構成されますノードは
- # で構成されます。リンク リスト全体へのアクセスは、最初のノードを指す先頭ポインタから開始する必要があります。
- #最後のノードノード ポインタは null (NULL) を指しています。
#リンクされたリスト内のいくつかの主要な操作
ノードの作成
ノードの挿入
検索/トラバース ノード
ノードの削除
-
マージ
#ノードの初期化
- ##ストレージ データ
-
##
一方向リンク リストの初期化class Node { constructor(key) { this.next = null; this.key = key; } }ログイン後にコピー - 各リンク リストには最初のノードを指すヘッド ポインタがあり、ノードがない場合は NULL を指します
class List {
constructor() {
this.head = null;
}
}ログイン後にコピー
Create Node class List {
constructor() {
this.head = null;
}
} static createNode(key) {
return new createNode(key);
}# という 2 つの状況があります。 ##Head が存在しません 任意のノードを指します。現在挿入されているノードが最初のノードであることを示します
##head は新しいノードを指します
- #新しいノードのポインタは NULL を指します
- head はノードを指します
head はポイントを指します新しいノードへ
- 新しいノードのポインタは、元のヘッドが指すノードを指します #
insert(node) {
// 如果head有指向的节点
if(this.head){
node.next = this.head;
}else {
node.next = null;
}
this.head = node;
}- ノード
- 先頭から検索
- ノード内のキーが検索したいキーと等しいことが判明した場合、ノードを返します。
find(key) {
let node = this.head;
while(node !== null && node.key !== key){
node = node.next;
}
return node;
}ログイン後にコピー
ノードの削除 find(key) {
let node = this.head;
while(node !== null && node.key !== key){
node = node.next;
}
return node;
}- ここには 3 つの部分があります。この状況:
- 削除されるノードはたまたま最初のノードは、head が指すノードです。
head を削除するノードを指します。ノードの次のノード (node.next) を削除します。
- 削除するノードは最後のノードです
- #prevNode のポインタを NULL にポイントします
#リストの中央にある特定のノードを削除しますNodes
- #削除するノードの前のノード (prevNode) を検索します ##prevNode 内のポインタを削除する現在のノードにポイントします。このノードのノード
- Find 削除するノードの前のノード (prevNode) に移動します削除されました
delete(node) {
// 第一种情况
if(node === this.head){
this.head = node.next;
return;
}
// 查找所要删除节点的上一个节点
let prevNode = this.head;
while (prevNode.next !== node) {
prevNode = prevNode.next;
}
// 第二种情况
if(node.next === null) {
prevNode.next = null;
}
// 第三种情况
if(node.next) {
prevNode.next = node.next;
}
}class ListNode {
constructor(key) {
this.next = null;
this.key = key;
}
}
class List {
constructor() {
this.head = null;
this.length = 0;
}
static createNode(key) {
return new ListNode(key);
}
// 往头部插入数据
insert(node) {
// 如果head后面有指向的节点
if (this.head) {
node.next = this.head;
} else {
node.next = null;
}
this.head = node;
this.length++;
}
find(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}
delete(node) {
if (this.length === 0) {
throw 'node is undefined';
}
if (node === this.head) {
this.head = node.next;
this.length--;
return;
}
let prevNode = this.head;
while (prevNode.next !== node) {
prevNode = prevNode.next;
}
if (node.next === null) {
prevNode.next = null;
}
if (node.next) {
prevNode.next = node.next;
}
this.length--;
}
}二重リンク リスト
ノードの初期化
前のノードへのポインタ
指向后一个节点的指针
节点数据
class ListNode {
this.prev = null;
