
この記事では、Python で折れ線グラフと散布図を描画する方法 (コード例) を詳しく紹介します。一定の参考価値があります。必要な友人は参考にしてください。お役に立てれば幸いです。ヘルプ。
1. 折れ線グラフと散布図を描画するには、matplotlib 配下の pylab を使用する必要があり、配列の実装と numpy を使用する必要があるため、最初に導入する必要があります。次に、x 軸と y 軸のデータを決定し、最後にそれを表示します。
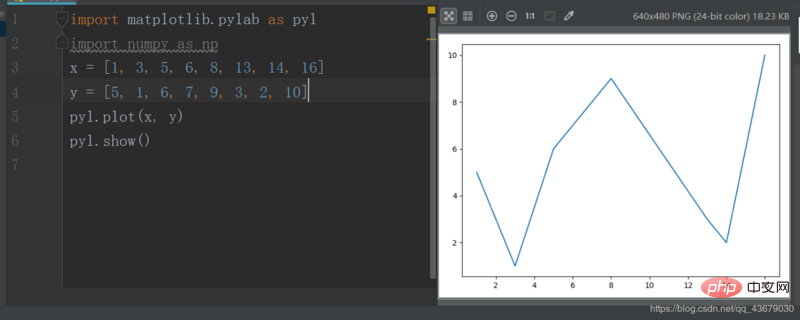
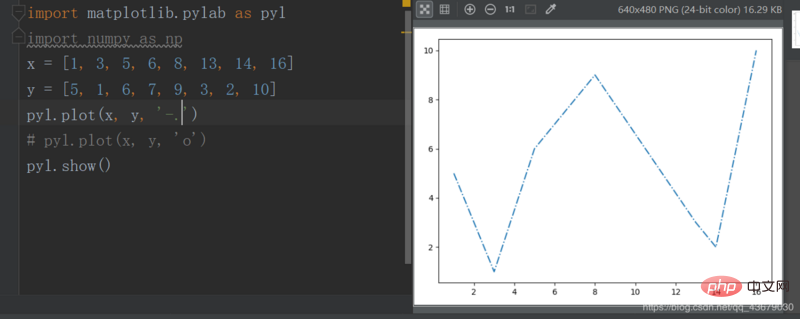
import matplotlib.pylab as pyl import numpy as np x = [1, 3, 5, 6, 8, 13, 14, 16] y = [5, 1, 6, 7, 9, 3, 2, 10] pyl.plot(x, y) pyl.show()
このような単純な折れ線グラフが描画されます。

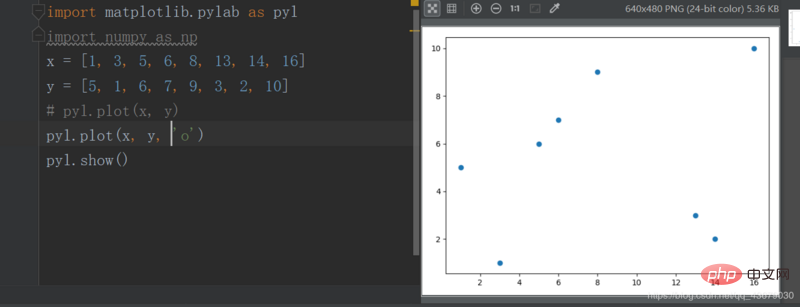
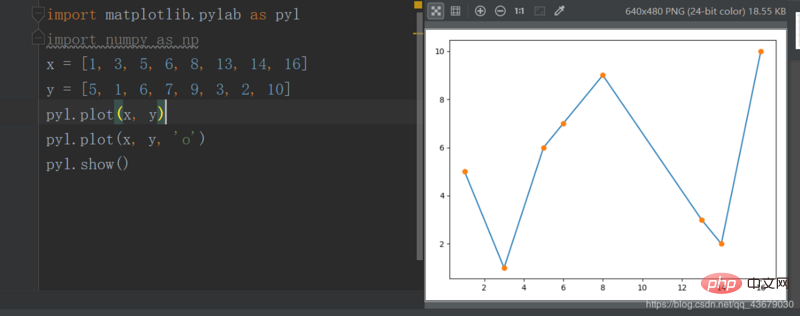
上記の Lot() には 3 つのパラメータがあります。最初のパラメータは X 軸座標、2 番目のパラメータは Y 軸座標です。 3 番目のパラメータは X 軸座標です。最初のパラメータは線の種類を決定し、オプションです。上記の折れ線グラフを散布図に変更する場合は、3 番目のパラメータを 'o' に変更するだけです。


