
CSSで影を追加する方法は何ですかで影を追加する方法は何ですか で影を追加するには、box-shadow、drop-shadow、text-shadow の 3 つの方法があります。Box-shadow が最も簡単に影を追加できます。画像のサイズに合わせて影を付けることができるdrop-Shadow、文字に影を付けることができるtext-shadowの3つの方法を見ていきましょう。

#box-shadow を使用して影を追加する
CSSで影を追加する方法は何ですかで影を追加する方法は何ですか を使用して影を追加する場合、box-shadow が最も一般的な方法です。box-shadow: 水平阴影 垂直阴影 模糊距离 阴影的大小 阴影的颜色;
垂直位置:正の値:下、負の値:上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<img class="sample-box-shadow lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="CSSで影を追加する方法は何ですか" >
</body>
</html>
.sample-box-shadow{
box-shadow: 10px 10px 15px -10px;
} # 上記の方法により、画像に簡単に影を付けることができます。
# 上記の方法により、画像に簡単に影を付けることができます。
filter: drop-shadow(左右的阴影 上下的阴影 模糊距离 阴影颜色);
ぼかし条件は輪郭の影のぼかし具合を指定します。単位はすべてpx
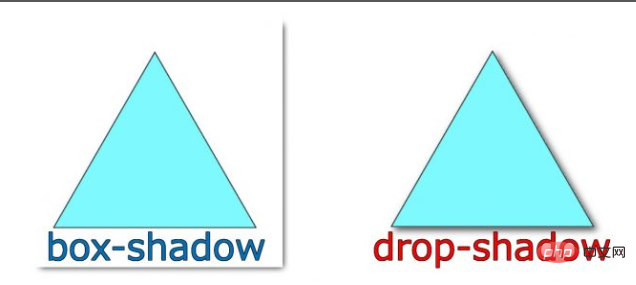
ドロップシャドウとボックスシャドウの最大の違いは、影を設定できることです。画像のサイズに合わせて。
ボックスシャドウとドロップシャドウの違いを示す:
 これは、影を追加できるため、画像自体を強調するのに非常に便利な方法です。上の画像のような画像へ
これは、影を追加できるため、画像自体を強調するのに非常に便利な方法です。上の画像のような画像へ
#文字に影をつける方法です#使い方は以下の通りです
#text-shadow:水平阴影 垂直阴影 模糊程度 阴影颜色;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<p class="sample-text-shadow" style="font-size: 40px">Text-Shadow-Sample</p>
</body>
</html>.sample-text-shadow{
text-shadow:1px 3px 3px #513c3c;
}実行時の効果は次のとおりです
#上記がこの記事の全内容です。さらにエキサイティングな内容については、php 中国語 Web サイトにある他の関連チュートリアルのコラムに注目してください。 ! !
以上がCSSで影を追加する方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




