
この記事の内容は、exports と module.expors? の違いと関係についてです。困っている友人は参考にしていただければ幸いです。
モジュール開発では、変数または関数をエクスポートするために、次の 2 つ exports/module.exports を使用する必要があります。モジュール開発の各モジュールには独自のモジュール スコープがあるためです。
例:
//a.js var foo = '苏小猫'
//b.js console.log(foo)
b.js では a.js の foo 変数にアクセスできないため、b.js の出力は「undefine」になります。 b.js モジュールの a.js の foo 変数にアクセスしたい場合は、exports または module.exports を使用して a.js の foo 変数をエクスポートする必要があります。
たとえば、
//a.js var foo = '苏小猫'; module.exports = foo;
//b.js
var foo = require('./b.js');
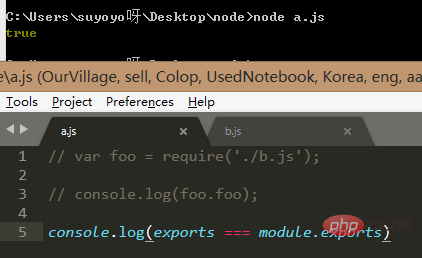
console.log(foo);開発中、exports と module.exports のどちらを使用するかについて非常に混乱しました。実際、exports と module.exports は同じものであり、exports は module.exports への単なる参照です。エクスポートは module.exports と同等です。ノードでテストできます。

各モジュールは最終的に return module.exports を返します;
通常の理解では、単一の変数または単一の使用モジュールをエクスポートします。関数の .exports;
module.exports = function(){
console.log("在你心里种点Bnum")
}
//我们require之后就会得到一个[Function]複数の変数をエクスポートするには、exports;
exports.name = "苏小猫"
exports.tree = function(){
console.log("在你心里种点Bnum")
}
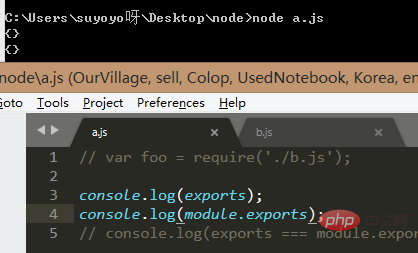
//我们require之后就会得到一个对象{name:"苏小猫",tree:[Function]}exports と module.exports 自体は空のオブジェクトであり、exports.xxx はそれらをオブジェクトに追加することと同等です。もの。
なぜ module.exports は単一のものをエクスポートするのでしょうか?
元々は空のオブジェクトなので、 module.exports=xxx となります。ここで再割り当てすると、この xxx のみがエクスポートされるようになります。

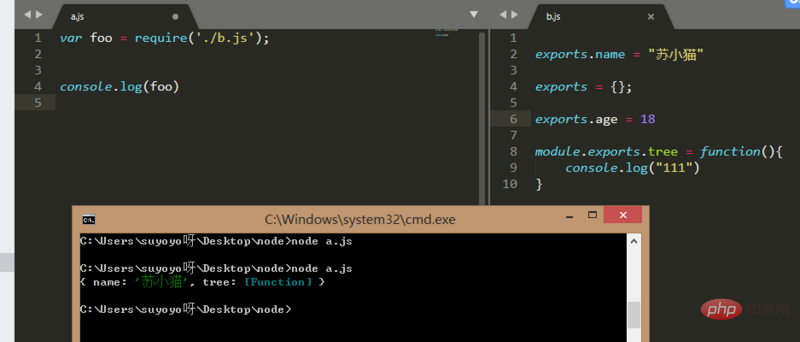
エクスポート (exports={}) を再割り当てすると、その意味は異なります。エクスポートは module.exports とは異なります。半セントの関係、exports.xxx = xxx; これに何かを追加しても、最終的な戻り module.exports には影響しなくなりました。

ほら、最終申告 module.exports に age が入らなくなりました。
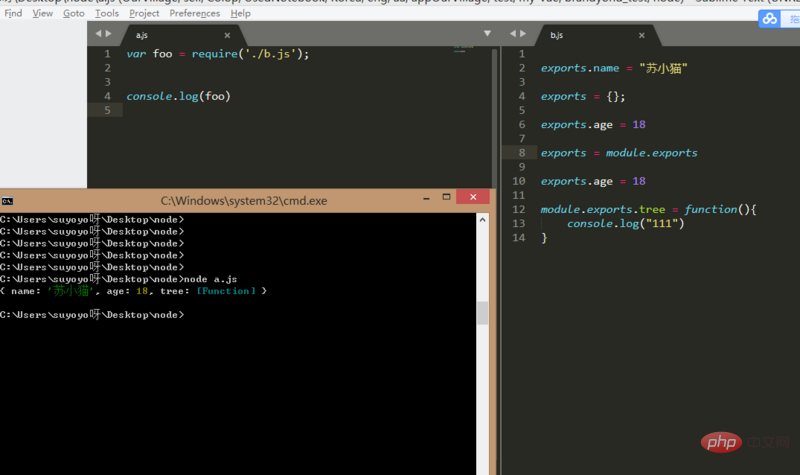
引き続きexports.xxxを使用したい場合は、module.exportsをエクスポートに再割り当てする必要があります。

ほら、また使えるようになりました。
開発中にエクスポートと module.exports のどちらを使用するか迷った場合は、エクスポートのことは忘れてください (忘れてください。スペア タイヤは必要ありません。ははは)。
最初に述べたように、exports 自体は module.exports への参照です。 module.exports は、export で実行できるすべてのことを実行できます。たとえば、複数の変数または関数をエクスポートします。

以上がエクスポートと module.expors の違いと関係は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



