CSS レイアウトの flex、grid、float プロパティの違いは何ですか
CSS レイアウトにおける flex、grid、および float 属性の違いは、flex 属性は小さな UI 要素に適しており、grid 属性は小さな UI 要素に適していることです。 Web サイト全体のデザインでは、レイアウトとフロート属性は、大きなテキストの記事に画像を設定するのに適しています。
通常、ページを作成するときは、さまざまなネットワーク レイアウトを実装するために、フレックスまたはグリッドとフロート属性を使用することがよくあります。それぞれのレイアウト技術には長所と短所があります。次に、この記事で 3 つの違いを詳しく紹介します。ある程度の参考になると思います。

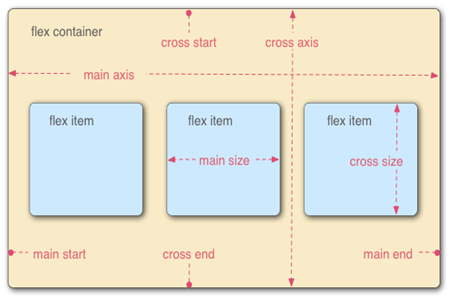
flex プロパティ
Flex プロパティには、特に便利なサブプロパティが多数含まれています。たとえば、flex-grow と flex-shrink を使用すると、ユーザーのビュー列に基づいて幅とスケールを変更できます。 justify-content を使用すると、フレックスボックス要素の主軸 (横軸) 方向の配置を設定または取得できます。これは、小さな UI 要素をどのデバイスでも最高の見栄えにするための便利なツールです。ただし、欠点もあります。たとえば、ページ上に大きな要素をレイアウトする場合は、希望どおりに表示されるように余白を追加する必要があります。ただし、これには時間がかかる場合があります。
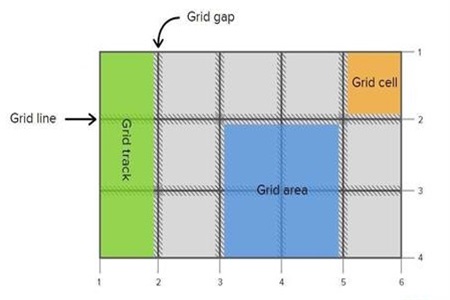
 #grid 属性
#grid 属性
グリッドを使用すると、Web サイト全体のレイアウト設計システムを簡単にセットアップできます。レイアウトは他のレイアウト内に入れ子にすることができ、グリッドを使用すると非常に複雑なレイアウトを正確に作成できます。ただし、大きなテキストの記事で画像を素早く中央に配置したり配置したりするのには適していないという欠点もあります。このようなタイプのレイアウトに遭遇した場合は、他の方法で対処することをお勧めします。
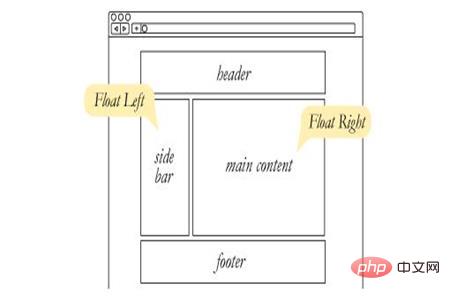
 float 属性
float 属性
float 属性は、大きなテキストの記事に画像を設定するのに適しています。しかし、これはページ全体のレイアウトを設定する良い方法ではありません。正しく使用しないと、混乱が生じる可能性があります。 Grid や Flex ほど多くの組み込みプロパティがないため、複雑なレイアウトを作成することはできません。
#どうやって選ぶの? 
最良のレイアウト方法は、最も複雑なレイアウトを実現するために最小限の CSS コードを使用することだと思います。この時点では、グリッド レイアウトには絶対的な利点があり、その構文は効率的で意味があります。ただし、どのレイアウト方法にも欠点があるため、必要に応じて組み合わせる必要があります。 Web サイトを作成するときは、グリッドを使用して Web サイトをレイアウトし、フロートを使用して画像を追加できます。要約: 以上がこの記事の全内容です。この記事を通じて、皆さんが次のことを理解できることを願っています。 CSS レイアウトの確実な理解。
以上がCSS レイアウトの flex、grid、float プロパティの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 37
37
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




