JavaScript でのスタックとキューのアルゴリズム分析
この記事の内容は JavaScript のスタックとキューのアルゴリズム分析に関するものです。必要な方は参考にしていただければ幸いです。
1. データ構造の理解
データ構造とは何ですか?以下は Wikipedia の説明です。
データ構造とは、コンピュータがデータを保存し、整理する方法です。データ構造とは、インターフェイスまたはカプセル化を意味します。データ構造は、2 つの関数間のインターフェイス、またはデータ型として見ることができます。アクセス方法のカプセル化ユニオンで構成されるストレージ コンテンツの構成
配列は最も単純なメモリ データ構造であるため、私たちは日常のコーディングでデータ構造を使用します。
Array
- #スタック ##キュー
- ##リンクされたリスト
ツリー
- ##グラフ #ヒープ
- ##ハッシュテーブル
##スタックとキューについて学びましょう..
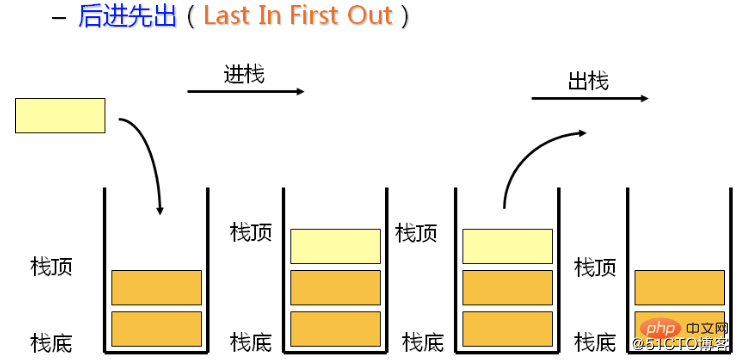
- 2. スタック
生活の中のオブジェクトへの類似: 重ねられた本や皿の積み重ね
2.2 スタックの実装次のメソッドは、通常のスタックによく使用されます。  push は、スタックの先頭に 1 つ (または複数) の新しい要素を追加します。
push は、スタックの先頭に 1 つ (または複数) の新しい要素を追加します。
pop は、スタックの先頭要素をオーバーフローさせ、削除された要素を返します
peek は、スタックを変更せずにスタックの最上位の要素を返します。
isEmpty は、スタックに要素がない場合は true を返し、それ以外の場合は false を返します。
size は要素の数を返します。スタック内
clear スタックをクリア##
class Stack {
constructor() {
this._items = []; // 储存数据
}
// 向栈内压入一个元素
push(item) {
this._items.push(item);
}
// 把栈顶元素弹出
pop() {
return this._items.pop();
}
// 返回栈顶元素
peek() {
return this._items[this._items.length - 1];
}
// 判断栈是否为空
isEmpty() {
return !this._items.length;
}
// 栈元素个数
size() {
return this._items.length;
}
// 清空栈
clear() {
this._items = [];
}
}突然、それはそれほど魔法的なものではなく、元のデータをカプセル化しただけであることがわかりました。カプセル化の結果は次のようになります。
は内部の要素を考慮せず、スタックの最上位の要素のみを操作しますこの場合、コーディングはより制御しやすくなります。
2.3 スタックの応用
(1) 10 進数を任意の数値に変換Requirements: 関数が与えられ、Target を入力value とbase、対応する基数を出力します (最大 16 進数)
baseConverter(10, 2) ==> 1010 baseConverter(30, 16) ==> 1E
基数変換の本質: ターゲット値を一度に 1 つずつ基数で割ります。Base、得られた四捨五入された値value は新しいターゲット値であり、ターゲット値が 0 未満になるまで剰余を記録し、最後に剰余を逆の順序で結合します。スタックを使用して余りを記録してスタックにプッシュし、結合時にポップアウトします // 进制转换
function baseConverter(delNumber, base) {
const stack = new Stack();
let rem = null;
let ret = [];
// 十六进制中需要依次对应A~F
const digits = '0123456789ABCDEF';
while (delNumber > 0) {
rem = Math.floor(delNumber % base);
stack.push(rem);
delNumber = Math.floor(delNumber / base);
}
while (!stack.isEmpty()) {
ret.push(digits[stack.pop()]);
}
return ret.join('');
}
console.log(baseConverter(100345, 2)); //输出11000011111111001
console.log(baseConverter(100345, 8)); //输出303771
console.log(baseConverter(100345, 16)); //输出187F9
