CSS3で中心点を中心とした要素の配置を実装する方法(コード例)
この記事の内容は、CSS3で中心点を中心とした要素の配置を実装する方法(コード例)です。必要な方は参考にしていただければ幸いです。 。
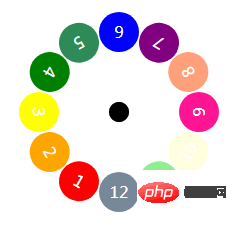
結果は次のとおりです:

<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.surround-box,
.center-point{
position: absolute;
top: 50%;
left: 50%;
width: 20px;
height: 20px;
margin-left: -10px;
margin-top: -10px;
border-radius: 50%;
background-color: #000;
}
.circle{
/* 这里一定要绝对定位,这样位置才能铺开来 */
position: absolute;
top: -10px;
left: -10px;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
color: #fff;
}
.circle1{
background-color: red;
/* rotateZ控制方向,每个元素旋转30度,12个元素刚好360度。translateY控制每个元素距中心点的距离 */
transform: rotateZ(30deg) translateY(80px);
}
.circle2{
background-color: orange;
transform: rotateZ(60deg) translateY(80px);
}
.circle3{
background-color: yellow;
transform: rotateZ(90deg) translateY(80px);
}
.circle4{
background-color: green;
transform: rotateZ(120deg) translateY(80px);
}
.circle5{
background-color: seagreen;
transform: rotateZ(150deg) translateY(80px);
}
.circle6{
background-color: blue;
transform: rotateZ(180deg) translateY(80px);
}
.circle7{
background-color: purple;
transform: rotateZ(210deg) translateY(80px);
}
.circle8{
background-color: lightsalmon;
transform: rotateZ(240deg) translateY(80px);
}
.circle9{
background-color: deeppink;
transform: rotateZ(270deg) translateY(80px);
}
.circle10{
background-color: lightyellow;
transform: rotateZ(300deg) translateY(80px);
}
.circle11{
background-color: lightgreen;
transform: rotateZ(330deg) translateY(80px);
}
.circle12{
background-color: lightslategrey;
transform: rotateZ(360deg) translateY(80px);
}
</style>以上がCSS3で中心点を中心とした要素の配置を実装する方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





