
JavaScript では、hostname 属性または location オブジェクトの host 属性を使用して、現在の URL のホスト名を取得できます。これら 2 つの属性については、次の記事で説明します。

#場所のホスト名属性を使用する
基本構文:
location.hostname
簡単な例:
現在の URL が http:// であると仮定します。 www.php.cn/course/type/4.html<script type="text/javascript"> var h = location.hostname; alert(h); </script>

場所ホスト属性を使用location host 属性は、URL のホスト名とポートを設定または返すために使用されます。現在の URL でポートが指定されていない場合、ポート番号は返されません。
基本構文:location.host
現在の URL が http://127.0.0.1 であると仮定します。 :8020/demo/2.html、URL はポート番号を指定します
<script type="text/javascript"> var h = location.host; alert(h); </script>
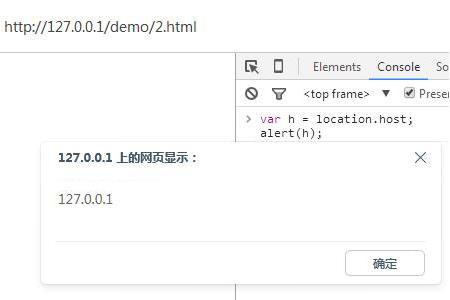
Rendering:
 #現在の URL が http: / であると仮定します。 /127.0.0.1/demo/2.html、URL でポートが指定されていない場合は、ホスト名のみが表示され、ポート番号は表示されません。
#現在の URL が http: / であると仮定します。 /127.0.0.1/demo/2.html、URL でポートが指定されていない場合は、ホスト名のみが表示され、ポート番号は表示されません。
#ブラウザのサポート

1、Google Chrome2、Apple Safari
3、Firefox4、Opera5、Internet Explorer 上記は全内容ですこの記事がすべての人に役立つことを願っています。学習は役立ちます。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !以上がJavaScriptで現在のURLのホスト名を取得するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