要件:
逆ポーランド式 後置式とも呼ばれる式は、複雑な式を、(a b)*(c d) を ## に変換するなど、単純な演算に依存して計算結果を取得できる式に変換します。 #a b c d *
["4", "13", "5", "/", "+"] ==> (4 + (13 / 5)) = 6 ["10", "6", "9", "3", "+", "-11", "*", "/", "*", "17", "+", "5", "+"] ==> ((10 * (6 / ((9 + 3) * -11))) + 17) + 5
function isOperator(str) {
return ['+', '-', '*', '/'].includes(str);
}
// 逆波兰表达式计算
function clacExp(exp) {
const stack = new Stack();
for (let i = 0; i <strong></strong> (3) 通常のスタックを使用して、<code>min</code> メソッド <code> でスタックを実装するまで、新しい結果がスタックにプッシュされます。 </code><p>アイデア:<strong> 使用法 データを保存するスタックが 2 つあり、そのうちの 1 つはデータの保存に特別に使用される </strong>dataStack</p> という名前で、もう 1 つは # という名前です。 ##minStack<p>。スタックに最小のデータを保存するために特別に使用されます。スタックをプッシュするときは、2 つのスタックの要素の数を常に同じにしてください。プッシュされた要素のサイズが <strong>minStack<code> の先頭の要素より小さい場合は、その要素のサイズを比較します。スタックの先頭をスタックにプッシュする場合は、スタックの先頭をコピーします。スタックの先頭がポップされると、要素はスタックにプッシュされます。両方をポップするだけです。このように、</code>minStack</strong> の最上位要素は常に最小値になります。 </p><pre class="brush:php;toolbar:false">class MinStack {
constructor() {
this._dataStack = new Stack();
this._minStack = new Stack();
}
push(item) {
this._dataStack.push(item);
// 为空或入栈元素小于栈顶元素,直接压入该元素
if (this._minStack.isEmpty() || this._minStack.peek() > item) {
this._minStack.push(item);
} else {
this._minStack.push(this._minStack.peek());
}
}
pop() {
this._dataStack.pop();
return this._minStack.pop();
}
min() {
return this._minStack.peek();
}
}
const minstack = new MinStack();
minstack.push(3);
minstack.push(4);
minstack.push(8);
console.log(minstack.min()); // 3
minstack.push(2);
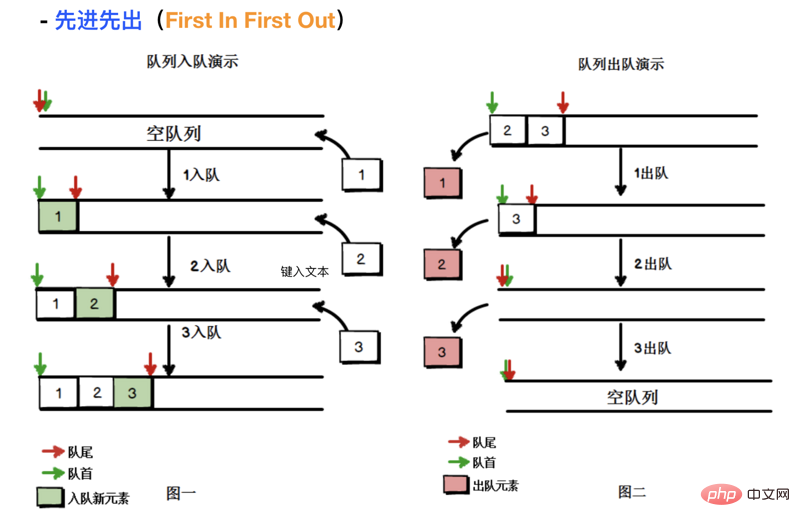
console.log(minstack.min()); // 23. キュー3.1 キューのデータ構造キューは先入れ先出し (FIFO とも呼ばれます) に従います。先着順 (順序付けられた一連のサービス項目) の原則。キューは新しい要素を末尾に追加し、先頭から要素を削除します。最後に追加された要素はキューの最後に配置する必要があります
例え: 日常生活におけるショッピング キュー
3.2 キューの実装一般的なキューでは、通常、次のメソッドが使用されます:
#enqueue 1 つ (または複数) の新しい項目をキューの最後に追加します
1 つ (または複数) の新しい項目をキューの最後に追加します
キューの最初の項目 (つまり、キューの先頭) を削除し、削除された要素を返します
- head
キューに変更を加えずにキューの最初の要素を返します
- tail
キューに変更を加えずにキューの最後の要素を返します
isEmpty队列内无元素返回true,否则返回falsesize返回队列内元素个数clear清空队列
class Queue {
constructor() {
this._items = [];
}
enqueue(item) {
this._items.push(item);
