ネイティブJSで白いブロックを踏まないゲームを実装 (10)
ネイティブ js を使用して「白いブロックを踏まないでください」ゲームを実装する方法 これまでの記事で、js メソッドの重要な部分を順番に説明してきました。このセクションの内容は、前回の記事「白いブロックを踏まないゲームのネイティブ JS 実装 (9)」と引き続き結合して、残りの js 実装方法を紹介します。

「白いブロックを踏まないでください」ゲームの関連する js コードは次のとおりです。
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
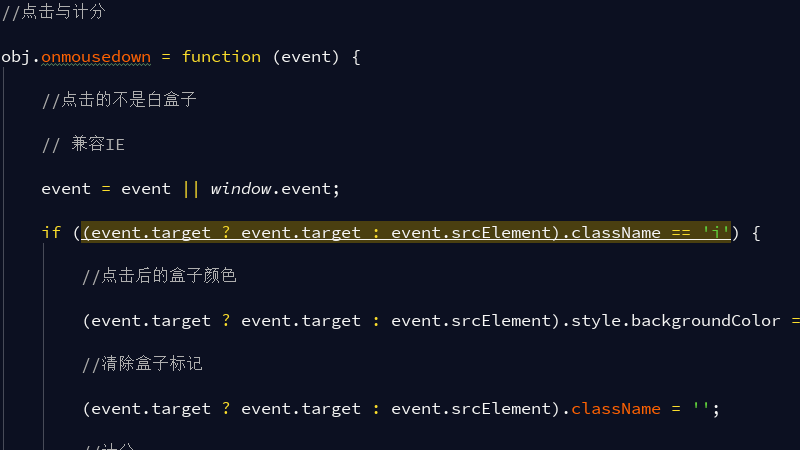
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}前回の記事の内容をもとに、 js メソッドのクリック ボーナス部分を引き続き紹介します。ここでは、ゲーム領域でマウスをクリックすると、上記の関数メソッドが呼び出され、div であるイベント オブジェクトが追加されます。要素が取得されます。この方法では、得点状況をif文で判断します。
クリックされた div ブロック クラスが i (色付きの四角形を意味する) の場合、その背景色 backgroundColor (ここでは灰色の #bbb) を変更します。次に、「i」をカバーしてスペースをクリアし、スコアの数値を計算してカウントで表示します。
白い領域をクリックするとゲームが終了し、最終スコアが計算され、タイマーがオフになります。
「白いブロックを踏まないでください」ゲームの完全なコードについては、「 「白いブロックを踏まないでください」ゲームのネイティブ JS 実装 (1)」を参照してください。 "
この記事は、ネイティブ JS を使用して「白いブロックを踏まないでください」ゲームを実装するいくつかの方法の紹介です。記事が長いため、引き続き説明します。後の記事で。
以上がネイティブJSで白いブロックを踏まないゲームを実装 (10)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76