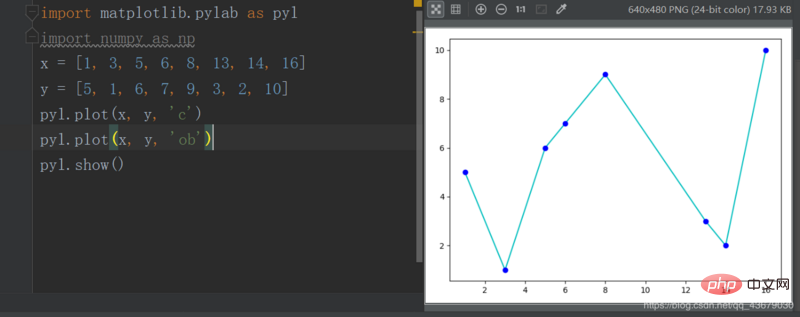
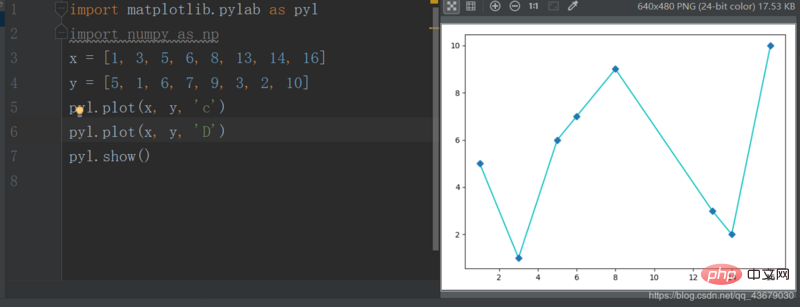
c--cyan--青色 r--red--红色 m--magente--品红 g--green--绿色 b--blue--蓝色 y--yellow--黄色 k--black--黑色 w--white--白色

- 实线 -- 虚线 -. 形式即为-. : 细小的虚线

s--方形 h--六角形 H--六角形 *--*形 +--加号 x--x形 d--菱形 D--菱形 p--五角形

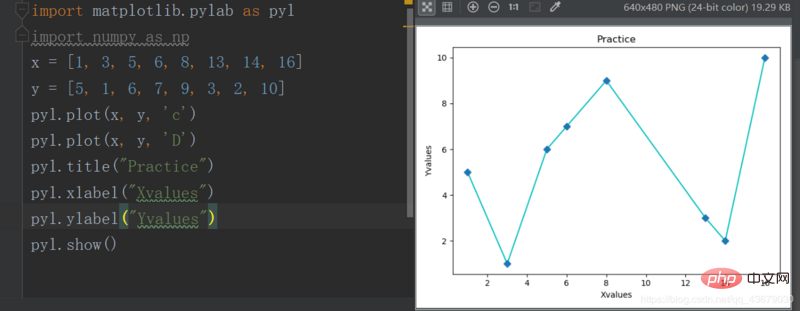
pyl.title() pyl.xlabel() pyl.ylabel()

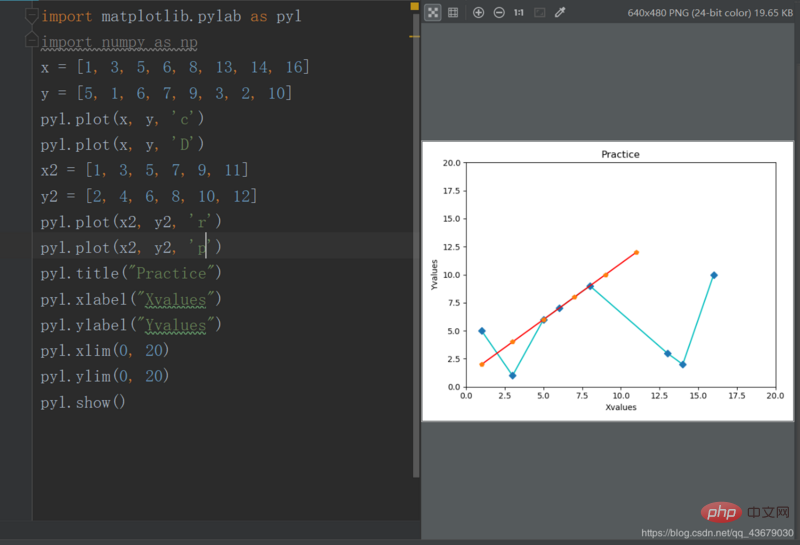
pyl.xlim() pyl.ylim()

以上がPython で折れ線グラフと散布図を描画する方法の詳細な紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。