}
dequeue() {
return this._items.shift();
}
head() {
return this._items[0];
}
tail() {
return this._items[this._items.length - 1];
}
isEmpty() {
return !this._items.length;
}
size() {
return this._items.length;
}
clear() {
this._items = [];
}
}与栈类比,栈仅能操作其头部,队列则首尾均能操作,但仅能在头部出尾部进。当然,也印证了上面的话:栈和队列并不关心其内部元素细节,也无法直接操作非首尾元素。
3.3 队列的应用
(1)约瑟夫环(普通模式)
要求: 有一个数组a[100]存放0~99;要求每隔两个数删掉一个数,到末尾时循环至开头继续进行,求最后一个被删掉的数。
分析: 按数组创建队列,依次判断元素是否满足为指定位置的数,如果不是则enqueue到尾部,否则忽略,当仅有一个元素时便输出
// 创建一个长度为100的数组
const arr_100 = Array.from({ length: 100 }, (_, i) => i*i);
function delRing(list) {
const queue = new Queue();
list.forEach(e => { queue.enqueue(e); });
let index = 0;
while (queue.size() !== 1) {
const item = queue.dequeue();
index += 1;
if (index % 3 !== 0) {
queue.enqueue(item);
}
}
return queue.tail();
}
console.log(delRing(arr_100)); // 8100 此时index=297(2)菲波那切数列(普通模式)
要求: 使用队列计算斐波那契数列的第n项
分析: 斐波那契数列的前两项固定为1,后面的项为前两项之和,依次向后,这便是斐波那契数列。
function fibonacci(n) {
const queue = new Queue();
queue.enqueue(1);
queue.enqueue(1);
let index = 0;
while(index <p><strong>(3)用队列实现一个栈</strong></p><p><strong>要求:</strong> 用两个队列实现一个栈<br><strong>分析:</strong> 使用队列实现栈最主要的是在队列中找到栈顶元素并对其操作。具体的思路如下:</p><ol class=" list-paddingleft-2">
<li><p>两个队列,一个备份队列<code>emptyQueue</code>,一个是数据队列<code>dataQueue</code>;</p></li>
<li><p>在确认栈顶时,依次<code>dequeue</code>至备份队列,置换备份队列和数据队列的引用即可</p></li>
</ol><pre class="brush:php;toolbar:false">class QueueStack {
constructor() {
this.queue_1 = new Queue();
this.queue_2 = new Queue();
this._dataQueue = null; // 放数据的队列
this._emptyQueue = null; // 空队列,备份使用
}
// 确认哪个队列放数据,哪个队列做备份空队列
_initQueue() {
if (this.queue_1.isEmpty() && this.queue_2.isEmpty()) {
this._dataQueue = this.queue_1;
this._emptyQueue = this.queue_2;
} else if (this.queue_1.isEmpty()) {
this._dataQueue = this.queue_2;
this._emptyQueue = this.queue_1;
} else {
this._dataQueue = this.queue_1;
this._emptyQueue = this.queue_2;
}
};
push(item) {
this.init_queue();
this._dataQueue.enqueue(item);
};
peek() {
this.init_queue();
return this._dataQueue.tail();
}
pop() {
this.init_queue();
while (this._dataQueue.size() > 1) {
