
この記事では、node と Express を使用してプロキシ サーバーを設定する方法を紹介します。必要な方は参考にしてください。
この例では、node と Express によって構築されたプロキシ サーバーを使用します。 、予想される目標は次のとおりです:
1. 通常の RESTful リクエスト、ファイルのアップロード、静的リソース アクセスなどのいくつかの機能を実装できる特定のサービス A を開きます。
2. ノード プロキシ サービス B を開き、サービス A をポイントし、プロキシ サービス B にアクセスし、サービス A の任意の機能にアクセスします。
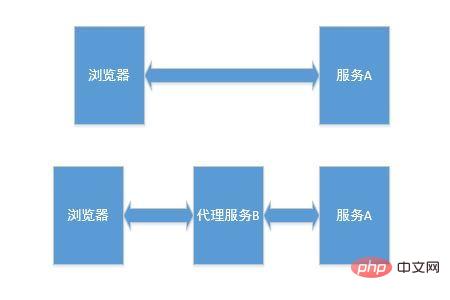
次の図に示すように: 
図の上部はサービスに直接アクセスするためのもので、非番部分にはプロキシサーバーServe経由でアクセスします。
プロキシ サーバーを使用する場合、ブラウザはプロキシ サーバーにデータを要求し、プロキシ サーバーはその要求を転送して、受信したデータをブラウザに返します。つまり、すべてのデータはプロキシ サーバー経由で転送されます。
この目標を念頭に置いて、この関数の実装方法を説明します。
これはリクエストとレスポンスの転送なので、リクエストとは何かを理解しましょう。
http リクエストとレスポンスは、主にメッセージ ヘッダー、空行、メッセージ本文の 3 つの部分で構成されます。
実際、メッセージ ヘッダーとメッセージ本文の転送が完了すれば、プロキシ機能は達成されていると言えます。
プロキシを介したリクエストと応答のプロセス全体は次のとおりです:
1. プロキシ サーバーはリクエストを受信した後、ターゲット サービス データをブラウザに返す前にリクエストを維持する必要があります。 。
2. リクエスト パス、リクエスト ヘッダー、リクエスト本文およびその他のデータを抽出します。
3. 2で抽出したデータをパラメータとして対象サーバーにリクエストを送信します。
4. ターゲット サーバーから返されたデータを受信し、応答ヘッダー、応答本文、その他のデータを抽出します。
5. 4で抽出したデータをクライアント(ブラウザ)に返します。
6. 接続を解除します。
これらの手順の後、エージェントが実装されます。
以下はコードを直接示し、その後にいくつかの説明を示します。エージェントの機能は次のとおりです。
const http = require('http');
const querystring = require('querystring');
//获取请求的cookie和query等
let getHeader = (reqClient) => {
let headers = reqClient.headers;
headers.path = reqClient.path;
headers.query = reqClient.query;
headers.cookie = reqClient.get('cookie') || '';
return headers;
}
//代理函数,options是代理设置,包括目标服务器ip,port等
let proxy = (options) => {
let reqOptions = {
hostname: options.host,
port: options.port
}
//返回请求处理函数,reqClient浏览器的请求,resClient是响应浏览器的对象
return function (reqClient, resClient) {
//设置目标服务器的请求参数,头中的各项参数
let headers = getHeader(reqClient);
reqOptions.headers = reqClient.headers;
let query = [];
if (headers.query) {
Object.keys(headers.query).map(key => {
query.push(key + '=' + headers.query[key]);
});
reqOptions.path = headers.path + (query.length === 0 ? '' : ('?' + query.join('&')));
}
reqOptions.cookie = headers.cookie;
reqOptions.method = reqClient.method;
//向目标服务器发送请求,reqProxy是向目标服务器的请求,resProxy是目标服务器的响应。
let reqProxy = http.request(reqOptions, (resProxy) => {
resProxy.setEncoding('utf8');
//设置返回http头
resClient.set(resProxy.headers);
resClient.status(resProxy.statusCode);
//接收从目标服务器返回的数据
resProxy.on('data', (chunk) => {
//接收目标服务器数据后,以流的方式向浏览器返回数据
resClient.write(chunk);
});
//接收目标服务器数据结束
resProxy.on('end', () => {
//向浏览器写数据结束。
resClient.end();
});
//目标服务器响应错误
resProxy.on('error', () => {
//响应错误,结束向浏览器返回数据
resClient.end();
});
});
//接收浏览器数据
reqClient.on('data', (chunk) => {
//以流的方式向目标服务器发送数据
reqProxy.write(chunk);
});
//接收数据结束
reqClient.on('end', () => {
//向目标服务器写数据结束
reqProxy.end();
});
//普通JSON数据代理
if (Object.keys(reqClient.body).length) {
reqProxy.write(querystring.stringify(reqClient.body));
reqProxy.end();
}
}
}
module.exports = proxy;上記はノード エージェントのコア コードです。通常のリクエスト、静的リソース プロキシ、ファイル アップロードおよびダウンロード プロキシ、その他の機能をサポートします。
git アドレス: https://github.com/xubaodian/...
デモでは、コア コードは共通です/proxy.js では、2 つのテスト サービスも実装しました。
サーバー ファイルの下の app.js と app2.js は、2 つのサービスのエントリ ファイルです。
app2.js はターゲット サーバーで、「/json」に対応する 3 つのテスト ページ
1、http://localhost:20000/json.html ポスト リクエスト テストがあります。 ' インターフェイス、データを送信できます。f12 でリクエストが成功したかどうかを確認します。
2、http://localhost:20000/upload.html ファイルのアップロード テスト、インターフェイス '/upload' インターフェイス、アップロードに対応しますファイル、f12 を押してリクエストが成功したかどうかを確認します。同時に、サーバーのアップロード フォルダーにファイルが存在します。
3. http://localhost:20000/get.html get リクエスト テスト。インターフェイス '/get' に対応します。同様に f12 view
app2 はターゲット サーバーであり、3 つのインターフェイスがあります。 。
1. 「/upload」インターフェイス、ファイルのアップロード機能をテストします。アップロードされたファイルのファイル名は、サフィックスのない uuid です。ファイルが完了しているかどうか。テスト済みで、ファイルがどんなに大きくても 1G のファイルを転送するのに問題はありません。試していません。必要に応じて、
2、「/json」をテストしてください。 POSTリクエスト。
3. '/get'、GET リクエストをテストします。
app.js はプロキシ サーバーであり、リスニング ポートは 18000 で、すべてのリクエストは app2 に転送されます。つまり、app2 のすべてのインターフェイス静的リソースは、アプリ内でアクセスされるときに一貫しています。
テスト手順:
1. ターゲット サーバーを開き、3 ページを通じて機能をテストします。
2. プロキシ サーバーをオンにして、次の 3 ページにアクセスします:
http://localhost:18000/json.html
http://localhost:18000 /upload .html
http://localhost:18000/get.html
同じ関数をテストします。手順 1 と同じ機能が実現されていれば、プロキシサービス機能が実装されています。
テストの結果、プロキシ機能は問題ありませんでした。
ご質問がある場合は、メッセージを残すか、472784995@qq.com まで電子メールを送信してください。
パフォーマンスについては、私自身のアプリケーション シナリオではアクセス数が多くないため、テストしていません。使用できます。
以上がNodeとExpressでプロキシサーバーを構築する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。