this.next = null;
this.key = key;
}初始化双向链表
头指针指向NULL
class List {
constructor(){
this.head = null;
}
}创建节点
static createNode(key){
return new ListNode(key);
}插入节点((插入到头节点之后)
看上图中head后面的第一个节点可以知道,该节点的prev指向NULL
节点的next指针指向后一个节点, 也就是当前头指针所指向的那个节点
如果head后有节点,那么原本head后的节点的prev指向新插入的这个节点(因为是双向的嘛)
最后将head指向新的节点
insert(node) {
node.prev = null;
node.next = this.head;
if(this.head){
this.head.prev = node;
}
this.head = node;
}搜索节点
这里和单向节点一样,就直接贴代码了
search(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}删除节点
和之前单向链表一样,分三种情况去看:
删除的是第一个节点
head指向所要删除节点的下一个节点
下一个节点的prev指针指向所要删除节点的上一个节点
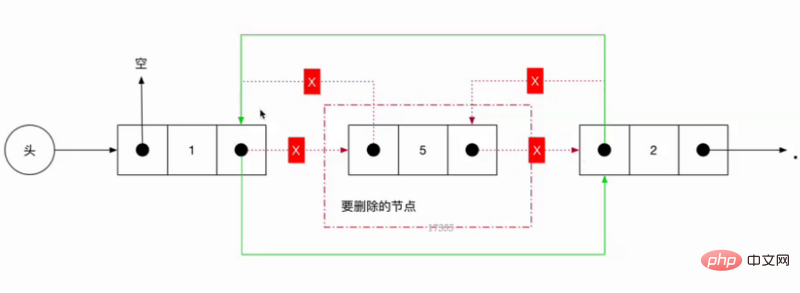
删除的是中间的某个节点
所要删除的前一个节点的next指向所要删除的下一个节点
所要删除的下一个节点的prev指向所要删除的前一个节点
删除的是最后一个节点
要删除的节点的上一个节点的next指向null(也就是指向删除节点的next所指的地址)

delete(node) {
const {prev,next} = node;
delete node.prev;
delete node.next;
if(node === this.head){
this.head = next;
}
if(next){
next.prev = prev;
}
if(prev){
prev.next = next;
}
}双向链表整体代码
class ListNode {
constructor(key) {
// 指向前一个节点
this.prev = null;
// 指向后一个节点
this.next = null;
// 节点的数据(或者用于查找的键)
this.key = key;
}
}
/**
* 双向链表
*/
class List {
constructor() {
this.head = null;
}
static createNode(key) {
return new ListNode(key);
}
insert(node) {
node.prev = null;
node.next = this.head;
if (this.head) {
this.head.prev = node;
}
this.head = node;
}
search(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}
delete(node) {
const { prev, next } = node;
delete node.prev;
delete node.next;
if (node === this.head) {
this.head = next;
}
if (prev) {
prev.next = next;
}
if (next) {
next.prev = prev;
}
}
}总结
这里做一个小总结吧,可能有一部分人读到这里还不是特别的明白,我的建议是先好好看懂上面的单向链表。 其实只要你明白了链表的基础概念,就是有一个head,然后在有好多的节点(Node),然后用一个指针把他们串起来就好了,至于里面的插入操作也好,删除也好,其实都是在调整节点中指针的指向。
以上がJavaScript のリンク リストの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Java 関数比較を使用して複雑なデータ構造を比較する
Apr 19, 2024 pm 10:24 PM
Java 関数比較を使用して複雑なデータ構造を比較する
Apr 19, 2024 pm 10:24 PM
Java で複雑なデータ構造を使用する場合、Comparator を使用して柔軟な比較メカニズムを提供します。具体的な手順には、コンパレータ クラスの定義、比較ロジックを定義するための比較メソッドの書き換えが含まれます。コンパレータインスタンスを作成します。 Collections.sort メソッドを使用して、コレクションとコンパレータのインスタンスを渡します。
 Javaのデータ構造とアルゴリズム: 詳細な説明
May 08, 2024 pm 10:12 PM
Javaのデータ構造とアルゴリズム: 詳細な説明
May 08, 2024 pm 10:12 PM
データ構造とアルゴリズムは Java 開発の基礎です。この記事では、Java の主要なデータ構造 (配列、リンク リスト、ツリーなど) とアルゴリズム (並べ替え、検索、グラフ アルゴリズムなど) について詳しく説明します。これらの構造は、スコアを保存するための配列、買い物リストを管理するためのリンク リスト、再帰を実装するためのスタック、スレッドを同期するためのキュー、高速検索と認証のためのツリーとハッシュ テーブルの使用など、実際の例を通じて説明されています。これらの概念を理解すると、効率的で保守しやすい Java コードを作成できるようになります。
 Go 言語の参照型についての深い理解
Feb 21, 2024 pm 11:36 PM
Go 言語の参照型についての深い理解
Feb 21, 2024 pm 11:36 PM
