モバイルページの先頭の固定位置の絶対位置実装(コード例)
この記事の内容は、モバイルページの先頭の絶対配置の実装についてです。必要な方は参考にしていただければ幸いです。あなたへ。
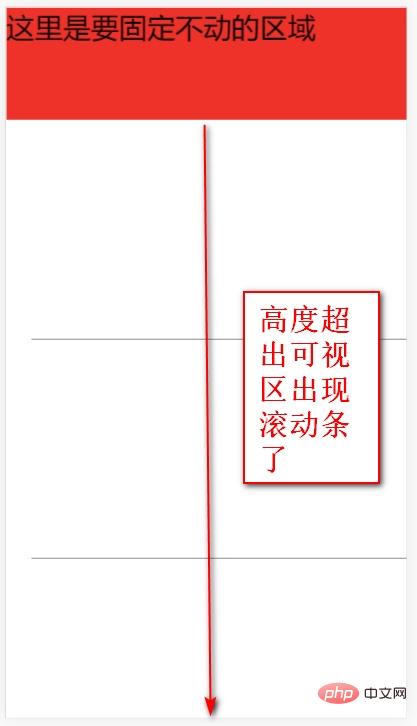
モバイル側で開発する場合、通常、ページ全体のヘッダーには、下の図のタオバオのヘッダーのように、固定領域が存在します。この領域は、画面をどのようにスワイプしても表示されます。 PC 側では、position:fixed を使用してこれを実現できます。ただし、position:fixed には特定の互換性の問題があり、モバイル端末には多数のビューポートがあるため、この固定がどのビューポートに関連しているかについて間違いを犯しやすくなります。したがって、通常は固定位置決めの代わりに絶対位置決めが使用されます。以下の具体的なコード例:

<header> <div> </div> <div> </div> </header>
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}
ここで、2 つの重要な知識ポイントを理解する必要があります:
ここでの絶対的な位置は誰に対するものですか?
#ここのスクロール バーは誰に追加されたものですか?
position:absolute は、位置値が静的ではない最も近い位置にある祖先要素を基準にして配置されていることがわかります。祖先要素が配置されていない場合は、ルート ノード ドキュメントを基準にして配置されます。 ヘッダー要素の祖先要素は、body、html、および document です。このうち、bodyとhtmlのデフォルトの配置はstaticです。言い換えれば、これは最終的にドキュメントに対して相対的に配置されます。
2 番目の質問を分析してみましょう。コンテンツがブラウザの高さを超える場合、スクロール バーは誰に追加されますか?実際には、これを html 要素に追加する必要があります。上記 2 つの知識ポイントを理解した後、それを分析できます。ドキュメントがブラウザ ウィンドウを超えるのは、まさに HTML 要素のスクロール バーのせいであることがわかっています。したがって、最初に行う必要があるのは、HTML のスクロール バーを無効にすることです。
html{
overflow:hidden;
}html{
height:100%;
}
body{
height:100%;
overflow:auto;
} html{
height:100%;
overflow:hidden; //禁用滚动条,实现相对于document的绝对定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滚动条
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}- HTML 要素と body 要素の絶対位置指定 デフォルト値すべて静的です。したがって、要素が非静的祖先要素を見つけられない場合、その要素はドキュメントを基準にして配置されます。
- html 要素と body 要素は両方ともブロックレベルの要素です。デフォルトでは、この行は 1 行を占め、その幅はブラウザの幅と同じです。高さ:100% が高さに設定されている場合、高さはコンテンツ領域の高さと同じになります。その高さはブラウザの高さになります。
- html 要素には、デフォルトで overflow:auto が設定されています。コンテンツがブラウザの高さを超えると、スクロール バーが表示されます。
以上がモバイルページの先頭の固定位置の絶対位置実装(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





