ネイティブJSで白いブロックを踏まないゲームを実装 (9)
前回の記事では、ネイティブ JS を使用して「白いブロックを踏まないでください」ゲームを実装する方法を段階的に説明しました。

前回の記事「Native JSで白いブロックを踏まないゲームを実装する(8)」を組み合わせて紹介していきます。白いブロックは踏まない ミニゲームにおける移動エフェクトの具体的な実装方法。
関連する js コードは次のとおりです:
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
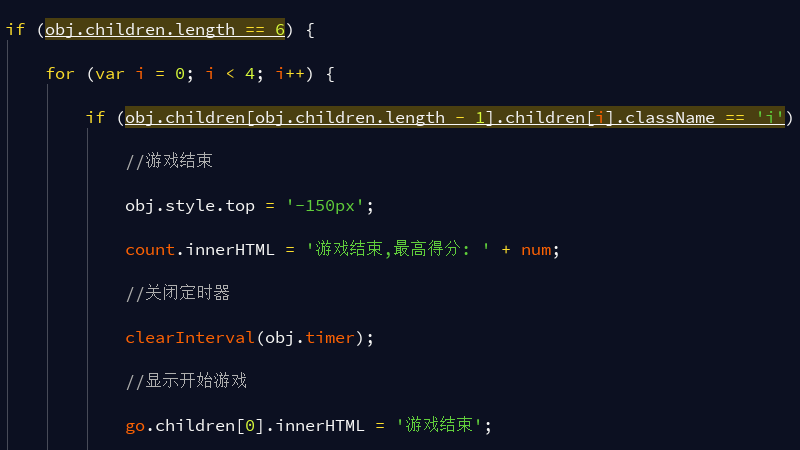
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
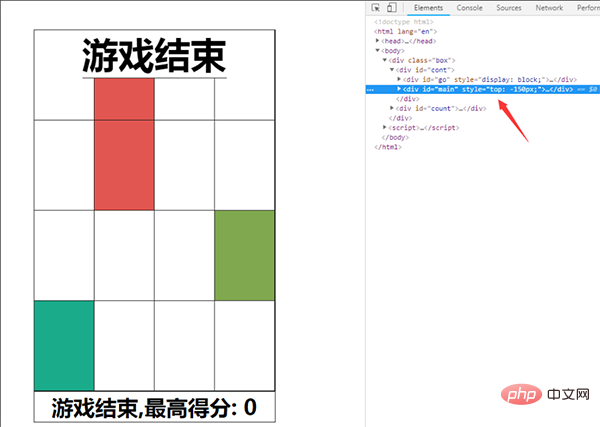
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}前回の記事では、if ステートメントを使用して top の値を決定する方法について説明しました。

続いてコードの説明を続けます。そして、上記のコード内に別の if 判定文が表示されます。ここでの if ステートメントは、main の下の div "row" の長さが 6、つまり 6 行の div であるかどうかを判断するために使用されます。6 である場合 (obj.children.length== 6)、for ステートメントのループは次のようになります。各行の長さ (4 つの div を含む)、色付きの正方形 (クラス "i" の div) があるかどうかを判断するために使用されます。
i がある場合、ゲームは終了し、スコアを計算し、最高値を -150px に戻し、タイマー ClearInterval(obj.timer) を閉じ、ディスプレイを設定してゲームを開始します。
記事が長くなってしまったので、この記事では紹介させていただきますが、今後の記事で「白いブロックを踏まないでください」の実装方法を紹介していきます。ネイティブjsでのゲーム。
白いブロックを踏まないでくださいゲームの完全なコードについては、「白いブロックを踏まないでくださいゲームのネイティブ JS 実装 (1)」を参照してください。 「
以上がネイティブJSで白いブロックを踏まないゲームを実装 (9)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41