参照型は Go 言語の特別なデータ型であり、その値にはデータそのものが直接格納されるのではなく、格納されたデータのアドレスが格納されます。 Go 言語では、参照型にはスライス、マップ、チャネル、ポインターが含まれます。 Go 言語のメモリ管理とデータ転送方法を理解するには、参照型を深く理解することが重要です。この記事では具体的なコード例を組み合わせて、Go言語における参照型の特徴と使い方を紹介します。 1. スライス スライスは、Go 言語で最も一般的に使用される参照型の 1 つです。
 PHP データ構造: AVL ツリーのバランス、効率的で秩序あるデータ構造の維持
Jun 03, 2024 am 09:58 AM
PHP データ構造: AVL ツリーのバランス、効率的で秩序あるデータ構造の維持
Jun 03, 2024 am 09:58 AM
AVL ツリーは、高速かつ効率的なデータ操作を保証するバランスのとれた二分探索ツリーです。バランスを達成するために、左回転と右回転の操作を実行し、バランスに反するサブツリーを調整します。 AVL ツリーは高さバランシングを利用して、ツリーの高さがノード数に対して常に小さくなるようにすることで、対数時間計算量 (O(logn)) の検索操作を実現し、大規模なデータ セットでもデータ構造の効率を維持します。
 Java コレクション フレームワークの完全分析: データ構造を分析し、効率的なストレージの秘密を明らかにする
Feb 23, 2024 am 10:49 AM
Java コレクション フレームワークの完全分析: データ構造を分析し、効率的なストレージの秘密を明らかにする
Feb 23, 2024 am 10:49 AM
Java コレクション フレームワークの概要 Java コレクション フレームワークは Java プログラミング言語の重要な部分であり、データを保存および管理できる一連のコンテナ クラス ライブラリを提供します。これらのコンテナ クラス ライブラリには、さまざまなシナリオでのデータ ストレージと処理のニーズを満たすために、さまざまなデータ構造があります。コレクション フレームワークの利点は、統一されたインターフェイスが提供され、開発者が異なるコンテナ クラス ライブラリを同じ方法で操作できるため、開発の困難さが軽減されることです。 Java コレクション フレームワークのデータ構造 Java コレクション フレームワークにはさまざまなデータ構造が含まれており、それぞれに独自の特性と適用可能なシナリオがあります。以下に、一般的な Java コレクション フレームワークのデータ構造をいくつか示します。 1. リスト: リストは、要素を繰り返すことができる順序付けされたコレクションです。李
 JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JSのAI時代が到来!
Apr 08, 2024 am 09:10 AM
JS-Torch の概要 JS-Torch は、構文が PyTorch に非常に似ている深層学習 JavaScript ライブラリです。これには、完全に機能するテンソル オブジェクト (追跡された勾配で使用可能)、深層学習レイヤーと関数、および自動微分エンジンが含まれています。 JS-Torch は JavaScript での深層学習の研究に適しており、深層学習の開発を加速するための便利なツールや機能を多数提供します。 Image PyTorch は、Meta の研究チームによって開発および保守されているオープンソースの深層学習フレームワークです。ニューラル ネットワーク モデルを構築およびトレーニングするための豊富なツールとライブラリのセットを提供します。 PyTorch は、シンプル、柔軟、そして使いやすいように設計されており、その動的な計算グラフ機能により、
 バックエンド開発における Golang と Node.js の比較
Jun 03, 2024 pm 02:31 PM
バックエンド開発における Golang と Node.js の比較
Jun 03, 2024 pm 02:31 PM
Go と Node.js には、型指定 (強い/弱い)、同時実行性 (ゴルーチン/イベント ループ)、ガベージ コレクション (自動/手動) の違いがあります。 Go は高スループットと低レイテンシーを備えており、高負荷のバックエンドに適しています。Node.js は非同期 I/O に優れており、高い同時実行性と短いリクエストに適しています。この 2 つの実際のケースには、Kubernetes (Go)、データベース接続 (Node.js)、Web アプリケーション (Go/Node.js) が含まれます。最終的な選択は、アプリケーションのニーズ、チームのスキル、個人の好みによって異なります。
 PHP SPL データ構造: プロジェクトにスピードと柔軟性をもたらします
Feb 19, 2024 pm 11:00 PM
PHP SPL データ構造: プロジェクトにスピードと柔軟性をもたらします
Feb 19, 2024 pm 11:00 PM
PHPSPL データ構造ライブラリの概要 PHPSPL (標準 PHP ライブラリ) データ構造ライブラリには、さまざまなデータ構造を保存および操作するためのクラスとインターフェイスのセットが含まれています。これらのデータ構造には、配列、リンク リスト、スタック、キュー、セットが含まれており、それぞれがデータを操作するためのメソッドとプロパティの特定のセットを提供します。配列 PHP では、配列は一連の要素を格納する順序付けされたコレクションです。 SPL 配列クラスは、ソート、フィルタリング、マッピングなどのネイティブ PHP 配列の拡張機能を提供します。 SPL 配列クラスの使用例を次に示します。 useSplArrayObject;$array=newArrayObject(["foo","bar","baz"]);$array