this._emptyQueue.enqueue(this._dataQueue.dequeue());
}
return this._dataQueue.dequeue();
};
};学习了栈和队列这类简单的数据结构,我们会发现。数据结构并没有之前想象中那么神秘,它们只是规定了这类数据结构的操作方式:栈只能对栈顶进行操作,队列只能在尾部添加在头部弹出;且它们不关心内部的元素状态。
以上がJavaScript でのスタックとキューのアルゴリズム分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Java 関数比較を使用して複雑なデータ構造を比較する
Apr 19, 2024 pm 10:24 PM
Java 関数比較を使用して複雑なデータ構造を比較する
Apr 19, 2024 pm 10:24 PM
Java で複雑なデータ構造を使用する場合、Comparator を使用して柔軟な比較メカニズムを提供します。具体的な手順には、コンパレータ クラスの定義、比較ロジックを定義するための比較メソッドの書き換えが含まれます。コンパレータインスタンスを作成します。 Collections.sort メソッドを使用して、コレクションとコンパレータのインスタンスを渡します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 Javaのデータ構造とアルゴリズム: 詳細な説明
May 08, 2024 pm 10:12 PM
Javaのデータ構造とアルゴリズム: 詳細な説明
May 08, 2024 pm 10:12 PM
データ構造とアルゴリズムは Java 開発の基礎です。この記事では、Java の主要なデータ構造 (配列、リンク リスト、ツリーなど) とアルゴリズム (並べ替え、検索、グラフ アルゴリズムなど) について詳しく説明します。これらの構造は、スコアを保存するための配列、買い物リストを管理するためのリンク リスト、再帰を実装するためのスタック、スレッドを同期するためのキュー、高速検索と認証のためのツリーとハッシュ テーブルの使用など、実際の例を通じて説明されています。これらの概念を理解すると、効率的で保守しやすい Java コードを作成できるようになります。
 Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たしているかを調べるには、具体的なコード例が必要です。インターネットとモバイル アプリケーションの急速な発展に伴い、フロントエンド テクノロジーの重要性がますます高まっています。この分野では、強力なバックエンド プログラミング言語としての Golang も重要な役割を果たします。この記事では、Golang がどのようにフロントエンド テクノロジーと組み合わされるかを検討し、具体的なコード例を通じてフロントエンド分野での可能性を実証します。フロントエンド分野における Golang の役割は、効率的で簡潔かつ学びやすいものとしてです。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 フロントエンド モジュラー ESM とは何ですか?
Feb 25, 2024 am 11:48 AM
フロントエンド モジュラー ESM とは何ですか?
Feb 25, 2024 am 11:48 AM
フロントエンド ESM とは何ですか? 特定のコード サンプルが必要です。フロントエンド開発では、ESM は ECMAScript 仕様に基づいたモジュール式開発メソッドである ECMAScriptModules を指します。 ESM は、より優れたコード構成、モジュール間の分離、再利用性など、多くの利点をもたらします。この記事では、ESM の基本概念と使用法を紹介し、いくつかの具体的なコード例を示します。 ESM の基本概念 ESM では、コードを複数のモジュールに分割することができ、各モジュールは他のモジュール用のいくつかのインターフェイスを公開します。
 PHP データ構造: AVL ツリーのバランス、効率的で秩序あるデータ構造の維持
Jun 03, 2024 am 09:58 AM
PHP データ構造: AVL ツリーのバランス、効率的で秩序あるデータ構造の維持
Jun 03, 2024 am 09:58 AM
AVL ツリーは、高速かつ効率的なデータ操作を保証するバランスのとれた二分探索ツリーです。バランスを達成するために、左回転と右回転の操作を実行し、バランスに反するサブツリーを調整します。 AVL ツリーは高さバランシングを利用して、ツリーの高さがノード数に対して常に小さくなるようにすることで、対数時間計算量 (O(logn)) の検索操作を実現し、大規模なデータ セットでもデータ構造の効率を維持します。






