表示の使用分析: CSS のインラインブロック
この記事の内容はCSSにおけるdisplay:inline-blockの使用法に関するものです。必要な方は参考にしていただければ幸いです。
謎のギャップ
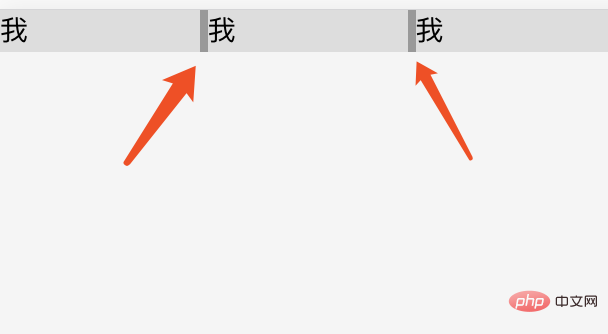
ナビゲーション リストを作成し、そのリスト項目を inline-block に設定します。メイン コードは次のとおりです。図は次のとおりです。
 #レンダリングから、リスト項目間に小さなギャップがあることがわかりますが、マージンの水平方向の間隔を設定していません。コード。では、このギャップはどのようにして生じたのでしょうか?
#レンダリングから、リスト項目間に小さなギャップがあることがわかりますが、マージンの水平方向の間隔を設定していません。コード。では、このギャップはどのようにして生じたのでしょうか?
上記の例では、読みやすくするためにリスト項目の要素の間に復帰と改行を入力していますが、この隙間がこの復帰と改行によって生成される空白文字です。
すべてのインライン要素 (inline、inline-block) と同様に、改行によって空白のギャップが生じます。空白文字を削除する方法
上記のことから、空白文字はブラウザの通常の動作であることがわかります。ただし、シーンによっては美しくなく、ギャップのサイズを制御できないため、この空白のギャップを削除する必要があることがよくあります。一般に、この改行によって生じるギャップを除去するには、改行を使用しないコードを作成する方法と font-size を設定する方法の 2 つがあります。
コードが折り返されない
改行は改行によって引き起こされることを学びました。そのため、上の例のリスト項目を 1 行に書くと、空白が消え、ギャップはもう存在しません。コードは次のとおりです。
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
}ただし、コードの読みやすさと保守性を考慮すると、通常は 1 行で記述することはお勧めしません。
Set font-size
まず、空白文字は最終的には文字であることを理解する必要があります。したがって、font-size 属性を設定することで生成されるギャップのサイズを制御できます。 。 font-size を 0 に設定すると、テキスト文字が表示されなくなり、空白文字もなくなり、隙間がなくなることがわかります。
したがって、このアイデアに従う別の解決策があります。親要素のフォント サイズを 0 に設定してこのギャップを削除し、次に子要素のフォント サイズをリセットして子要素のテキストを復元します。 。 キャラクター。
したがって、このメソッドのコードは次のとおりです:
<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>
このメソッドを使用するときは、そのサブ要素のフォント サイズをリセットする必要があるという事実に特別な注意を払う必要があります。そうしないと、落とし穴に落ちやすくなります(テキストが表示されなくなります)。
配置の問題
inline-block はインライン レベルの要素であるため、vertical-align 属性も適用されます。
垂直配置について正式に説明する前に、いくつかの基本概念について説明する必要があります。
ミドルライン、ベースライン、トップライン、ボトムライン
ミドルライン(middle)、ベースライン(baseline)、トップライン(text-top、ボトムライン(text-bottom))はいくつかありますテキストの基本要素である Line の対応する位置は次のとおりです。
- Baseline (ベースライン): 英小文字 x の下端。
- 中線: 英語の小文字 x の中央。
- 先頭行 (text-top): 親要素のフォント サイズで構成されるコンテンツ領域の先頭
- 下部line (text-bottom): 親要素の font-size サイズで構成されるコンテンツ領域の下部
- vertical-align value
- vertical-align のみ 8 つのキーワード、パーセント値、または長さの値を受け入れます。次に、各キーワードがインライン要素でどのように機能するかを見ていきます。
- baseline デフォルト要素のベースラインは、親要素のベースラインと揃えられます。
- sub 要素のベースラインをその親要素の下付きベースラインと位置合わせします。
- super 要素のベースラインを親の上付き文字 (ベースライン) に揃えます。
- text-top 要素の上部を親要素のフォントの上部に揃えます。
- text-bottom 要素の下端を親要素のフォントの下端に揃えます。
- middle 要素の中央を、ベースラインに親要素の x の高さの半分を加えたものに位置合わせします。
- top 要素とその子孫の先頭を行全体の先頭に揃えます。
- bottom 要素とその子孫の下部を行全体の下部に揃えます。
- ##
以上が表示の使用分析: CSS のインラインブロックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





