Cellpadding と Cellspacing の違い
Cellpadding と Cellspacing は、テーブルのセルに空白を設定するために使用される属性で、Web ページのテーブルのスタイルとレイアウトを制御するのに役立ちます。それでは、それらの違いは何でしょうか?次の記事では、Cellpadding と Cellspacing の違いを簡単に比較して紹介しますので、ご参考になれば幸いです。

#Cellpadding プロパティ
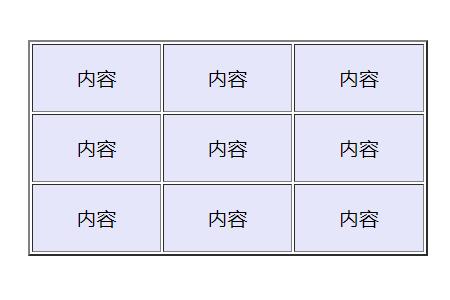
コンテンツと外枠の間のセル スペースを設定するプロパティは次のとおりです。セルパディングと呼ばれます。つまり、セルの周囲のコンテンツとセルの境界線の間の距離は、cellpadding プロパティによって管理されます。この距離の単位は、HTML ではピクセルまたはパーセンテージとして暗黙的に指定できます。 ユーザーのニーズに応じて、cellpadding 属性値を 0 にすることもできます。テキストを互いに分離するために使用され、外観が向上します。 簡単な例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellpadding属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellpadding = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>
古いバージョンの HTML は cellpadding コマンドをサポートしていますが、 HTML5 の新しいバージョンではセルパディングが許可されないため、必要に応じて代替 CSS を使用して同じ書式設定が提供されます。
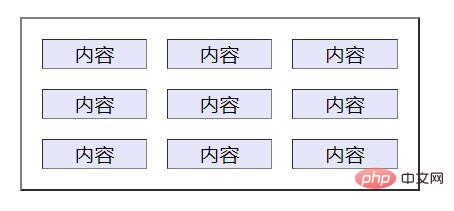
Cellspacing プロパティCellspacing プロパティは、テーブル内の個々のセル間の距離を制御できます。このプロパティを使用すると、設計者は、異なる隣接するセルのエッジ間のスペースを簡単に変更できます。
セル間隔プロパティは主に Web デザインで使用されます。言語が異なれば、セル間隔の構文もまったく異なります。たとえば、CSS では「border-spacing」属性を使用し、HTML では「cellspacing」属性を使用します。
#簡単な例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellspacing属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellspacing = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>

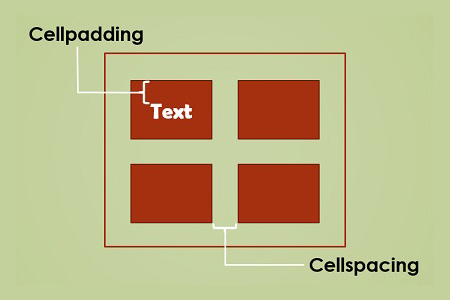
セルパディングとセルスペースの主な違いは、セルパディングはセルの端とセル間の幅を固定するために使用されることです。その内容、つまり、セル内のテキストとセルの境界線の間に空白を作成します。ただし、セル間隔を使用して、テーブル内の個々のセル間のスペースを管理できます。
以上がこの記事の全内容です、皆様の学習に少しでもお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上がCellpadding と Cellspacing の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Routerフォルダーの下のindex.jsファイルでvue.use(vuerouter)を呼び出す必要があるのはなぜですか?
Apr 05, 2025 pm 01:03 PM
Vueアプリケーションを開発するときに、ルーターフォルダーの下にindex.jsファイルにvuerouterを登録する必要性があるため、ルーティング構成で問題が発生することがよくあります。特別...




